
前言
JSON是一種輕量級(jí)數(shù)據(jù)格式,可以方便地表示復(fù)雜數(shù)據(jù)結(jié)構(gòu)。JSON對(duì)象有兩個(gè)方法:stringify()和parse()。在簡(jiǎn)單的情況下,這兩個(gè)方法分別可以將JavaScript序列化為JSON字符串,以及將JSON解析為原生JavaScript值。
本文著重介紹JSON.stringify()的使用方法和注意事項(xiàng)。
一、使用方法
1、基本用法
JSON.stringify()可以把一個(gè)JavaScript對(duì)象序列化為一個(gè)JSON字符串。
- let json1 = {
- title: "Json.stringify",
- author: [
- "浪里行舟"
- ],
- year: 2021
- };
- let jsonText = JSON.stringify(json1);
默認(rèn)情況下,JSON.stringify()會(huì)輸出不包含空格或縮進(jìn)的JSON字符串,因此jsonText的值是這樣的:
- "{"title":"Json.stringify","author":["浪里行舟"],"year":2021}"
在序列化JavaScript對(duì)象時(shí),所有函數(shù)和原型成員都會(huì)有意地在結(jié)果中省略。此外,值為undefined的任何屬性也會(huì)被跳過(guò)。最終得到的就是所有實(shí)例屬性均為有效JSON數(shù)據(jù)類型的表示。
在JSON.stringify()方法一共能接受3個(gè)參數(shù),其中兩個(gè)可選的參數(shù)(分別是第二、第三個(gè)參數(shù))。這兩個(gè)可選參數(shù)可以用于指定其他序列化JavaScript對(duì)象的方式。第二個(gè)參數(shù)是過(guò)濾器,可以是數(shù)組或函數(shù);第三個(gè)參數(shù)是用于縮進(jìn)結(jié)果JSON字符串的選項(xiàng)。單獨(dú)或組合使用這些參數(shù)可以更好地控制JSON序列化。
2、第二個(gè)參數(shù)--過(guò)濾器
如果第二個(gè)參數(shù)是一個(gè)數(shù)組,那么JSON.stringify()返回的結(jié)果只會(huì)包含該數(shù)組中列出的對(duì)象屬性。比如下面的例子:
- let json1 = {
- title: "Json.stringify",
- author: [
- "浪里行舟"
- ],
- year: 2021,
- like: 'frontend',
- weixin: 'frontJS'
- };
- let jsonText = JSON.stringify(json1, ['weixin']);
在這個(gè)例子中,JSON.stringify()方法的第二個(gè)參數(shù)是一個(gè)包含一個(gè)字符串的數(shù)組:"weixin"。它對(duì)應(yīng)著要序列化的對(duì)象中的屬性,因此結(jié)果JSON字符串中只會(huì)包含這個(gè)屬性:
- "{"weixin":"frontJS"}"
如果第二個(gè)參數(shù)是一個(gè)函數(shù),則行為又有不同。提供的函數(shù)接收兩個(gè)參數(shù):屬性名(key)和屬性值(value)。可以根據(jù)這個(gè)key決定要對(duì)相應(yīng)屬性執(zhí)行什么操作。這個(gè)key始終是字符串,只是在值不屬于某個(gè)鍵/值對(duì)時(shí)會(huì)是空字符串。
- const students = [
- {
- name: 'james',
- score: 100,
- }, {
- name: 'jordon',
- score: 60,
- }, {
- name: 'kobe',
- score: 90,
- }
- ];
- function replacer (key, value) {
- if (key === 'score') {
- if (value === 100) {
- return 'S';
- } else if (value >= 90) {
- return 'A';
- } else if (value >= 70) {
