在 JS 中,對(duì)于某個(gè)由 JSON 對(duì)象組成的數(shù)組,例如:
var test = [{ "a": "1", "b": "2" }, { "a": "3", "b": "4" }, { "a": "5", "b": "6" }];
如果我們想要?jiǎng)h除其中的第二個(gè)json對(duì)象,應(yīng)該怎么做呢?其實(shí)方法和操作數(shù)組完全相同。
在最開(kāi)始的時(shí)候嘗試使用了 delete 運(yùn)算符,但在查詢(xún)數(shù)組長(zhǎng)度的時(shí)候發(fā)現(xiàn)其實(shí)這種方法并不是徹底刪除元素,而是刪除它的值,但仍會(huì)保留空間。
|
1
2
3
4
|
var test = [{ "a": "1", "b": "2" }, { "a": "3", "b": "4" }, { "a": "5", "b": "6" }];test.length //輸出為 3delete test[1];test.length //輸出仍為 3 |
查詢(xún)運(yùn)算符 delete 我們知道它只是將該值置為 undefined,而不會(huì)影響數(shù)組長(zhǎng)度,即將其變?yōu)橄∈钄?shù)組(《JS權(quán)威指南》7.5節(jié))。
了解及此,也許想著可以將刪除點(diǎn)之后的元素各往前移動(dòng)1個(gè)單位,實(shí)現(xiàn)徹底剔除該元素,但在JS方法中我們可以查到一種更加簡(jiǎn)便的方式:splice() 方法
|
1
2
3
4
|
var test = [{ "a": "1", "b": "2" }, { "a": "3", "b": "4" }, { "a": "5", "b": "6" }];test.length //輸出為 3test.splice(1, 1);test.length //輸出為 2 |
刪除后 test.length 變?yōu)?2,這正是我們想要的結(jié)果。
JavaScript splice() 方法
數(shù)組中添加新元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>js數(shù)組添加元素_服務(wù)器之家</title></head><body><p id="demo">點(diǎn)擊按鈕向數(shù)組添加元素。</p><button onclick="myFunction()">點(diǎn)我</button><script>function myFunction(){ var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,0,"Lemon","Kiwi"); var x=document.getElementById("demo"); x.innerHTML=fruits;}</script></body></html> |
splice定義和用法
splice() 方法用于添加或刪除數(shù)組中的元素。
注意:這種方法會(huì)改變?cè)紨?shù)組。
返回值
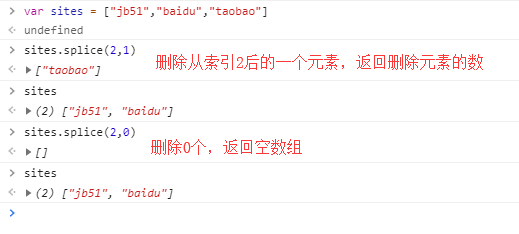
如果僅刪除一個(gè)元素,則返回一個(gè)元素的數(shù)組。 如果未刪除任何元素,則返回空數(shù)組。

語(yǔ)法
array.splice(index,howmany,item1,.....,itemX)
參數(shù) Values
| 參數(shù) | 描述 |
|---|---|
| index |
必需。規(guī)定從何處添加/刪除元素。 該參數(shù)是開(kāi)始插入和(或)刪除的數(shù)組元素的下標(biāo),必須是數(shù)字。 |
| howmany |
可選。規(guī)定應(yīng)該刪除多少元素。必須是數(shù)字,但可以是 "0"。 如果未規(guī)定此參數(shù),則刪除從 index 開(kāi)始到原數(shù)組結(jié)尾的所有元素。 |
| item1, ..., itemX | 可選。要添加到數(shù)組的新元素 |
返回值
| Type | 描述 |
|---|---|
| Array | 如果從 arrayObject 中刪除了元素,則返回的是含有被刪除的元素的數(shù)組。 |
更多實(shí)例
實(shí)例
移除數(shù)組的第三個(gè)元素,并在數(shù)組第三個(gè)位置添加新元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>服務(wù)器之家</title></head><body><p id="demo">點(diǎn)擊按鈕添加和刪除元素。</p><button onclick="myFunction()">點(diǎn)我</button><script>function myFunction(){ var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,1,"Lemon","Kiwi"); var x=document.getElementById("demo"); x.innerHTML=fruits;}</script></body></html> |
實(shí)例
從第三個(gè)位置開(kāi)始刪除數(shù)組后的兩個(gè)元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>服務(wù)器之家</title></head><body><p id="demo">點(diǎn)擊按鈕刪除數(shù)組中的兩個(gè)元素。</p><button onclick="myFunction()">點(diǎn)我</button><script>function myFunction(){ var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,2); var x=document.getElementById("demo"); x.innerHTML=fruits;}</script> </body></html> |
到此這篇關(guān)于JS中徹底刪除JSON對(duì)象組成的數(shù)組中的元素的文章就介紹到這了,更多相關(guān)JS刪除JSON元素內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/WI_232995/article/details/77776433















