JavaScript實現HTML導航欄下拉菜單[懸浮顯示]
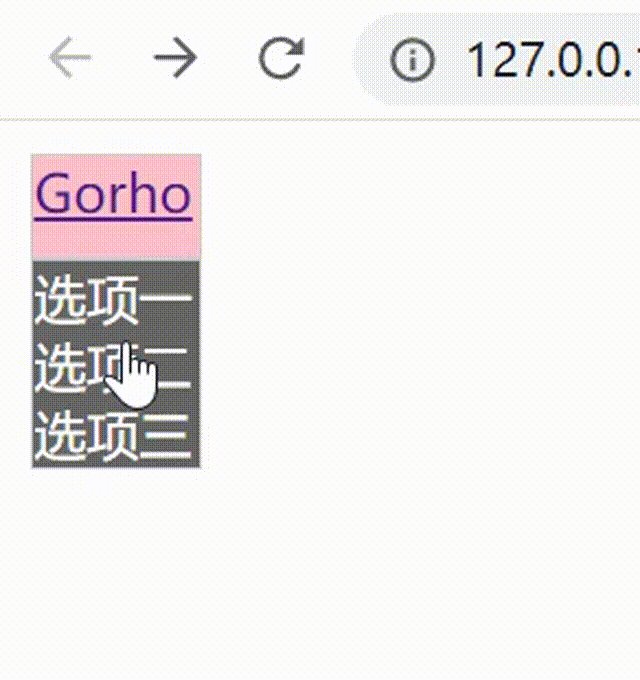
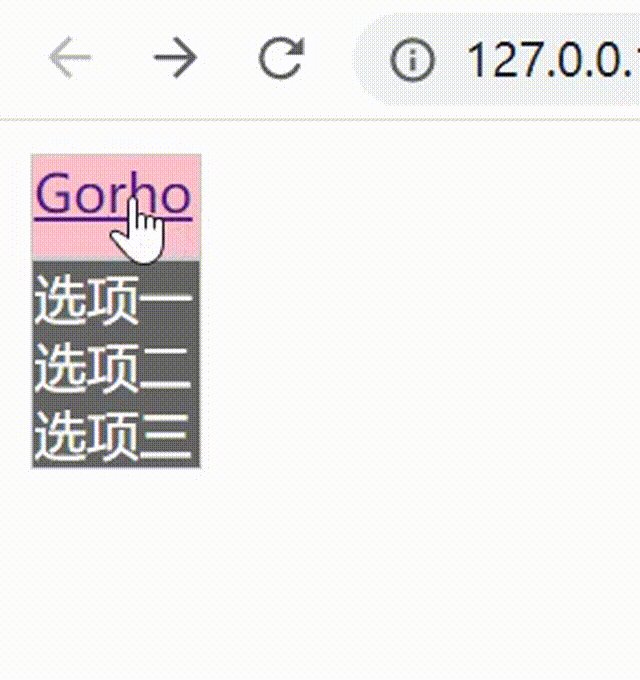
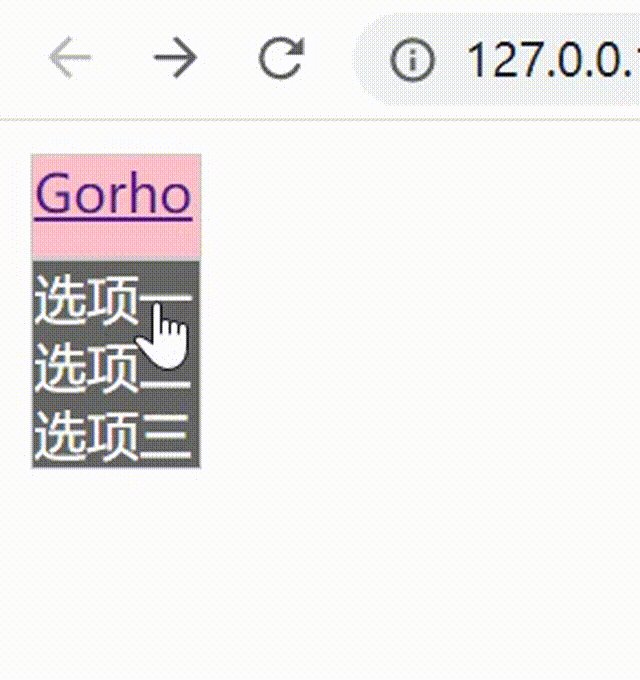
前端界面進行設計時,我們會遇到鼠標懸浮在某選項上,然后就會憑空顯示出菜單出來,這種設計的確受到了很多人的青睞。其實純css也是可以實現的,但是會有一些限制,必須如要顯示的菜單需要作為鼠標懸浮元素的子元素,選擇器優先級等等。廢話不多說,直接看效果!

