前言
最近在學小程序開發,剛好學到天氣預報功能的制作,于是給大家分享下。
效果圖


天氣API獲取
這里我用的是和風天氣的API,打開官網注冊或者登陸你的賬號

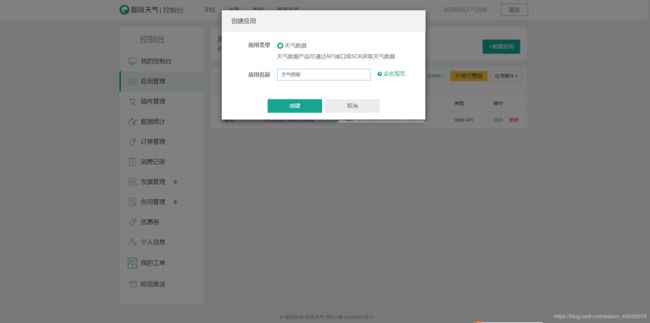
進入控制臺,新建應用


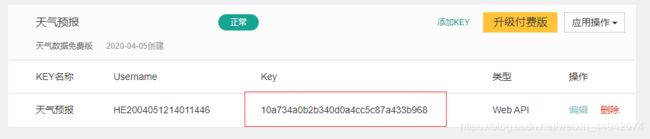
這是剛剛我們創建好的應用,點擊添加KEY

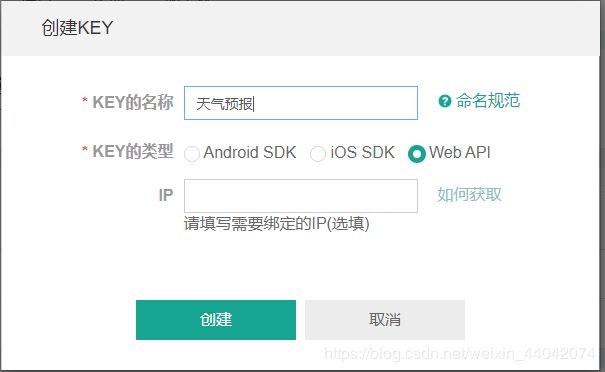
選擇WebAPI

這注冊好我們的API了

微信小程序后臺域名配置
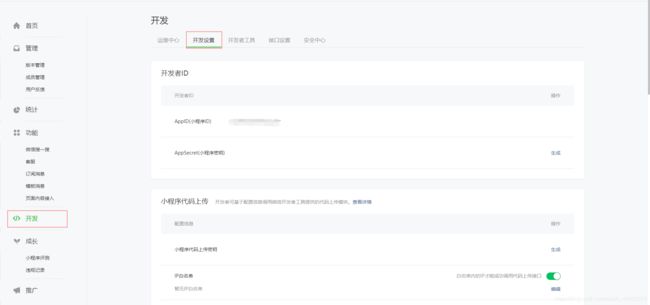
登陸小程序后臺,分別點擊開發和開發設置

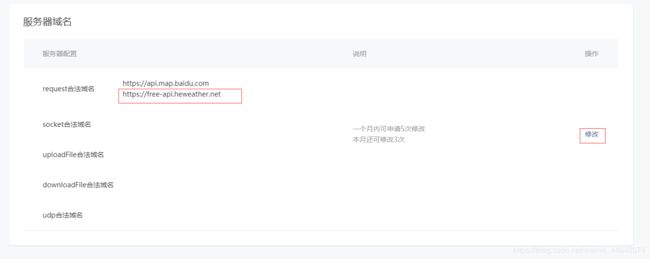
點擊修改,將我們API的域名添加到request合法域名里面https://free-api.heweather.net

