1. 打開瀏覽器控制臺窗口
JavaScript通常是作為開發Web頁面的腳本語言,本文介紹的JavaScript代碼均運行在指定網站的控制臺窗口。一般瀏覽器的開發者窗口都可以通過在當前網頁界面按F12快捷鍵調出,然后在上面的標簽欄找到Console點擊就是控制臺窗口,在這里可以直接執行JavaScript代碼,而chrome系瀏覽器的控制臺界面可以使用快捷鍵Ctrl+Shift+J直接打開
2. 實時查看鼠標坐標
首先為了獲取當前的鼠標位置的x、y坐標,需要先重寫一個onmousemove函數來幫助我們實時查看光標處的x、y值,方便下一步編寫代碼時確定初始的y坐標和每次y方向滾動的距離
|
1
2
3
4
5
6
7
|
// 在控制臺輸入以下內容并回車,即可查看當前鼠標位置// 具體查看方式:鼠標在網頁上滑動時無效果,當鼠標懸停時即可在光標旁邊看到此處的坐標document.onmousemove = function(e){ var x = e.pageX; var y = e.pageY; e.target.title = "X is "+x+" and Y is "+y;}; |
3. 編寫自動滾動代碼
具體代碼如下,將代碼粘貼進控制臺并回車,然后調用auto_scroll()函數(具體參數含義在代碼注釋查看)即可運行
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
|
// y軸是在滾動的,每次不一樣;x坐標也每次從這些里面隨機一個var random_x = [603, 811, 672, 894, 999, 931, 970, 1001, 1037, 1076, 1094];// 初始y坐標var position = 200;// 最大執行max_num次就多休眠一下var max_num = 20;// 單位是秒,每當cnt%max_num為0時就休眠指定時間(從數組中任選一個),單位是秒var sleep_interval = [33, 23, 47, 37, 21, 28, 30, 16, 44];// 當前正在執行第幾次var cnt = 0;// 相當于random_choice的功能function choose(choices){ var index = Math.floor(Math.random() * choices.length); return choices[index];};// 相當于廣泛的random,返回浮點數function random(min_value, max_value){ return min_value + Math.random() * (max_value - min_value);};// 模擬點擊鼠標function click(x, y){ // x = x - window.pageXOffset; // y = y - window.pageYOffset; y = y + 200; try { var ele = document.elementFromPoint(x, y); ele.click(); console.log("坐標 ("+x+", "+y+") 被點擊"); } catch (error) { console.log("坐標 ("+x+", "+y+") 處不存在元素,無法點擊") }};// 定時器的含參回調函數function setTimeout_func_range(time_min, time_max, step_min, step_max, short_sleep=true){ if(cnt<max_num) { cnt = cnt + 1; if(short_sleep) { // 短休眠 position = position + random(step_min, step_max); x = choose(random_x); scroll(x, position); console.log("滾動到坐標("+x+", "+position+")"); click(x, position); time = random(time_min, time_max)*1000; console.log("開始" + time/1000 + 's休眠'); setTimeout(setTimeout_func_range, time, time_min, time_max, step_min, step_max); // console.log(time/1000 + 's休眠已經結束'); }else { // 長休眠,且不滑動,的回調函數 time = random(time_min, time_max)*1000; console.log("開始" + time/1000 + 's休眠'); setTimeout(setTimeout_func_range, time, time_min, time_max, step_min, step_max); // console.log(time/1000 + 's休眠已經結束'); } }else { cnt = 0; console.log("一輪共計"+max_num+"次點擊結束"); time = choose(sleep_interval)*1000; console.log("開始" + time/1000 + 's休眠'); setTimeout(setTimeout_func_range, time, time_min, time_max, step_min, step_max, false); // console.log(time/1000 + 's休眠已經結束(長休眠且不滑動)'); }};// 自動滾動網頁的啟動函數// auto_scroll(5, 10, 50, 200)表示每隔5~10秒滾動一次;每次滾動的距離為50~200高度function auto_scroll(time_min, time_max, step_min, step_max){ time = random(time_min, time_max)*1000; console.log("開始" + time/1000 + 's休眠'); setTimeout(setTimeout_func_range, time, time_min, time_max, step_min, step_max); // console.log(time/1000 + 's休眠已經結束');};/*---------以下內容無需用到,根據情況使用----------// 自定義click的回調函數// 若綁定到元素,則點擊該元素會出現此效果function click_func(e){ var a = new Array("富強","民主","文明","和諧","自由","平等","公正","法治","愛國","敬業","誠信","友善"); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); });};// 在控制臺輸入以下內容,即可查看當前鼠標位置document.onmousemove = function(e){ var x = e.pageX; var y = e.pageY; e.target.title = "X is "+x+" and Y is "+y;};*/ |
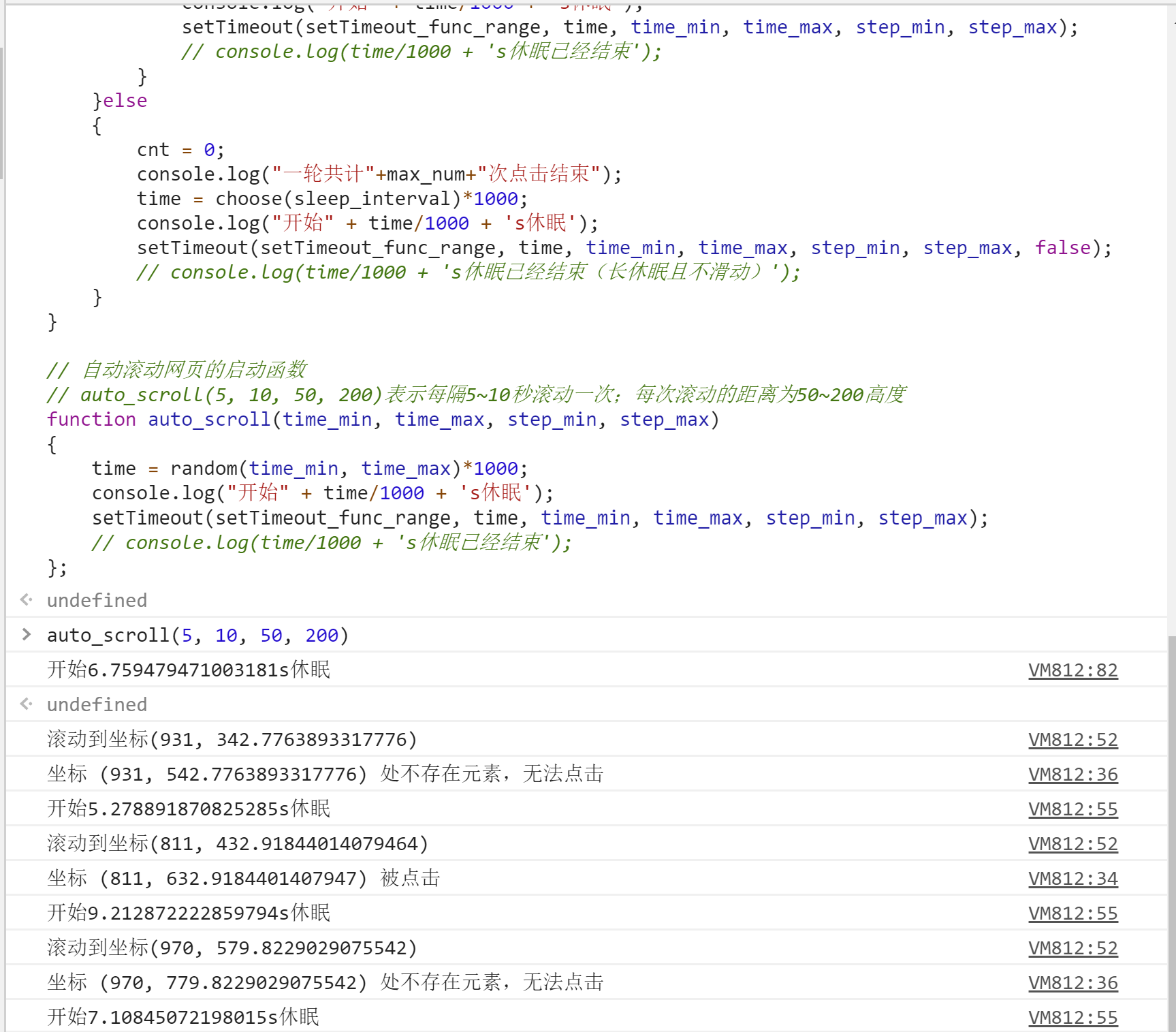
代碼運行效果如下

以上就是JavaScript實現瀏覽器網頁的自動滾動并點擊的示例代碼的詳細內容,更多關于JavaScript 瀏覽器自動滾動點擊的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/zfb132/p/13906943.html