- return 'B';
- } else if (value >= 50) {
- return 'C';
- } else {
- return 'E';
- }
- }
- return value;
- }
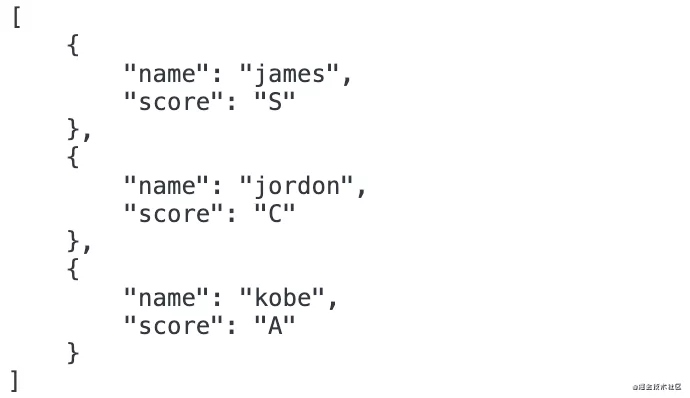
- console.log(JSON.stringify(students, replacer, 4))
上面的代碼,我們通過(guò)replacer將成績(jī)從百分制替換為成績(jī)等級(jí)。

值得注意的是,如果stringify的第二個(gè)參數(shù)為函數(shù)那么它的返回值如果是undefined,那么對(duì)應(yīng)的屬性不會(huì)被序列化,如果返回其他的值,那么用返回的值替代原來(lái)的值進(jìn)行序列化。
3、第三個(gè)參數(shù)--字符串縮進(jìn)
JSON.stringify()方法的第三個(gè)參數(shù)控制縮進(jìn)和空格。在這個(gè)參數(shù)是數(shù)值時(shí),表示每一級(jí)縮進(jìn)的空格數(shù)。例如,每級(jí)縮進(jìn)4個(gè)空格,可以這樣:
- let json1 = {
- title: "Json.stringify",
- author: [
- "浪里行舟"
- ],
- year: 2021
- };
- let jsonText = JSON.stringify(json1, null, 4);
這樣得到的jsonText格式如下:
- {
- "title": "Json.stringify",
- "author": [
- "浪里行舟"
- ],
- "year": 2021
- }
JSON.stringify()在處理數(shù)據(jù)的時(shí)候同時(shí)考慮了數(shù)據(jù)轉(zhuǎn)換和方便閱讀,只不過(guò),方便閱讀這一點(diǎn),常常被人忽略。
4、toJSON()方法--自定義JSON序列化
有時(shí)候,對(duì)象需要在JSON.stringify()之上自定義JSON序列化。此時(shí),可以在要序列化的對(duì)象中添加toJSON()方法,序列化時(shí)會(huì)基于這個(gè)方法返回適當(dāng)?shù)腏SON表示。
下面的對(duì)象為自定義序列化而添加了一個(gè)toJSON()方法:
- let json1 = {
- title: "Json.stringify",
- author: [
- "浪里行舟"
- ],
- year: 2021,
- like: 'frontend',
- weixin: 'frontJS',
- toJSON: function () {
- return this.author
- }
- };
- console.log(JSON.stringify(json1)); // ["浪里行舟"]
注意,箭頭函數(shù)不能用來(lái)定義toJSON()方法。主要原因是箭頭函數(shù)的詞法作用域是全局作用域,在這種情況下不合適。
二、使用場(chǎng)景
1、判斷數(shù)組是否包含某對(duì)象,或者判斷對(duì)象是否相等。
- //判斷數(shù)組是否包含某對(duì)象
- let data = [
- {name:'浪里行舟'},
- {name:'前端工匠'},
- {name:'前端開發(fā)'},
- ],
- val = {name:'浪里行舟'};
- console.log(JSON.stringify(data).indexOf(JSON.stringify(val)) !== -1);//true
我們還可以使用JSON.stringify()方法,來(lái)判斷兩個(gè)對(duì)象是否相等。
- // 判斷對(duì)象是否相等
- let obj1 = {
- a: 1,
- b: 2
- }
- let obj2 = {
- a: 1,
- b: 2,
- }
- console.log(JSON.stringify(obj1) === JSON.stringify(obj2)) // true
不過(guò)這種方式存在著較大的局限性,對(duì)象如果調(diào)整了鍵的順序,就會(huì)判斷出錯(cuò)!
