如何設(shè)置一個自定義注釋
整潔的代碼和注釋風(fēng)格總是給人一種眼前一亮、賞心悅目的感覺,同時詳細的注釋也是程序員所必須的職業(yè)素養(yǎng)之一
今天主要分享一下如何在vs code中設(shè)置自定義 注釋
第一步:
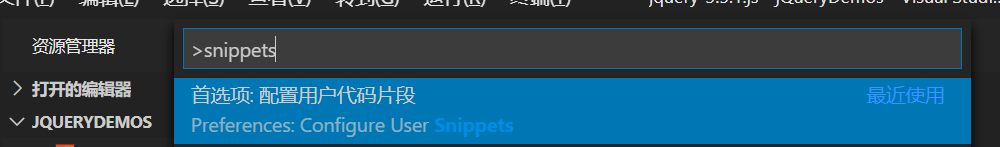
使用ctrl + shift + p 調(diào)出如下窗口,并且輸入snippets

第二步:進入json文件編輯
這里以自定義js注釋為例:

進入到 json 文件中后,添加如下代碼,大家可以自定義設(shè)計,保存退出 我這里是一個類注釋 一個方法注釋
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
"print to js class": { "prefix": "zhushiclass", "body": [ "/*", " *@description: $0", " *@classauthor: tian qin", " *@date: ${current_year}-${current_month}-${current_date} ${current_hour}:${current_minute}:${current_second}", "*/" ], }, "print to js method": { "prefix": "zhushimethod", "body": [ "/*", " *@description: $0", " *@methodauthor: helihui", " *@date: ${current_year}-${current_month}-${current_date} ${current_hour}:${current_minute}:${current_second}", "*/" ], }, |
第三步:
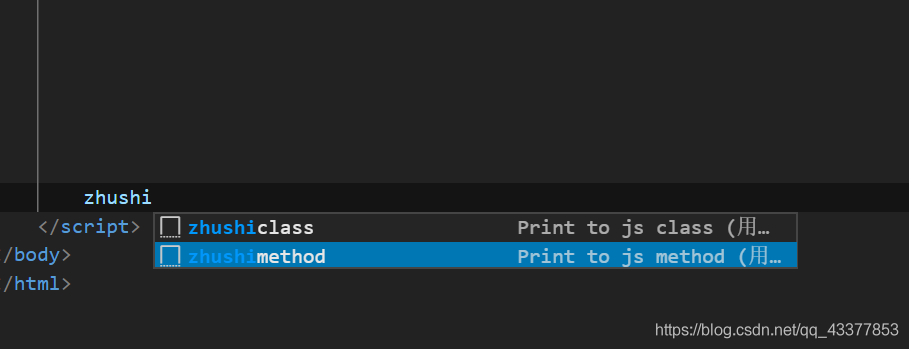
保存退出后,我們可以在js文件中看到智能提示

點擊之后會自動生成注釋 ,同時date會自動生成

注意一下,這里html注釋稍有不同
因為html注釋格式為 < - - ! - - >
|
1
2
3
4
5
6
7
8
|
"print to html method": { "prefix": "zhushihtml", "body": [ "<!-- ", "**@description: $0", "-->" ], }, |
最后想分享一下紅色警戒的源碼 注釋的格式 ,在紅色警戒的源碼公開之后,他的注釋簡直堪稱經(jīng)典
我整理了一下這段注釋,致敬經(jīng)典!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
"print to js api": { "prefix": "hongsejingjie", "body": [ "/***************************************************************************************************", " * aircraftclass :: $0 *", " * @description: $0 *", " * @description: $0 *", " * @description: $0 *", " * *", " * input:$0 *", " * *", " * output:$0 *", " * *", " * warnings:$0 *", " * history: *", " * @methodauthor: helihui *", " * @date: ${current_year}-${current_month}-${current_date} ${current_hour} *", "*==================================================================================================*/" ], }, |


由于這是我自己整理出來的,所以效果不是很好,所以大家請見諒,也希望大家能夠繼續(xù)完善

總結(jié)
到此這篇關(guān)于vscode 添加自定義注釋(附帶紅色警戒經(jīng)典注釋風(fēng)格)的文章就介紹到這了,更多相關(guān)vscode 添加自定義注釋內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/qq_43377853/article/details/108194823













