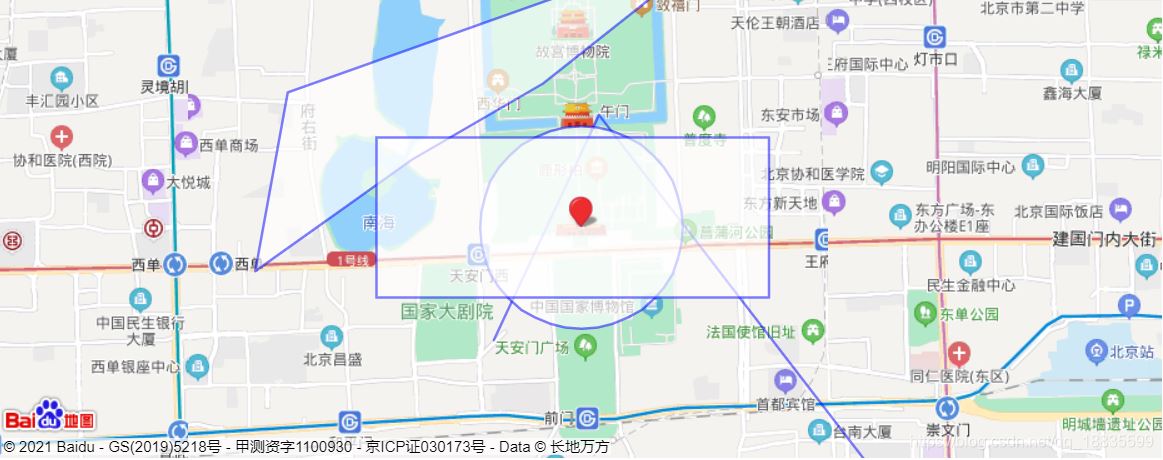
先看效果圖

一、申請成為百度開發者,獲得使用地圖API接口的權限,獲取(AK)碼。
1.打開百度地圖開放平臺
打開網址:http://lbsyun.baidu.com/ 找到首頁導航欄的 開發文檔

