從今天這章開始,我將會(huì)著重介紹KitJs的事件管理的內(nèi)容,盡量用淺顯的語言給大家揭露主流的js框架是如何在內(nèi)部實(shí)現(xiàn)自己獨(dú)立的事件管理功能的。
(一)普通的Dom事件
我們一般可以通過支持在HTML寫上事件
<a onclick=”alert(1)”>測試</a>
或者取到dom對象后綁定
document.getElementById(‘a').onclick=function(){alert(1)}
或者二級事件
document.getElementById(‘a').addEventListener(‘click',function(){alert(1)},flase)
或者通過script tag
<script for=”a” event=”onclick”>alert(1)</script>
而W3C標(biāo)準(zhǔn)推薦的是以上的第三種方式綁定,既二級事件的方式,目的是解耦HTML與Js的強(qiáng)依賴
(二)問題
但是如果我們僅僅直接使用方式3的方式進(jìn)行我們的Js編程的話,還是不夠的,因?yàn)闀?huì)遇到以下問題
1. 瀏覽器兼容性,IE系列和W3C支持的瀏覽器對于二級事件綁定的方式名,參數(shù)都不一致
2. 通過2級事件綁定之后,你無法知道別人對于同一個(gè)元素有沒有綁定過事件,綁定了哪些事件,事件內(nèi)容是什么?
3. 通過2級事件綁定的方法觸發(fā)后,順序不是按照綁定之前的先后順序,是隨機(jī)執(zhí)行的,可有些時(shí)候,我們需要對于觸發(fā)的方法按照順序
4. 當(dāng)同一個(gè)元素的事件被觸發(fā)之后,沒有w3c的標(biāo)準(zhǔn)api支持對于同一個(gè)元素綁定著的其他事件停止繼續(xù)觸發(fā),w3c支持停止冒泡
5. 很多時(shí)候,我們是通過匿名函數(shù)的方法注冊2級事件的,沒有留下注冊事件執(zhí)行方法的句柄,所以很難通過removeEventListener注銷該事件
(三)Kit如何解決
ok,js框架就是為了解決以上問題而存在的,讓我們看看kit是如何處理以上問題的。
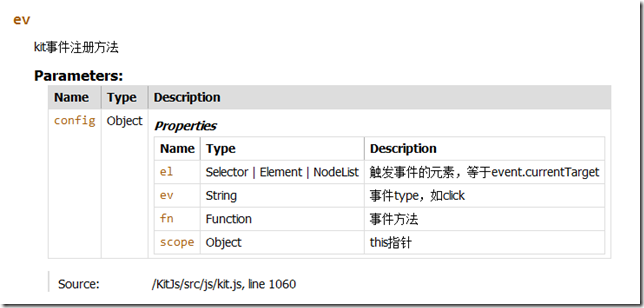
在kit.js的api中,存在一個(gè)ev(config)方法

該方法接受一個(gè)Map類型的object,里面存在了4個(gè)重要參數(shù),
el 需要綁定的元素
String 事件類型
fn 觸發(fā)執(zhí)行的方法
scope 可以省略,是否需要指定this指針,如無,則傳入注冊時(shí)的el作為this指針
(四)代碼解析
讓我們進(jìn)一步看看代碼實(shí)現(xiàn)
直接從核心部分看起

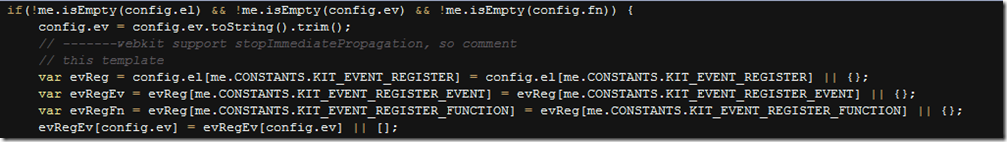
如果傳入?yún)?shù)不為空,那個(gè)在傳入?yún)?shù)的el上建立一個(gè)對象,用于保存KitJs的事件注冊evReg
evReg對象里面有兩個(gè)子對象,一個(gè)叫做evRegEv,保存注冊的事件
在evRegEv對象里面,保存一個(gè)key為當(dāng)前注冊事件,value為一個(gè)數(shù)組,數(shù)組里面按照先來后到的順序放入方法ev傳入的config參數(shù),注意了,這個(gè)是一個(gè)數(shù)組!!!因?yàn)閿?shù)組可以保存先后順序,這一點(diǎn)非常重要
還有一個(gè)叫做evRegFn,保存事件觸發(fā)的匿名方法,


