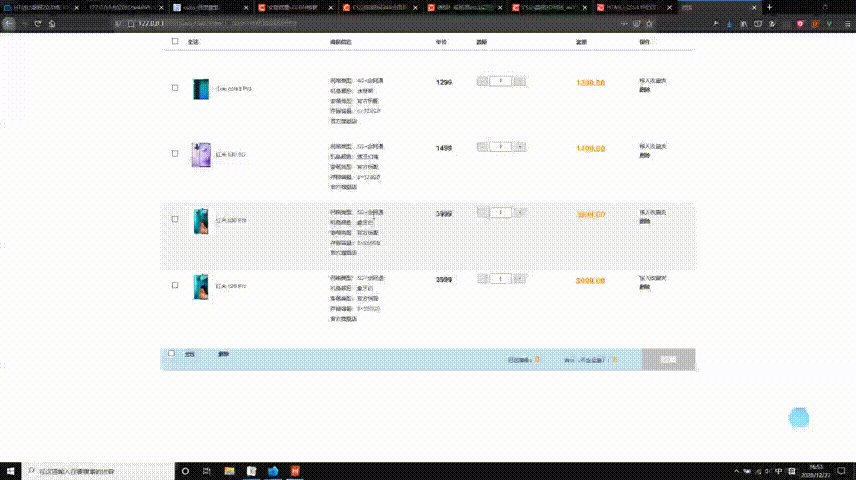
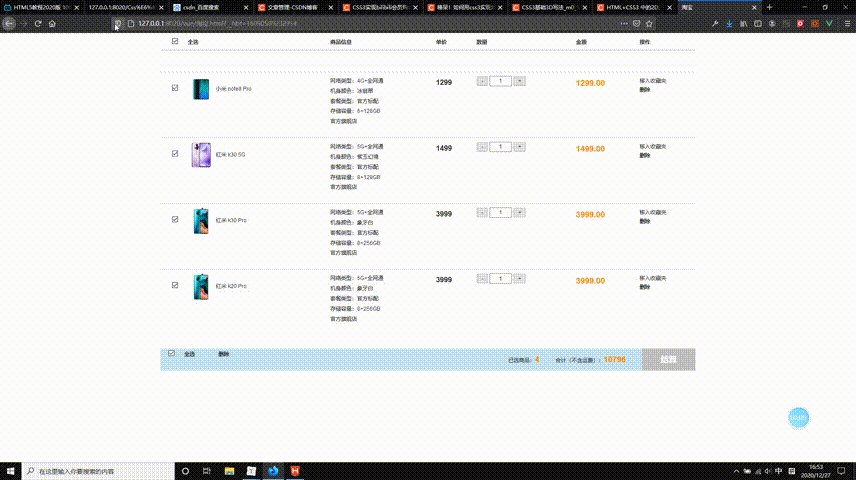
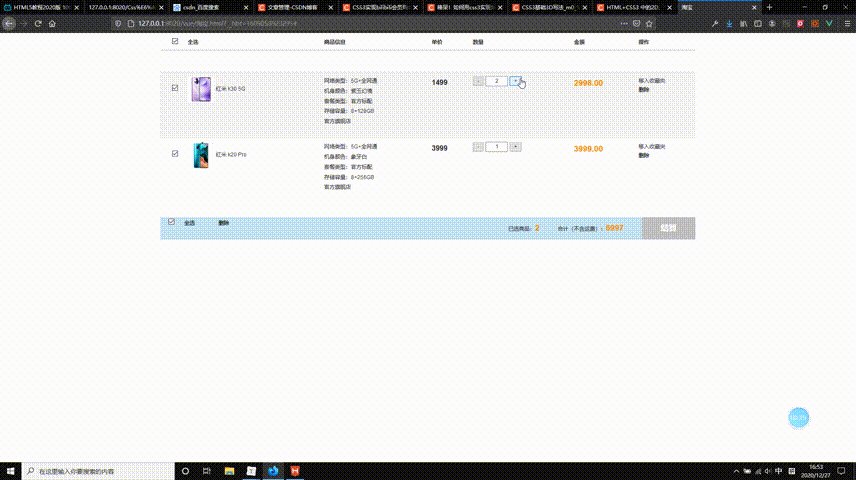
VUE實現簡易購物車效果,供大家參考,具體內容如下
簡易的購物車小demo
引用了一下bootstrap3,的表格

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<section id="gouwuche"> <table class="table table-hover"> <thead> <tr> <th> <input type="checkbox" @change="handlechange" v-model="isAllChange" @click='inshow()'/> 全選 </th> <th>商品信息</th> <th>單價</th> <th>數量</th> <th>金額</th> <th>操作</th> </tr> </thead> <tbody> <tr style="height:50px;"></tr> <tr v-for="(date,index) in arr" :class="{bgcolor:isActive}"> <td> <input type="checkbox" v-model="checkgroup" :value="date" @change="handleLiChange" /> <img :src="date.imges"/> {{date.name}} </td> <td> <p>{{date.networkType}}</p> <p>{{date.colorClass}}</p> <p>{{date.packageType}}</p> <p>{{date.rom}}</p> <p>{{date.purchaseMethod}}</p> <br> </td> <td> <p><b class="danjia">{{date.price}}</b></p> </td> <td> <button @click="handleDelclike(date)" >-</button> <input type="text" :value="date.numbers"/> <button @click="date.numbers++">+</button> </td> <td> <p><b class="jiner">{{getSumje(date)}}.00</b></p> </td> <td> <p>移入收藏夾</p> <a href="#" @click="rmove(index)">刪除</a> </td> </tr> </tbody> </table> <div class="box"> <div class="boxa"> <input type="checkbox" @change="handlechange" v-model="isAllChange" @click='inshow()'/> <a href="#" >全選</a> <a href="#" >刪除</a> </div> <div class="boxc"> <p>已選商品:<b class="jiner">{{checkgroup.length}}</b></p> <p>合計(不含運費):<b class="jiner">{{getSum()}}<b></p> </div> <div class="boxb" > 結算 </div> </div></section> |
CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
#gouwuche { width: 1200px; height: ; margin: 0 auto;}.box { width: 1200px; height: 50px; margin: 30px auto; display: flex; justify-content: space-between; align-items: center; background-color: #C4E3F3;}.boxa { width: 780px; height: 50px;}.boxa a { margin-right: 50px;}.boxb { width: 120px; height: 50px; background-color: #C0C0C0; display: flex; align-items: center; justify-content: center; color: white; font-size: 18px;}.boxc { width: 300px; height: 50px; display: flex; align-items: center; justify-content: space-between;}input { width: 50px; text-align: center;}img { width: 60px; height: 60px;}a { text-decoration: none; color: #000;}* { font-size: 12px;}p { margin: 0; padding: 0; line-height: 1.9;}.danjia { font-size: 16px;}.jiner { font-size: 18px; color: #FF8C00;}.bgcolor{ background-color: rgba(205,205,205,0.2); } |