頁面代碼
.wxml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<view class="header"> <view class="top"> <view class="city"> {{city}} </view> <view class="search"> <input placeholder="輸入城市名" bindinput="bindKeyInput" placeholder-style="color:white"></input> <view class="bt_search" bindtap="search"> <icon type="search" size="18" color="white"></icon> </view> </view> </view> <view class="center"> <view class="tmp"> {{tmp}}° </view> <image mode="widthFix" class="cond-image" src="https://moyv.top/wechat/images/weather/{{imgsrc}}.png"> </image> </view> <view class="bottom"> <view>{{wind_dir}} {{wind_sc}}級</view> <view>濕度 {{hum}}%</view> <view>氣壓 {{pres}}Pa</view> </view></view><view class="container"> <view class="hourly_title">24小時預報</view> <scroll-view scroll-x="true" class="hourly"> <view class="h_item" wx:for="{{hourly}}" wx:key="index"> <text class="h_time">{{item.time}}</text> <view class="h_img"> <image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc}}.png"></image> </view> <text class="h_tmp">{{item.tmp}}°</text> <text class="h_wind_dir">{{item.wind_dir}}</text> <text class="h_wind_sc">{{item.wind_sc}}級</text> </view> </scroll-view> <view class="hourly_title">7天預報</view> <scroll-view scroll-x="true" class="daily"> <view class="d_item" wx:for="{{daily_forecast}}" wx:key="index"> <text class="d_txt">{{item.d_txt}}</text> <text class="d_date">{{item.d_date}}</text> <view class="h_img"> <image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc_d}}.png"></image> </view> <text class="h_tmp">{{item.tmp_min}}°~{{item.tmp_max}}°</text> <view class="h_img"> <image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc_n}}.png"></image> </view> <text class="d_wind_dir">{{item.wind_dir}}</text> <text class="d_wind_sc">{{item.wind_sc}}級</text> </view> </scroll-view></view><view class="footer">-天氣數據來自和風天氣api-</view> |
.wxss
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
|
page { background-color: #f6f6f6;}.header { background-color:#64c8fa; /* background-image: linear-gradient(to right, #64a0f8, #64c8fa); */ height: 450rpx; padding-top: 32rpx; text-align: center;}.top { display: flex; justify-content: space-between; align-content: center; align-items: center;}.city { text-align: center; color: white; display: inline-block; font-size: 52rpx; margin-left: 32rpx;}.search { margin-right: 32rpx; border-radius: 8rpx; display: inline-flex; justify-content: center; align-content: center; align-items: center; background-color: rgba(0, 0, 0, 0.1); height: 70rpx;}.search input { width: 200rpx; padding: 18rpx 32rpx; text-align: left; color: white; display: inline-block;}.bt_search { border-radius: 0 8rpx 8rpx 0; height: 100%; background-color: rgba(0, 0, 0, 0.1); display: inline-flex; justify-content: center; align-content: center; align-items: center;}.bt_search icon { margin: 8rpx 18rpx;}.center { display: flex; justify-content: space-between; align-content: center; align-items: center;}.tmp { margin-left: 18rpx; display: inline-block; font-size: 180rpx; color: white;}.cond-image{ width: 200rpx; margin-right: 32rpx; margin-top: 32rpx;}.bottom{ display: flex; justify-content: space-between; align-content: center; align-items: center;}.bottom view{ color: white; margin: 32rpx;}.hourly_title{ font-weight: bold; font-size: 42rpx; padding: 18rpx 32rpx;}.hourly { width: 718rpx; margin: 0 18rpx; border-radius: 18rpx; box-shadow: 0.1rem 0.1rem 0.5rem rgba(0, 0, 0, 0.15); white-space: nowrap; background-color: white;}.h_item { margin: 18rpx 0; display: inline-block; width: 143.5rpx; text-align: center; font-size: 28rpx;}.h_img { margin: 64rpx 0;}.h_img image { width: 60rpx;}.h_item text { display: block;}.h_time { color: gray;}.h_wind_dir { margin-top: 32rpx;}.h_wind_sc { color: gray;}.h_tmp { color: #027aff;}.daily { width: 718rpx; white-space: nowrap; margin: 0 18rpx; background-color: white; border-radius: 18rpx; box-shadow: 0.1rem 0.1rem 0.5rem rgba(0, 0, 0, 0.15);}.d_item { margin: 18rpx 0; display: inline-block; width: 179.5rpx; text-align: center; font-size: 28rpx;}.d_item text { display: block;}.d_date { color: gray;}.d_wind_dir { margin-top: 32rpx;}.d_wind_sc { color: gray;}.footer{ font-size: 28rpx; color: gray; text-align: center; margin-top: 50rpx; margin-bottom: 18rpx;} |
.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
|
Page({ /** * 頁面的初始數據 */ data: { search_city: '', imgsrc:100 }, /** * 根據城市獲取天氣預報 */ getWeather(city) { let that = this //獲取實況天氣 wx.request({ url: 'https://free-api.heweather.net/s6/weather/now?key=你后臺的key&location=' + city, success: function(res) { if (res.data.HeWeather6[0].status == 'unknown location') { wx.showToast({ title: '抱歉!沒有該城市的天氣預報', icon: 'none', duration: 2000 }) return; } console.log(res) that.setData({ city: city, tmp: res.data.HeWeather6[0].now.tmp, imgsrc: res.data.HeWeather6[0].now.cond_code, wind_dir: res.data.HeWeather6[0].now.wind_dir, wind_sc: res.data.HeWeather6[0].now.wind_sc, hum: res.data.HeWeather6[0].now.hum, pres: res.data.HeWeather6[0].now.pres }) //獲取24小時天氣預報 wx.request({ url: 'https://free-api.heweather.net/s6/weather/hourly?key=你后臺的key&location=' + city, success: function(res) { var arr = res.data.HeWeather6[0].hourly var hourly = [] for (var i = 0; i < arr.length; i++) { hourly[i] = { "imgsrc": arr[i].cond_code, "tmp": arr[i].tmp, "time": arr[i].time.substring(11), "wind_dir": arr[i].wind_dir, "wind_sc": arr[i].wind_sc } } that.setData({ hourly: hourly }) var weekArray = new Array("周日", "周一", "周二", "周三", "周四", "周五", "周六"); //獲取未來7天天氣預報 wx.request({ url: 'https://free-api.heweather.net/s6/weather/forecast?key=你后臺的key&location=' + city, success: function(result) { //console.log(result) var arr = result.data.HeWeather6[0].daily_forecast var daily_forecast = [] for (var i = 0; i < arr.length; i++) { daily_forecast[i] = { d_txt: i == 0 ? "今天" : weekArray[new Date(arr[i].date).getDay()], d_date: arr[i].date.substring(5), imgsrc_d: arr[i].cond_code_d, imgsrc_n: arr[i].cond_code_n, wind_dir: arr[i].wind_dir, wind_sc: arr[i].wind_sc, tmp_max: arr[i].tmp_max, tmp_min: arr[i].tmp_min, cond_txt_d: arr[i].cond_txt_d } } that.setData({ daily_forecast: daily_forecast }) } }) } }) } }) }, bindKeyInput(e) { this.setData({ search_city: e.detail.value }) }, search() { this.getWeather(this.data.search_city) }, /** * 生命周期函數--監聽頁面加載 */ onLoad: function(options) { this.getWeather("廣州") },}) |
.json
|
1
2
3
4
|
{ "usingComponents": {}, "navigationBarTitleText": "天氣預報"} |
注意問題(必看)
由于我的項目有用到天氣預報的逐小時預報和7天預報,和風天氣又必須實名才能獲取到此數據,所以請登錄和風天氣后臺進行實名認證

到此這篇關于微信小程序實現天氣預報功能(附源碼)的文章就介紹到這了,更多相關小程序實現天氣預報內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_44042074/article/details/105324658