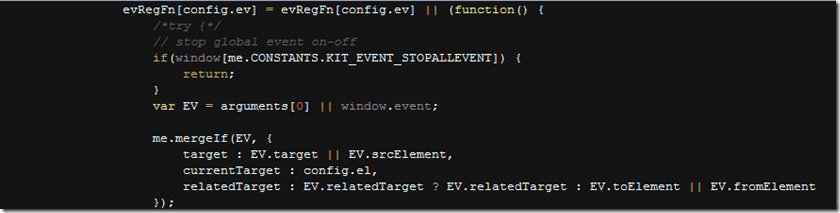
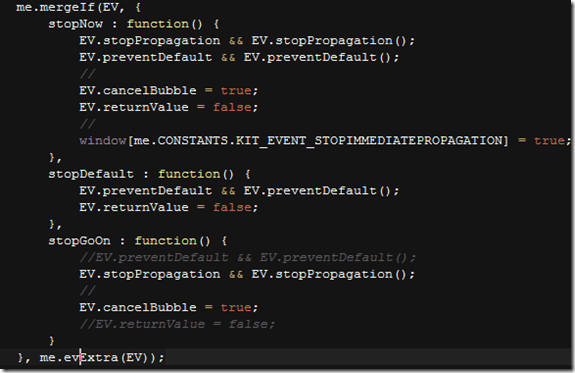
我們可以看到evRegFn是一個(gè)匿名事件,在開頭,他會(huì)判斷一下global的變量window[me.CONSTANTS.KIT_EVENT_STOPIMMEDIATEPROPAGATION]是否==true,如果是true的話,即會(huì)返回,不會(huì)再繼續(xù)執(zhí)行
接著往下看,他會(huì)接受到事件觸發(fā)的EV對象,給這個(gè)EV用mergeIf的方式附加很多對象,像target,currentTarget,relatedTarget是為了解決瀏覽器兼容性的問題
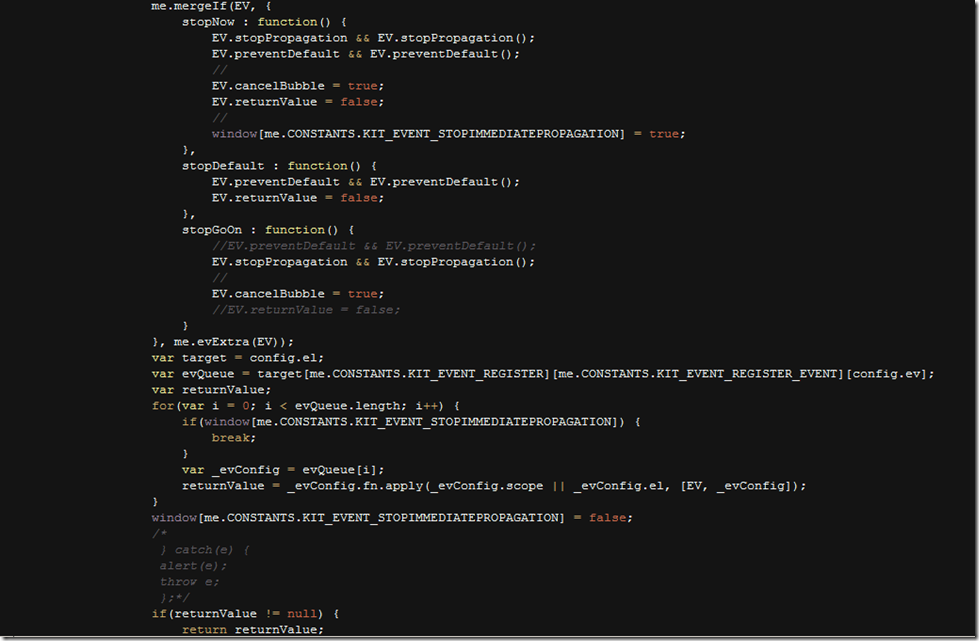
而stopNow,stopDefault,stopGoOn是為了阻止事件繼續(xù)觸發(fā)而創(chuàng)建的方法。
下面這段就是evRegFn的關(guān)鍵了,我們會(huì)循環(huán)之前創(chuàng)建的那個(gè)evRegEv里面的事件數(shù)組,按照先后順序,取出之前的ev方法傳入的config參數(shù),執(zhí)行config參數(shù)里面方法,如果方法的返回值不為空,則返回他的返回值

