本文實例為大家分享了js實現表格翻頁和跳轉的具體代碼,供大家參考,具體內容如下

js代碼里的row_num變量是顯示數據的行數,修改后可改變每頁顯示的數量。
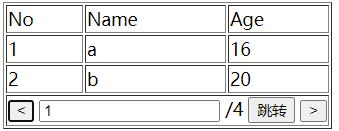
html代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<table border="" cellspacing="" cellpadding="" id="table"> <thead> <tr> <td>No</td> <td>Name</td> <td>Age</td> </tr> </thead> <tbody></tbody> <tfoot> <tr> <td colspan="3"> <input type="button" name="pre-btn" id="pre" value="<" /> <input type="text" name="page_num" id="page_num" value="" /> <span id="cur_page"></span> <input type="button" name="jump" id="jump" value="跳轉" /> <input type="button" name="next-btn" id="next" value=">" /> </td> </tr> </tfoot></table> |
js代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
let datas = [ [1, 'a', 16], [2, 'b', 20], [3, 'c', 22], [4, 'd', 44], [5, 'e', 11], [6, 'f', 12], [7, 'g', 13]];let cur_page = 0;let t = document.querySelector('tbody');let page_num = document.querySelector('#page_num');let row_num = 2;(() => jump_to(cur_page))();function pre() { if (cur_page > 0) { cur_page--; jump_to(cur_page); }}function next() { if (cur_page < (datas.length / row_num) - 1) { cur_page++; jump_to(cur_page); }}function jump_to(page) { t.innerHTML = ''; for (let i = page * row_num; i < (page + 1) * row_num && i < datas.length; i++) { let row = t.insertRow(); for (let item of datas[i]) { row.insertCell().innerHTML = item; } } page_num.value = page + 1;}document.querySelector('#cur_page').innerText = `/${Math.ceil(datas.length / row_num)}`;document.querySelector('#pre').onclick = () => pre();document.querySelector('#next').onclick = () => next();document.querySelector('#jump').onclick = function() { if (page_num.value < (datas.length / row_num) + 1 && page_num.value - 1 !== cur_page && page_num.value > 0 && Number.isInteger(parseInt(page_num.value))) { cur_page = page_num.value - 1; jump_to(cur_page); }}; |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/weixin_43756316/article/details/107411102