樣式有點丑。
代碼實現(JavaScript)
1、獲取要懸浮的對象和菜單對象
|
1
2
3
4
|
//獲取需要懸浮的對象 let show = document.getElementById("show"); //獲取被隱藏的菜單 let menu = document.getElementById("menu"); |
2、對懸浮對象添加鼠標懸浮事件
|
1
2
3
4
5
|
//給show添加鼠標懸浮事件 show.onmouseover = function(){ //改變菜單的內聯樣式display為block,菜單顯示 menu.style.display = "block"; } |
3、對懸浮對象添加鼠標離開事件
如果先觸發了懸浮對象show的鼠標懸浮事件,不移動到菜單menu上就鼠標就離開了,會出現菜單無法隱藏的bug!所以在懸浮對象的鼠標離開事件中,我們需要進行判斷,如果鼠標移開后的位置不在菜單menu的范圍內,則令菜單menu隱藏,否則就繼續顯示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
show.onmouseout = function(){ //獲取菜單欄的坐標值 let menux = menu.offsetLeft; let menuy = menu.offsetTop; let menuX = menu.offsetLeft+menu.offsetWidth; let menuY = menu.offsetTop+menu.offsetHeight; //獲取鼠標的坐標值 let event = window.event; let mouseX = event.clientX; let mouseY = event.clientY; if(mouseX<menux || mouseX>menuX || mouseY<menuY || mouseY>menuY){ menu.style.display = "none"; } } |
4、分別給菜單menu添加鼠標懸浮和離開事件
這里見碼之意,假如鼠標在menu上就顯示,離開了就隱藏
|
1
2
3
4
5
6
7
|
//分別給menu對象綁定鼠標懸浮和鼠標離開事件menu.onmouseover = function(){ menu.style.display = "block";}menu.onmouseleave = function(){ menu.style.display = "none";} |
源代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function(){ //獲取需要懸浮的對象 let show = document.getElementById("show"); //獲取被隱藏的菜單 let menu = document.getElementById("menu"); //給show添加鼠標懸浮事件 show.onmouseover = function(){ //改變菜單的內聯樣式display為block menu.style.display = "block"; } // show.onmouseout = function(){ //獲取菜單欄的坐標值 let menux = menu.offsetLeft; let menuy = menu.offsetTop; let menuX = menu.offsetLeft+menu.offsetWidth; let menuY = menu.offsetTop+menu.offsetHeight; //獲取鼠標的坐標值 let event = window.event; let mouseX = event.clientX; let mouseY = event.clientY; if(mouseX<menux || mouseX>menuX || mouseY<menuY || mouseY>menuY){ menu.style.display = "none"; } } //分別給menu對象綁定鼠標懸浮和鼠標離開事件 menu.onmouseover = function(){ menu.style.display = "block"; } menu.onmouseleave = function(){ menu.style.display = "none"; } } </script> <style> *{ margin: 0; padding: 0; } li{ list-style: none; } #show { margin-top: 10px; margin-left: 10px; width: 50px; height: 30px; border: 1px solid #ccc; background-color: pink; } #menu{ display: none; margin-left: 10px; width: 50px; border: 1px solid #ccc; background: rgba(0, 0, 0, 0.6); } #menu a{ color: #fff; text-decoration: none; } </style></head><body> <div id="box"> <div id="show"><a href="#">Gorho</a></div> <ul id="menu"> <li><a href="#">選項一</a></li> <li><a href="#">選項二</a></li> <li><a href="#">選項三</a></li> </ul> </div></body></html> |
寫在最后:其實在作品中需要將菜單menu設置成絕對定位,即position:absolute。否則菜單出現后會擠壓其他盒子的位置,但筆者趕時間,就沒有設置,其實設置也很簡單,在css中加上就大功告成了!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/Gorho/article/details/110086605