- // 調(diào)整對(duì)象鍵的位置后
- let obj1 = {
- a: 1,
- b: 2
- }
- let obj2 = {
- b: 2,
- a: 1,
- }
- console.log(JSON.stringify(obj1) === JSON.stringify(obj2)) // false
2、使用localStorage/sessionStorage時(shí)
localStorage/sessionStorage默認(rèn)只能存儲(chǔ)字符串,而實(shí)際開發(fā)中,我們往往需要存儲(chǔ)對(duì)象類型,那么此時(shí)我們需要在存儲(chǔ)時(shí)利用json.stringify()將對(duì)象轉(zhuǎn)為字符串,在取本地緩存時(shí),使用json.parse()轉(zhuǎn)回對(duì)象即可。
- // 存數(shù)據(jù)
- function setLocalStorage(key,val) {
- window.localStorage.setItem(key, JSON.stringify(val));
- };
- // 取數(shù)據(jù)
- function getLocalStorage(key) {
- let val = JSON.parse(window.localStorage.getItem(key));
- return val;
- };
- // 測(cè)試
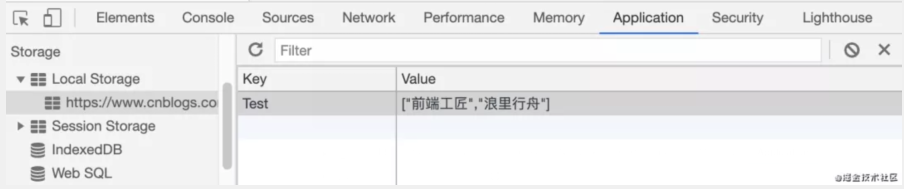
- setLocalStorage('Test',['前端工匠','浪里行舟']);
- console.log(getLocalStorage('Test'));

localStorage
3、實(shí)現(xiàn)對(duì)象深拷貝
開發(fā)中,有時(shí)候怕影響原數(shù)據(jù),我們常深拷貝出一份數(shù)據(jù)做任意操作,使用JSON.stringify()與JSON.parse()來(lái)實(shí)現(xiàn)深拷貝是很不錯(cuò)的選擇。
- let arr1 = [1, 3, {
- username: ' kobe'
- }];
- let arr2 = JSON.parse(JSON.stringify(arr1));
- arr2[2].username = 'duncan';
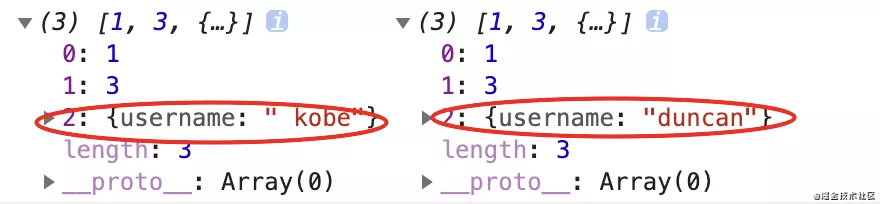
- console.log(arr1, arr2)

image.png
這是利用JSON.stringify將對(duì)象轉(zhuǎn)成JSON字符串,再用JSON.parse把字符串解析成對(duì)象,一去一來(lái),新的對(duì)象產(chǎn)生了,新對(duì)象會(huì)開辟新的棧,實(shí)現(xiàn)深拷貝。
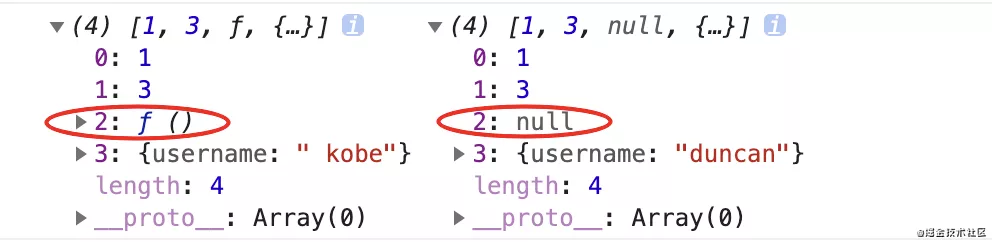
這種方法雖然可以實(shí)現(xiàn)數(shù)組或?qū)ο笊羁截?但不能處理函數(shù)和正則,因?yàn)檫@兩者基于JSON.stringify和JSON.parse處理后,得到的正則就不再是正則(變?yōu)榭諏?duì)象),得到的函數(shù)就不再是函數(shù)(變?yōu)閚ull)了。
- let arr1 = [1, 3, function () { }, {
- username: ' kobe'
- }];
- let arr2 = JSON.parse(JSON.stringify(arr1));
- arr2[3].username = 'duncan';
