javascript接收處理json信息
ajax獲得接口信息,javascript本身處理json信息;
通過eval()把接收的json字符串變成真實的對象信息。
提供的json接口數據01.php:
|
1
2
3
4
|
<?phpheader("content-type:text/html;charset=utf-8");//制作一個json信息echo '{"city":"北京","temp":"9","WD":"西南風"}'; |
客戶端接收處理json信息,要通過eval()把字符串的json變為object的json;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
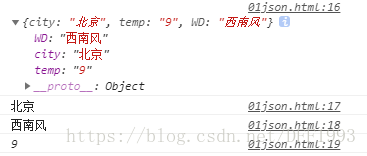
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>javascript接收處理json</title> <script type="text/javascript"> function getweather(){ //ajax去請求接收json信息 //js做后期處理 var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //alert(typeof xhr.responseText);//string //把接收的字符串json具體變為object的json對象 eval("var jn_info="+xhr.responseText); console.log(jn_info); console.log(jn_info.city);//北京 console.log(jn_info.WD);//西南風 console.log(jn_info.temp);//9 } } xhr.open('get','./01.php'); xhr.send(null); } //在javascript里邊,把字符串“string”變為對象“object” //var obj = "{name:'kitty',age:5}"; //eval(字符串參數) 字符串參數變為表達式運行 //eval("var cat="+obj); //eval("var cat={name:'kitty',age:5}") //console.log(cat); </script></head><body> <h2>接收json信息</h2> <input type="button" value="獲得天氣" onclick="getweather()"></body></html> |
執行效果:


如何把js的字符串變為js的對象:
|
1
2
3
4
5
|
//在javascript里邊,把字符串“string”變為對象“object” var obj = "{name:'kitty',age:5}"; //eval(字符串參數) 字符串參數變為表達式運行 eval("var cat="+obj); //eval("var cat={name:'kitty',age:5}") console.log(cat); |
到此這篇關于如何利用javascript接收json信息并進行處理的文章就介紹到這了,更多相關javascript接收處理json信息內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/DFF1993/article/details/81132332













