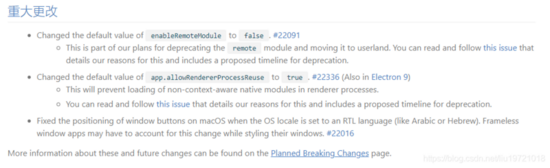
之前的項目,引用electron的remote可以直接調用 electron.remote 來去使用,而近期使用electron卻頻繁報錯???踩坑后我快速去查看了下官方文檔,是不是electron進行了更新?果然不出所料,在electron 10中,修改了enableRemoteModule默認為false,我們需要手動將其修改為true。

此前版本中我們使用electron中的remote模塊時,不需在主進程的窗口中加入 enableRemoteModule:true 參數才能夠調用remote模塊,而在 electron 10 中,我們需要加入該參數才能調用該模塊。
|
1
2
3
4
5
6
|
//引入electronlet electron = require('electron')//引入remote模塊let remote = electron.remote//打印remote模塊console.log(remote) |
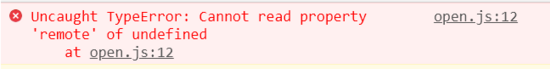
在未加入參數前,會引起報錯。

而在主進程中我們需要向 webPreferences 配置參數 enableRemoteModule:true 來打開remote模塊,使得渲染進程中可以調用主進程的方法,我們需要對mianWindow來配置:
|
1
2
3
4
5
6
7
8
9
|
mainWindow = new BrowserWindow({ width:600, height:800, /* 啟用Node繼承 */ webPreferences:{ nodeIntegration:true, enableRemoteModule:true } }) |
問題解決,踩坑完畢。
到此這篇關于electron踩坑之remote of undefined的解決的文章就介紹到這了,更多相關electron remote of undefined內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://segmentfault.com/a/1190000027079373