2.然后找到 開發文檔 下面的 Web開發 中的 JavaScript API 并打開

打開之后找到 開發指南 并打開,然后找到賬號和獲取密鑰并打開

3.然后進行申請賬號 和 申請成為百度開發者 的操作 這過程中需要郵箱進行驗證

創建賬號完成之后 打開 獲取服務密鑰(AK)
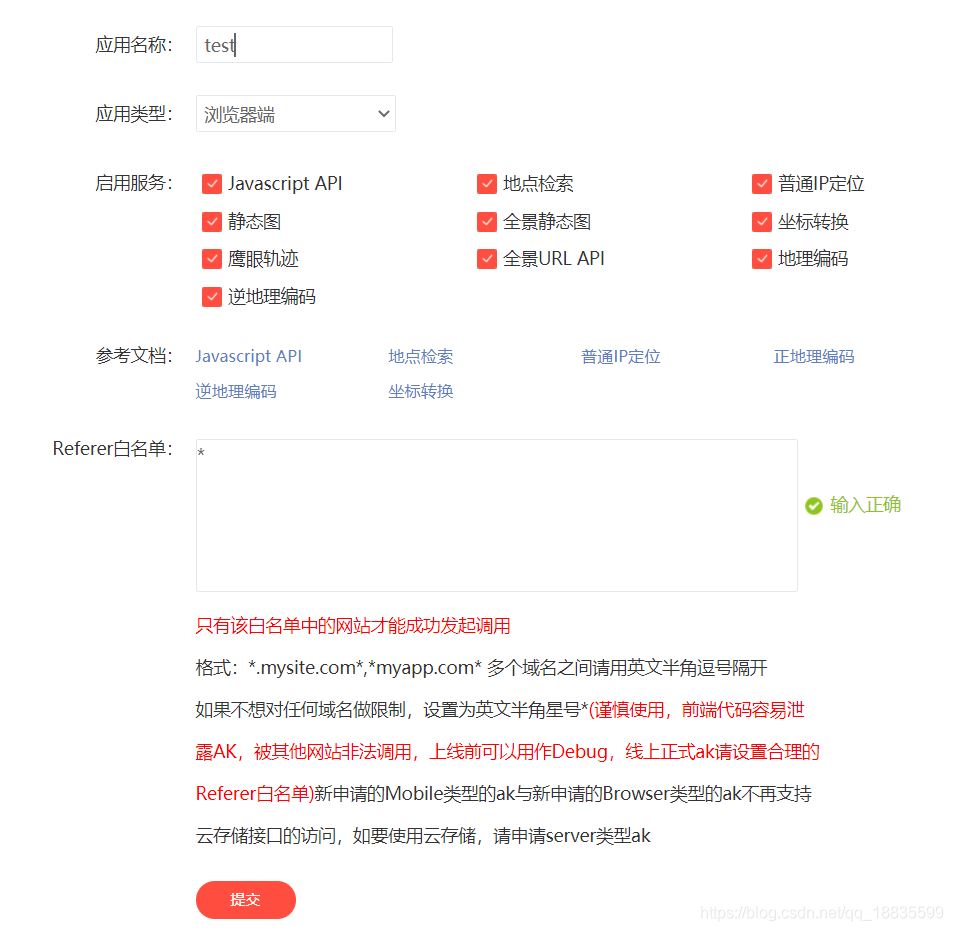
應用類型選擇 瀏覽器端

4.應用名稱根據自己的需要 啟用服務 全選 白名單 設置 * 這樣全域都可以訪問到 安全等級低 僅用于上線版本之前 然后提交

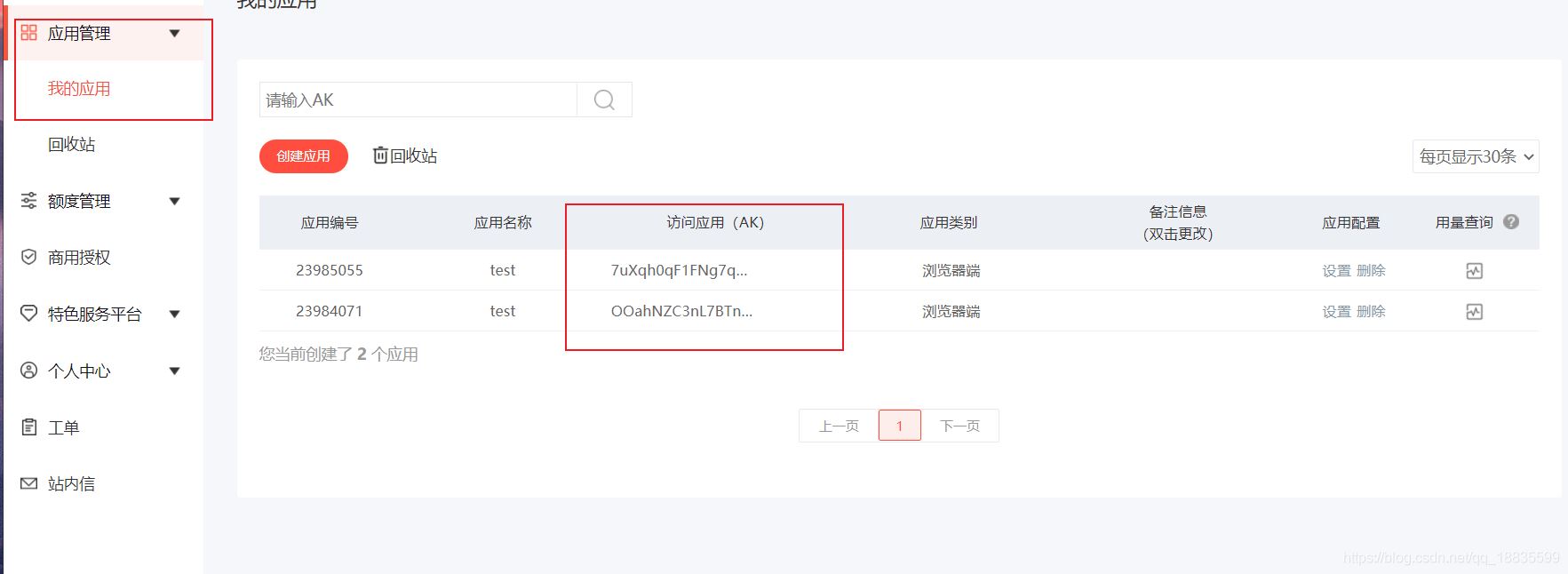
5.提交完成之后 這些設置信息可以在 應用管理我的應用 中查看

準備工作已經完成 在使用中只需要將(AK)碼 (即密鑰)寫入代碼中即可
(AK):7uXqh0qF1FNg7qgwriDofp2Ft3hxGcFb
二、實現首圖效果(可以參考開發者指南)
1. 根據Hello World 手冊操作

2. 將代碼塊寫入Demo中
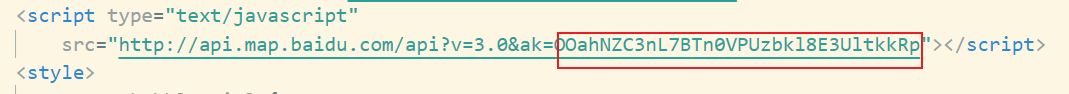
將生成的ak的值復制進來

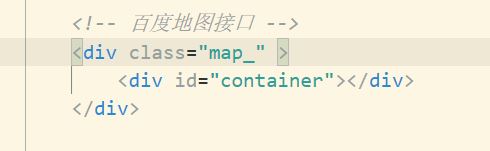
將地圖的塊元素放到要顯示的區域

將js部分寫入

完成之后 打開頁面

3. 開啟鼠標滾輪縮放
地圖的鼠標滾輪縮放默認是關閉的,需要配置開啟。
map.enableScrollWheelZoom(true); //開啟鼠標滾輪縮放
4. 添加標注 并且通過標注獲取當前位置經緯度

創建標注
var marker = new BMap.Marker(point); // 創建標注 map.addOverlay(marker); // 將標注添加到地圖中
定義標注圖標
function addMarker(point, index){ // 創建圖標對象 var myIcon = new BMap.Icon("markers.jpg", new BMap.Size(23, 25), { // 指定定位位置。 // 當標注顯示在地圖上時,其所指向的地理位置距離圖標左上 // 角各偏移10像素和25像素。您可以看到在本例中該位置即是 // 圖標中央下端的尖角位置。 anchor: new BMap.Size(10, 25), // 設置圖片偏移。 // 當您需要從一幅較大的圖片中截取某部分作為標注圖標時,您 // 需要指定大圖的偏移位置,此做法與css sprites技術類似。 imageOffset: new BMap.Size(0, 0 - index * 25) // 設置圖片偏移 }); // 創建標注對象并添加到地圖 var marker = new BMap.Marker(point, {icon: myIcon}); map.addOverlay(marker); }
點擊標注獲取當前經緯度
marker.addEventListener("click", function(){ alert("當前位置:" + e.point.lng + ", " + e.point.lat); });