最后做一個(gè)瀏覽器兼容,用2級事件的方式,綁定我們的evRegFn匿名方法。
(五)小結(jié)
簡單來說,Kit用一個(gè)自己的匿名方法,緩存了事件注冊的句柄,到一個(gè)數(shù)組里面,這樣就可以記住事件的先后順序,以及提供入口找出之前注冊的事件,參數(shù),方法等等,同時(shí)針對瀏覽器兼容性做了兼容。
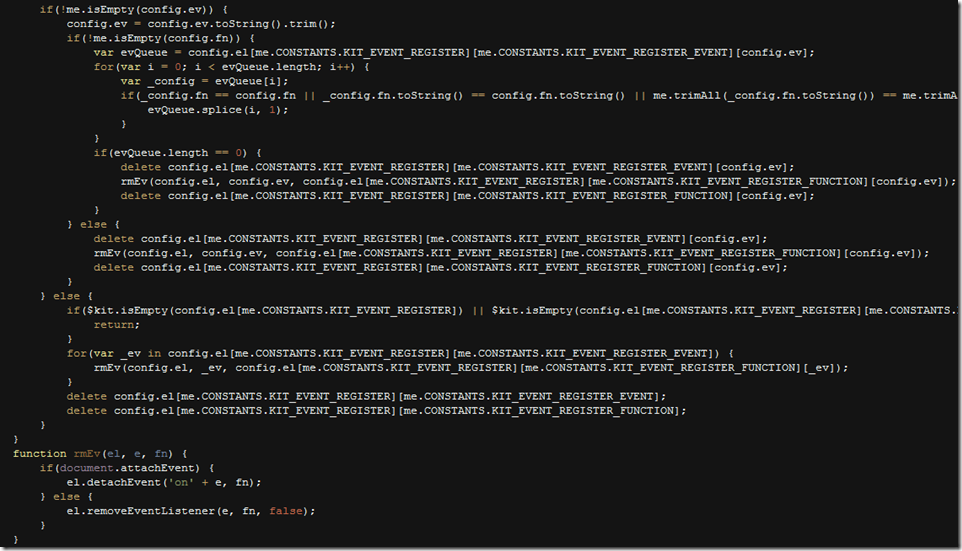
(六)注銷事件
有了Kit幫忙緩存事件句柄,注銷就變得簡單了

你可以看到Kit通過直接對比,或者fn.toString對比,以及fn.toString().trim()的方式對比來找到對應(yīng)的事件config,從數(shù)組中刪除
(七)事件增強(qiáng)
大家剛才也應(yīng)該留意到Kit對于系統(tǒng)的Event對象做了一個(gè)mergeIf的操作,首先為什么要做megerIf,因?yàn)橄到y(tǒng)的Event的對象屬性是Readonly的,不能覆蓋,只能添加他沒有的屬性
所以Kit只能megerIf,我們都知道各個(gè)瀏覽器的事件對象Event Object存在一個(gè)不兼容性,所以就需要Kit去fix這些不兼容,比如IE沒有target屬性,只有srcElement,我們可以給他加上target屬性,實(shí)現(xiàn)W3c標(biāo)準(zhǔn)的兼容
當(dāng)然了,僅僅的修復(fù)是不能滿足我們的需求的,很多時(shí)候,我們還需要給Event對象做一點(diǎn)小小的增肥
比如在iphone的touchdown,touchmove開發(fā)的時(shí)候,我們經(jīng)常要取到單指的offset,而取單指的offset,又需要ev.targetTouches[0].clientX,這樣的代碼,但是一旦在匿名函數(shù)這樣了,在PC上又不兼容了,
怎么辦呢,沒有關(guān)系,我們可以給Event Object mergeIf我們自己的屬性



firstFingerClientX等等,這樣我們就可以很簡單的實(shí)現(xiàn)移動(dòng)端,PC端開發(fā)的代碼統(tǒng)一了。
包括,下一篇要說HTML5拖拽,高級手勢事件都是基于這一基礎(chǔ)之上架構(gòu)的。
補(bǔ)充一下,為什么不像ExtJs那樣new一個(gè)自己的Event,是因?yàn)?/p>
1. 系統(tǒng)原生的對象,有一定的繼承關(guān)系,不想破壞
2. 如果用自己的new Object,可能會(huì)造成代碼脫離框架之后,不可移植性,需要再次改變代碼內(nèi)容