js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
|
var gouwuche = new Vue({ el:"#gouwuche", data:{ checkgroup:[], isAllChage:false, isActive:false, arr:[ { //商品名 name:"小米 note8 Pro", //圖片地址 imges:"img/t1.jpg", //顏色分類 colorClass:"機身顏色:冰翡翠", //網絡類型 networkType:"網絡類型:4G+全網通", //套餐類型 packageType:"套餐類型:官方標配", //存儲容量 rom:"存儲容量:6+128GB", //購買方式 purchaseMethod:"官方旗艦店", //單價 price:1299.00, //數量 numbers:1, //金額 money:1299.00, //索引 id:"1", }, { //商品名 name:"紅米 k30 5G", //圖片地址 imges:"img/t3.jpg", //顏色分類 colorClass:"機身顏色:紫玉幻境", //網絡類型 networkType:"網絡類型:5G+全網通", //套餐類型 packageType:"套餐類型:官方標配", //存儲容量 rom:"存儲容量:8+128GB", //購買方式 purchaseMethod:"官方旗艦店", //單價 price:1499.00, //數量 numbers:1, //金額 money:1499.00, //索引 id:"2", }, { //商品名 name:"紅米 k30 Pro", //圖片地址 imges:"img/t4.jpg", //顏色分類 colorClass:"機身顏色:象牙白", //網絡類型 networkType:"網絡類型:5G+全網通", //套餐類型 packageType:"套餐類型:官方標配", //存儲容量 rom:"存儲容量:8+256GB", //購買方式 purchaseMethod:"官方旗艦店", //單價 price:3999.00, //數量 numbers:1, //金額 money:3999.00, //索引 id:"3", }, { //商品名 name:"紅米 k20 Pro", //圖片地址 imges:"img/t4.jpg", //顏色分類 colorClass:"機身顏色:象牙白", //網絡類型 networkType:"網絡類型:5G+全網通", //套餐類型 packageType:"套餐類型:官方標配", //存儲容量 rom:"存儲容量:8+256GB", //購買方式 purchaseMethod:"官方旗艦店", //單價 price:3999.00, //數量 numbers:1, //金額 money:3999.00, //索引 id:"3", } ], }, methods:{ inshow:function(){ this.isActive = !this.isActive; }, //總額 getSum:function(){ var sum = 0; for(var i in this.checkgroup){ sum += this.checkgroup[i].numbers * this.checkgroup[i].price; } return sum; }, //單品總額 getSumje:function(date){ var sum = date.price; sum *= date.numbers; return sum; }, //判斷全選框 handlechange:function(){ if(this.isAllChange){ this.checkgroup = this.arr; }else{ this.checkgroup = []; } }, //判斷全選框 handleLiChange:function(){ if(this.checkgroup.length !== this.arr.length){ this.isAllChange = false; }else{ this.isAllChange = true; } }, //數量減1 handleDelclike:function(date){ var numbers = date.numbers--; if(numbers === 1){ date.numbers = 1; } }, //刪除 rmove:function(index){ var that = this; that.arr.splice(index,1); that.checkgroup.splice(index,1); } } }) |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/m0_51408910/article/details/111822915



















