在vue-cli3里面已經(jīng)有這個(gè)功能了,只需要開啟這個(gè)功能就行了,默認(rèn)是關(guān)閉的
1、找到生產(chǎn)環(huán)境的配置文件

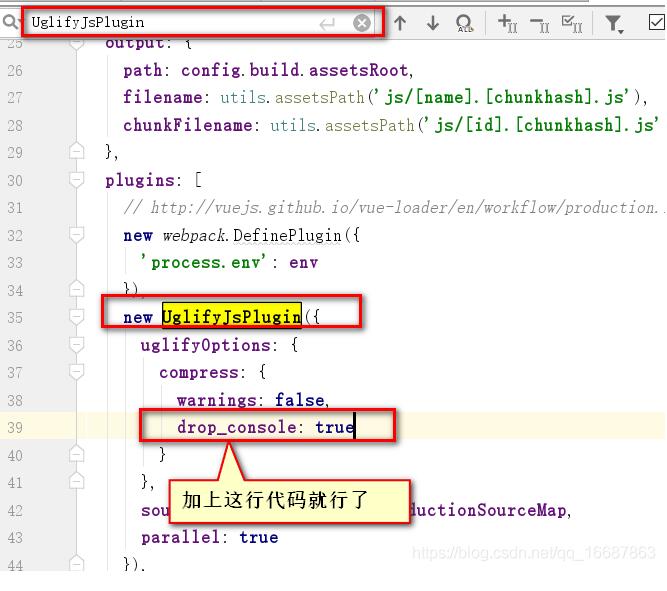
2、然后找到 UglifyJsPlugin 這個(gè)插件添加一行代碼

補(bǔ)充知識(shí):Vue cli3 實(shí)現(xiàn)去除console.log 去除控制臺(tái)輸出
下載移除控制臺(tái)輸出的包
npm install babel-plugin-transform-remove-console --save-dev
新建
babel.config.js
let plugins = [
vant插件的按需加載
[
"import",
{
libraryName: "vant",
libraryDirectory: "es",
style: true
},
"vant"
]
]
//在打包的時(shí)候,加入移除控制臺(tái)輸出插件
if (process.env.NODE_ENV === "production") {
plugins.push("transform-remove-console")
}
module.exports = {
presets: ["@vue/app"],
plugins: plugins
}
以上這篇vue-cli3自動(dòng)消除console.log()的調(diào)試信息方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/qq_16687863/article/details/104182716













