三種提示框
- alert ()
- confirm()
- prompt ()
alert ()
alert()方法是顯示一條彈出提示消息和確認按鈕的警告框。
需要注意的是 :alert()是一個阻塞的函數,如果我們不點確認按鈕,后面的內容就不會加載出來。
使用方式:
|
1
|
alert("想要提示的文本內容") |
樣例代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <script> alert("這是彈出框提示文本") </script> <title></title> </head> <body> <p>alert是阻塞的函數</p> <p>這句話只有在確認彈出框的提示文本后才會顯示</p> </body></html> |
效果截圖:

confirm()
confirm()方法是顯示一個含有指定消息和確認和取消按鈕的確認框。
如果點擊"確定"返回true,否則返回false。
使用方式:
不接收返回值:
|
1
|
confirm("這樣寫可以直接顯示,不接收返回值。") |
接收返回值:
|
1
2
3
4
5
6
7
8
9
|
var x; var r=confirm("請按下按鈕!");if (r==true){ x="你按下的是\"確定\"按鈕。";}else{ x="你按下的是\"取消\"按鈕。";}document.write(x) |
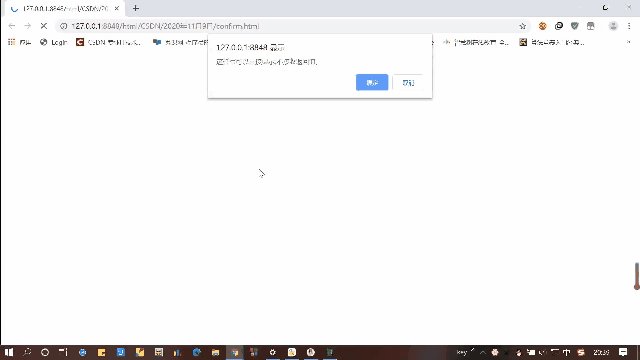
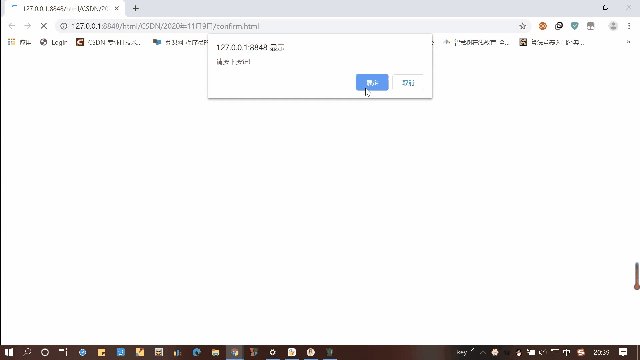
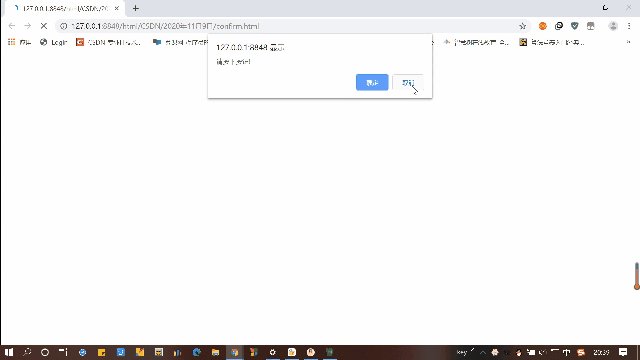
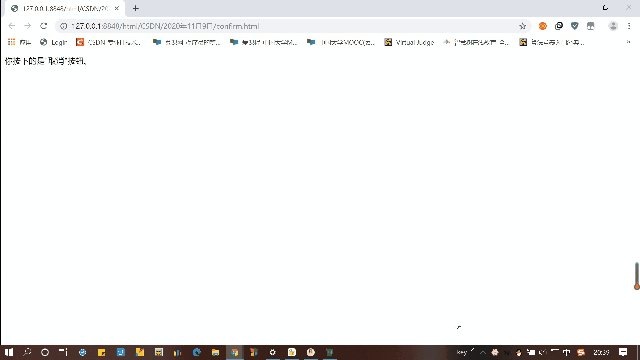
樣例代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <script> // 使用方式一 confirm("這樣寫可以直接顯示,不接收返回值。") // 使用方式二 var x; var r=confirm("請按下按鈕!"); if (r==true){ x="你按下的是\"確定\"按鈕。"; } else{ x="你按下的是\"取消\"按鈕。"; } document.write(x) </script> <title></title> </head> <body> </body></html> |
效果截圖:

prompt ()
prompt()方法是顯示提示用戶進行輸入的對話框。
這個方法返回的是用戶輸入的字符串。
使用方式:
不顯示默認文本:
|
1
|
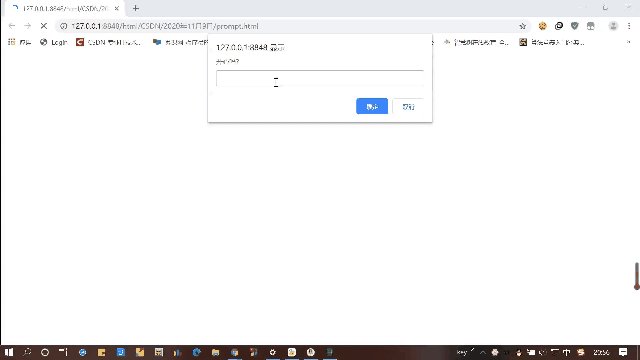
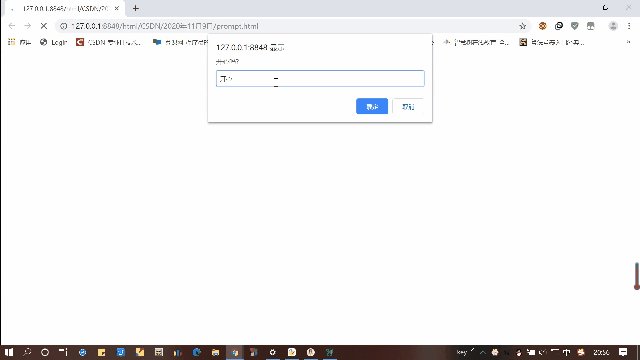
prompt("開心嗎?"); // 這個顯示內容也可以不寫,但就沒有交互的意義了。 |
顯示默認文本:
|
1
2
3
4
5
6
|
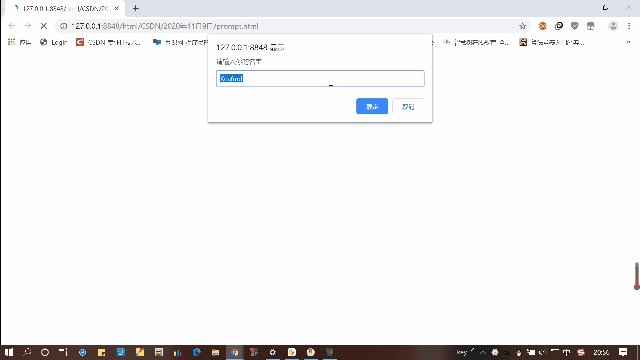
var x; var name=prompt("請輸入你的名字","Keafmd"); if (name!=null && person!=""){ x="你好! " + name + "。"; document.write(x)} |
樣例代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <script> //方式一 prompt("開心嗎?"); // 這個顯示內容也可以不寫,但就沒有交互的意義了。 //方式二 var x; var name=prompt("請輸入你的名字","Keafmd"); //顯示默認文本 "Keafmd" if (name!=null && name!=""){ x="你好! " + name + "。"; document.write(x) } </script> <title></title> </head> <body> </body></html> |
效果截圖:

總結
到此這篇關于JavaScript中常用的3種彈出提示框(alert、confirm、prompt)的文章就介紹到這了,更多相關js彈出提示框(alert、confirm、prompt)內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_43883917/article/details/109585430