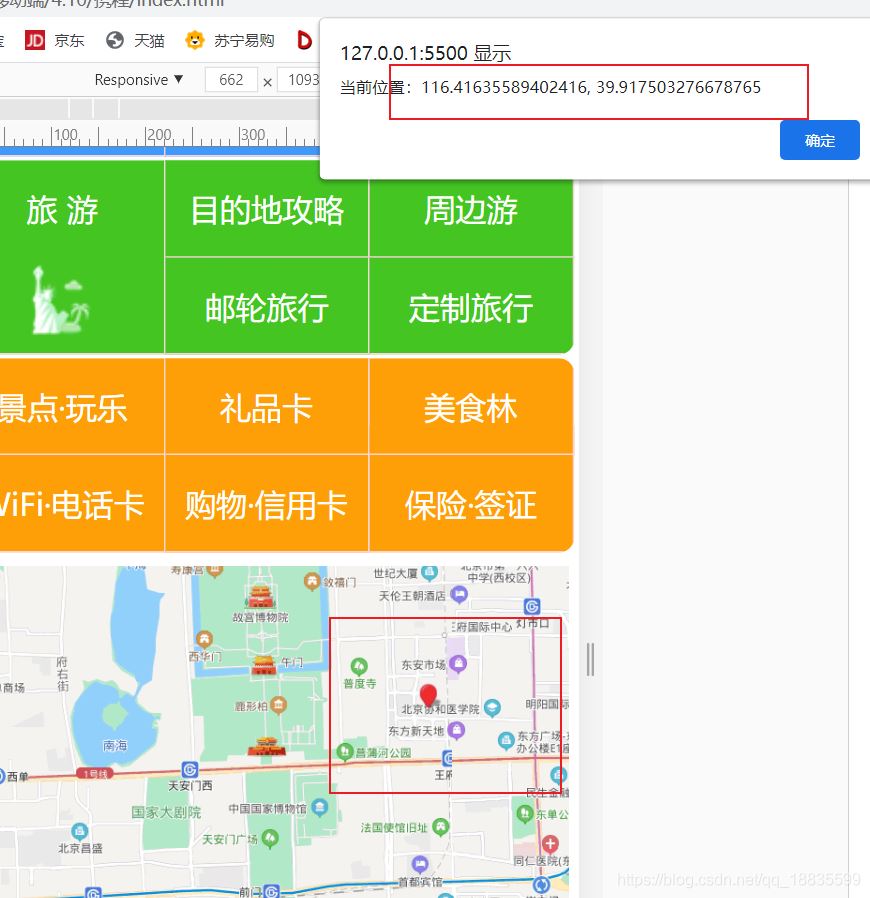
通過縮放地圖 標記自己所在的位置 獲取經緯度 寫入代碼中


現在已經定位到當前位置

此時基本的引入地圖已經完成
5. 啟用信息窗口

信息窗口是地圖上方浮動顯示的HTML內容,可直接在地圖上的任意位置打開,也可以在標注對象上打開(此時信息窗口的坐標與標注的坐標一致)。
注意:同一時刻地圖上只能有一個信息窗口處于打開狀態。
var opts = { width : 250, // 信息窗口寬度 height: 100, // 信息窗口高度 title : "Hello" // 信息窗口標題 } var infoWindow = new BMap.InfoWindow("World", opts); // 創建信息窗口對象 map.openInfoWindow(infoWindow, map.getCenter()); // 打開信息窗口
此時頁面效果

6. 自定義信息窗口
var opts = { width: 280, // 信息窗口寬度 height:120, // 信息窗口高度 title: "" // 信息窗口標題 } var content = "
信息大廈
" + "" + "鄭州信息大廈位于鄭州市花園路143號。 鄭州信息大樓由楷林公司投資承建。大樓總建筑面積101,235平方米,樓高80米,地上28層,地下2層。
" var infoWindow = new BMap.InfoWindow(content, opts); // 創建信息窗口對象 map.openInfoWindow(infoWindow, map.getCenter()); // 打開信息窗口頁面效果已經完成

三、去除地圖左下角logo標志級文字
去除之前的
去掉文字,只需要在添加css即可
.BMap_cpyCtrl { display:none; }
去掉地圖logo,只需添加css
.anchorBL{ display:none; }
四、更多功能
查看百度地圖開發者手冊,
到此這篇關于JavaScript嵌入百度地圖API的最詳細方法 的文章就介紹到這了,更多相關js百度地圖API內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_52071830/article/details/115621679













