本文實(shí)例為大家分享了js實(shí)現(xiàn)搜索提示框效果的具體代碼,供大家參考,具體內(nèi)容如下
首先寫靜態(tài)頁面
|
1
2
3
4
5
6
7
8
|
<div class="container"> <!-- 搜索框 --> <input type="text" id="search" /> <!-- 動(dòng)態(tài)提示的數(shù)據(jù)框liebia --> <div id="alert"> <ul></ul> </div></div> |
CSS樣式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
* { margin: 0; padding: 0;}html,body { background: darkgray;}.container { position: absolute; left: 50%; top: 50px; transform: translateX(-50%);}#search { width: 300px; height: 50px; padding-left: 10px; border-radius: 5px; border: none; outline: none;}#alert { width: 312px; position: relative; left: -1px; display: none; /* 將ul列表隱藏 */}#alert > ul { list-style: none; margin: 0; padding: 0;}#alert > ul > li { border: 0.5px solid #000; height: 40px; line-height: 40px; padding-left: 10px; border-radius: 5px; background: #fff;}#alert > ul:last-child { border-bottom: 1px solid #000;} |
JS代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
var $search = $("#search");var $alert = $("#alert");var $alertUl = $("#alert>ul");// 清空列表的方法function clearUl() { $alertUl.empty();}$search .bind("input", function () { // 清空列表 clearUl(); // 獲取到用戶所輸入的內(nèi)容 var value = $(this).val(); // console.log(value); // 使用getJSON方法獲取json數(shù)據(jù) $.getJSON("data/server4.json", function (data) { // console.log(data); // 獲取到j(luò)son數(shù)據(jù)中的name值 $.each(data, function (input, obj) { // console.log(obj); var name = obj.name; // console.log(name); if (name.indexOf(value) >= 0) { // 表示輸入的內(nèi)容在name中存在 var valueArr = obj.value; // console.log(valueArr); $.each(valueArr, function (input, text) { // console.log(text); // 將數(shù)據(jù)添加到HTML頁面 $alertUl.append(`<li>${text}</li>`); }); } }); }); // 將ul列表顯示出來 $alert.css("display", "block");}) .bind("blur", function () { $alert.css("display", "none");}); |
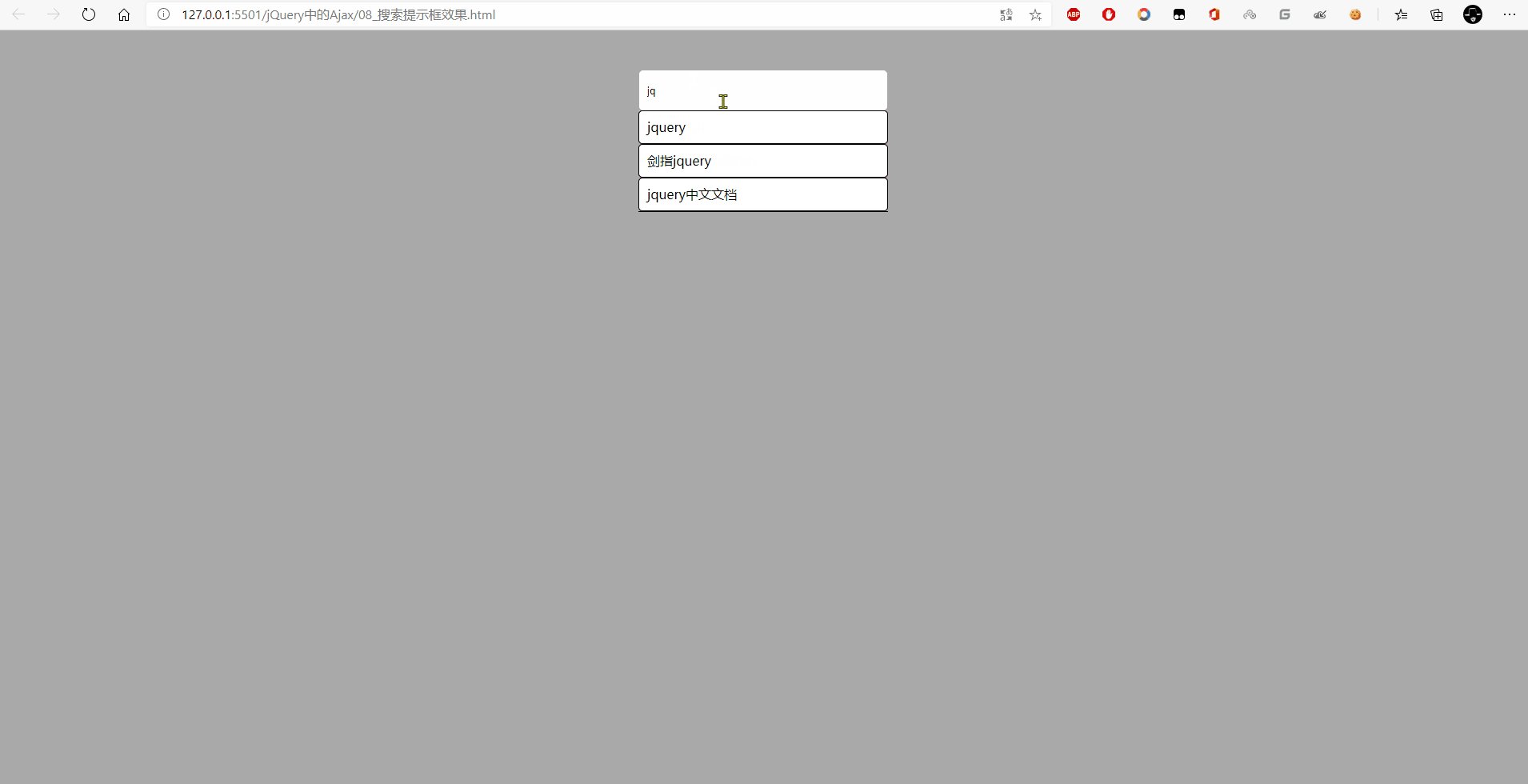
實(shí)現(xiàn)效果

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/Cool_breeze_/article/details/108408097













