Kitjs,(http://xueduany.github.com/KitJs),是我2011年底,離開淘寶UED之后,自己搞起的一套HTML5的前端widget庫,原本的用途主攻手機端HTML頁面交互組件使用,正如其字面意思Kit一樣,愿景是做一個嬌小,實用,既可以直接拿來用,也可以很方便做2次開發的一套組件。后來由于項目的越做越大,組件數的膨脹,也加入PC端瀏覽器(IE6+,FF,chrome核心系列等等)的支持,不再僅限于原來手機開發領域,開始正式邁向全平臺。所以近期也對原來的所有模塊按照jsdoc規范更新了一遍API文檔,逐步開源給大家使用。
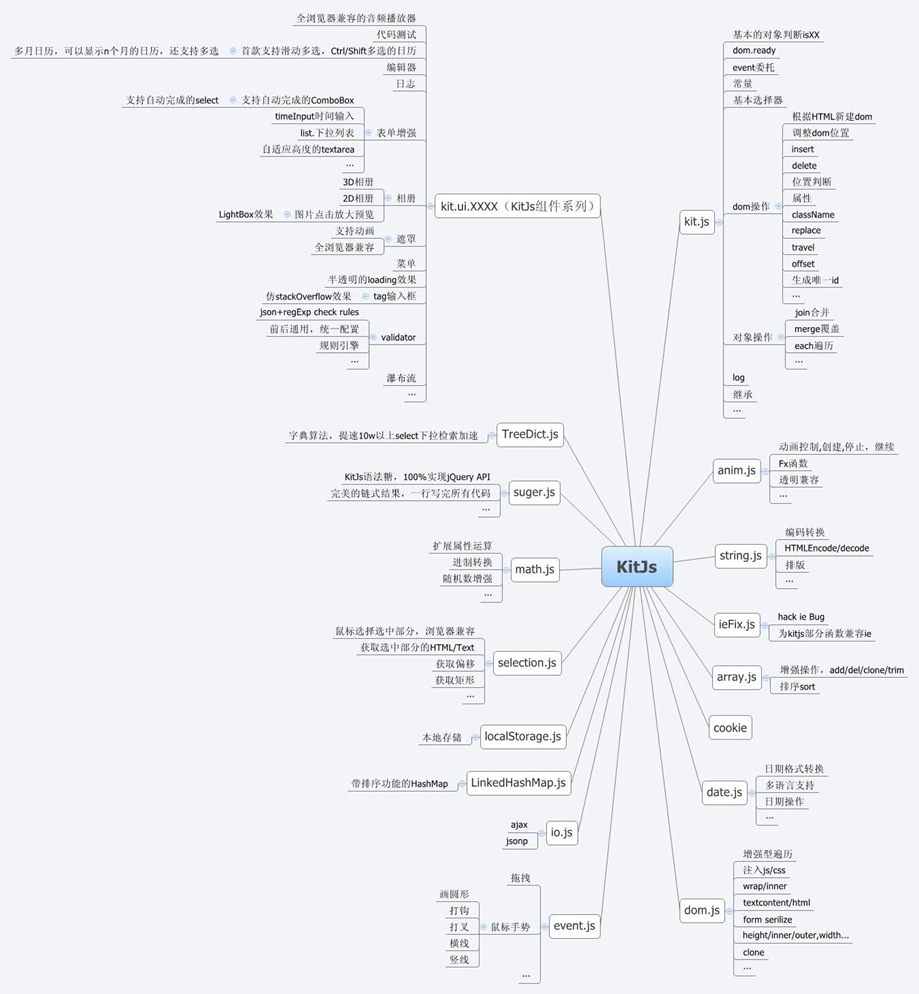
先放個Kitjs族譜,讓大家對于kit有個基本的認識

怎么樣,是不是密密麻麻看的有點頭暈,其實我看了也暈^_^,簡單來說,kitjs和dojo類似的,分為以
1. kit.js為核心的,圍繞kit擴展的js工具模塊,類似dojo
2. 和kit.ui命名空間下組件模塊,類似dijit
3. 還有一個和dojoX一樣的實驗室項目,這里沒有標明。
在KitJs的組件里面,有一些我以前在博客中發布過的優秀組件,如

音頻播放器

iphone效果的選項卡

comboBox

3D相冊


日歷

LightBox
等等
還有一些更優秀的組件尚在內部使用,或者開發中,會逐步放出來給大家使用。所有的KitJs的組件都滿足以下愿景
1. 更貼近中文用戶的使用感受
2. 更貼近中文開發者的注釋和文檔
3. 一定要提供現有的市面的組件不提供,而大家都需要的功能
4. 足夠細粒度的模塊,方便組裝合并成為一個更大的widget
在KitJs工具模塊里面,所有代碼都是基于Class Prototype擴展開的,同時提供了實例化后的全局對象供開發者使用,所有的類命名都是首字母大寫,所有的實例對象都是首字母小寫,kit以$字符開頭,是為了方便與其他類庫區分開。同時,在工具模塊里面,所有的method的寫法都是函數編程風格的,這點和Kissy是一樣的,同時Kit提供給習慣用jQuery開發的同學,加載suger.js,即可像使用jQuery一樣,使用kitjs書寫代碼,方法名和使用方式都和jQuery一模一樣,這里以一個dom ready事件舉例
$kit.$(function($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
top : $kit.math.rand($('#gallery').innerHeight()) + 'px',
left : $kit.math.rand($('#gallery').innerWidth()) + 'px',
'-webkit-transform' : 'rotate(' + $kit.math.rand(-40, 40) + 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
new $kit.ui.LightBox({
el : this
}).init();
});
});
$kit.$是kitjs的dom ready事件,參數匿名方法的參數$,是傳遞了$kit.$方法給他內部的閉包,這樣在內部閉包里面既可以直接使用$代替$kit.$(等同與jQuery的$選擇器),這樣閉包內所有的代碼都和jQuery無異了。也方便JQuery代碼與KitJs代碼的互相移植。
本文是KITJS框架使用指南系列的第一篇,僅僅是簡單介紹了下kitjs,后續我們再來詳細了解這款優秀的前端UI框架。













