前言
剛接到這個需求的時候,覺得很簡單(的確很簡單)但是這玩意的坑真的也讓人無奈。
網上找了很多的資料,都沒有寫出痛點(這就很難過了)。通過實踐并且在我們項目中平穩運行,想分享給后面的人
我的博客上也寫了100多篇文章,點擊量有上萬的也有個位數的,能夠幫助到他人這就是寫作記錄的動力。
需求
vue項目中可以良好展示markdown(只是展示功能 沒有編輯功能)
痛點問題
- .md文件類型,直接模塊加載(只有字符串,這得多難受,怎么維護呢),還是一個文件一個文件的好維護并且好修改復用
- 用第三方插件,只是md轉HTML,不帶樣式的(重點強調 沒有樣式沒有樣式)
解決方案
一、vue需要有markdown這樣良好的展示效果,什么樣的插件是最好的?
貨比三家,我推薦以下方式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//安裝npm install --save html-loader;npm install -- save markdown-loader;//webpack { test: /\.md$/, loader: "html-loader", }, { test: /\.md$/, loader: "markdown-loader" } |
大坑預警:我不知道在哪里抄的配置,一定不要配置option(配置了的話表格 代碼 都不能好好轉化)
以上真的就完成了轉化了。是不是so easy !!! 再來換個皮膚(穿上衣服)
二、一定要引用CSS,找了很多樣式真的都特別的丑(當然可以自己寫,但是費時間啊)
強烈推薦
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
npm install github-markdown-cssimport 'github-markdown-css'; //哪里用markdown 就在哪里引用 可以放在min.js//自己也可以再調整調整 (貢獻一版 我們調整的一版樣式).markdown-body { padding: 20px; min-width: 200px; max-width: 900px; font-size: 12px; h2 { font-size: 18px; margin: 1em 0 15px; padding-top: 0.8em; padding-bottom: 0.8em; } h3 { font-size: 14px; margin: 22px 0 16px; } h4 { font-size: 13px; margin: 20px 0 16px; } h5 { font-size: 12px; margin: 16px 0 16px; font-weight: 700; } p { font-size: 12px; line-height: 24px; color: #666666; margin-top: 0px; margin: 8px 0; margin: 14px 0 14px; } pre { background-color: #eee; margin-bottom: 8px; margin-top: 8px; margin: 12px 0 12px; } blockquote { margin-bottom: 8px; margin-top: 8px; margin: 14px 0 14px; background-color: #eee; padding: 16px 16px; } tr { background-color: #f5f5f5; } code { background-color: #eee; } ul, ol, li { list-style: unset; font-size: 12px; line-height: 20px; color: #666666; margin-top: 0px; margin: 8px 0; } blockquote { border-color: #48b6e2; } table { display: table; width: 100%; max-width: 100%; margin-bottom: 20px; }} |
三、頁面運用(實踐檢驗真理)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
頁面<template> <div class="markdown-body" v-html="htmlMD"></div> //markdown-body 一定要寫這個class名</template><script>export default { name: 'GitBook', data() { return { htmlMD: '' }; }, mounted() { this.getHtmlMD(this.$route.query.databaseType); }, methods: { getHtmlMD(type) { this.htmlMD = require(`./GitBook/${type.toLowerCase()}.md`); //導入md 我這里根據不同的類型拿不同md文件 } }};</script> |
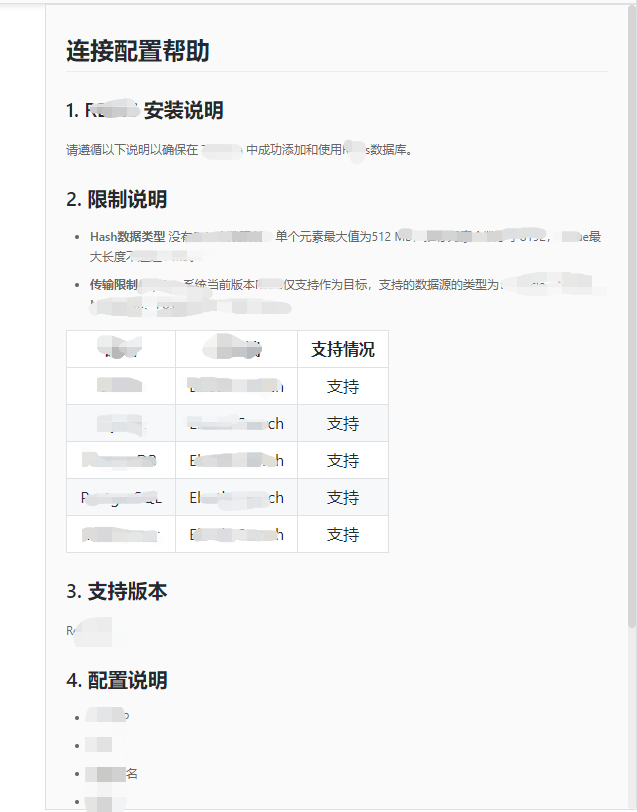
四、最終效果 (表格,代碼(縮進完全沒有問題)我懶的去寫一個實例了)打碼勿怪

以上就是vue導入.md文件的步驟(markdown轉HTML)的詳細內容,更多關于vue 導入.md文件的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/ifannie/p/14148722.html

