- console.log(arr1, arr2)

三、使用注意事項(xiàng)
JSON.stringify()雖然功能很強(qiáng)大,但是有些屬性無(wú)法被stringify,所以在開發(fā)中需注意以下幾種情況,以免產(chǎn)生一些始料未及的BUG。
1、被轉(zhuǎn)換值中有 NaN 和 Infinitylet my
- let myObj = {
- name: "浪里行舟",
- age: Infinity,
- money: NaN,
- };
- console.log(JSON.stringify(myObj));
- // {"name":"浪里行舟","age":null,"money":null}
- JSON.stringify([NaN, Infinity])
- // [null,null]
2、被轉(zhuǎn)換值中有 undefined、任意的函數(shù)以及 symbol 值
分為兩種情況:
數(shù)組,undefined、任意的函數(shù)以及symbol值在序列化的過(guò)程中會(huì)被轉(zhuǎn)換成 null
- JSON.stringify([undefined, function () { }, Symbol("")]);
- // '[null,null,null]'
非數(shù)組,undefined、任意的函數(shù)以及symbol值在序列化的過(guò)程中會(huì)被忽略
- JSON.stringify({ x: undefined, y: function () { }, z: Symbol("") });
- // '{}'
3、循環(huán)引用
如果一個(gè)對(duì)象的屬性值通過(guò)某種間接的方式指回該對(duì)象本身,那么就是一個(gè)循環(huán)引用。比如:
- let bar = {
- a: {
- c: foo
- }
- };
- let foo = {
- b: bar
- };
- JSON.stringify(foo)
這種情況下,序列化會(huì)報(bào)錯(cuò)的:
- // 錯(cuò)誤信息
- Uncaught ReferenceError: foo is not defined
- at <anonymous>:3:8
4、含有不可枚舉的屬性值時(shí)
不可枚舉的屬性默認(rèn)會(huì)被忽略:
- let personObj = Object.create(null, {
- name: { value: "浪里行舟", enumerable: false },
- year: { value: "2021", enumerable: true },
- })
- console.log(JSON.stringify(personObj)) // {"year":"2021"}
四、總結(jié)
JSON.stringify()用于將JavaScript對(duì)象序列化為JSON字符串,這方法有一些選項(xiàng)可以用來(lái)改變默認(rèn)的行為,以實(shí)現(xiàn)過(guò)濾或修改流程。不過(guò)也應(yīng)該注意有些屬性是無(wú)法被 stringify,所以開發(fā)時(shí)候應(yīng)該避開這些坑!
參考資料
- JavaScript高級(jí)程序設(shè)計(jì)(第4版)
- 慎用JSON.stringify
- 你會(huì)用JS格式化JSON嗎?
- json.stringify()的妙用
- 你所不知道的JSON.stringify
原文地址:https://mp.weixin.qq.com/s/X4eMPpwNMyA23DpseETj7w













