需求
我們想在編輯一個列表中某一個條目時,將編輯的詳情內(nèi)容也放置當(dāng)前面,比如右側(cè)。
可以通過將一個Grid,分成兩個Cloumn,動態(tài)調(diào)整兩個Cloumn的Width,就可以實現(xiàn)這個需求。
我們知道,Clomun的Width是個,而默認(rèn)的動畫沒有這樣子的。我們就需要自己實現(xiàn)這樣一人動畫。
設(shè)計
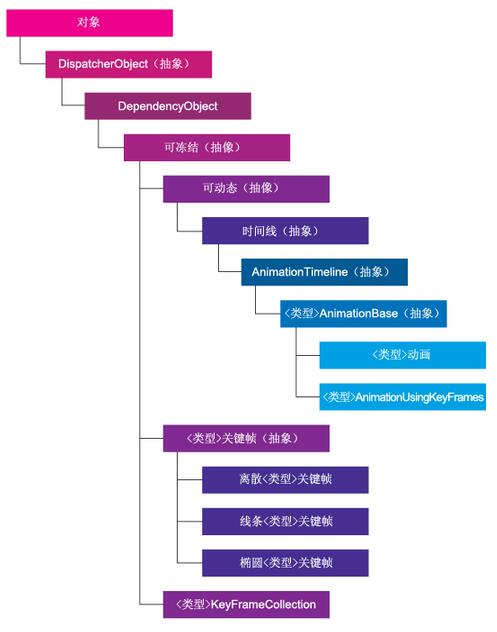
我們從Animation的類圖上看到

我們可以從需求
我們想在編輯一個列表中某一個條目時,將編輯的詳情內(nèi)容也放置當(dāng)前面,比如右側(cè)。
可以通過將一個Grid,分成兩個Cloumn,動態(tài)調(diào)整兩個Cloumn的Width,就可以實現(xiàn)這個需求。
我們知道,Clomun的Width是個GridLength,而默認(rèn)的動畫沒有這樣子的。我們就需要自己實現(xiàn)這樣一人動畫。
設(shè)計
我們從Animation的類圖上看到AnimationTimeline繼承,重寫其GetCurrentValue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
public class GridLengthAnimation : AnimationTimeline { /// <summary> /// Returns the type of object to animate /// </summary> public override Type TargetPropertyType => typeof(GridLength); /// <summary> /// Creates an instance of the animation object /// </summary> /// <returns>Returns the instance of the GridLengthAnimation</returns> protected override System.Windows.Freezable CreateInstanceCore() { return new GridLengthAnimation(); } /// <summary> /// Dependency property for the From property /// </summary> public static readonly DependencyProperty FromProperty = DependencyProperty.Register("From", typeof(GridLength), typeof(GridLengthAnimation)); /// <summary> /// CLR Wrapper for the From depenendency property /// </summary> public GridLength From { get { return (GridLength)GetValue(GridLengthAnimation.FromProperty); } set { SetValue(GridLengthAnimation.FromProperty, value); } } /// <summary> /// Dependency property for the To property /// </summary> public static readonly DependencyProperty ToProperty = DependencyProperty.Register("To", typeof(GridLength), typeof(GridLengthAnimation)); /// <summary> /// CLR Wrapper for the To property /// </summary> public GridLength To { get { return (GridLength)GetValue(GridLengthAnimation.ToProperty); } set { SetValue(GridLengthAnimation.ToProperty, value); } } /// <summary> /// Animates the grid let set /// </summary> /// <param name="defaultOriginValue">The original value to animate</param> /// <param name="defaultDestinationValue">The final value</param> /// <param name="animationClock">The animation clock (timer)</param> /// <returns>Returns the new grid length to set</returns> public override object GetCurrentValue(object defaultOriginValue, object defaultDestinationValue, AnimationClock animationClock) { double fromVal = ((GridLength)GetValue(GridLengthAnimation.FromProperty)).Value; double toVal = ((GridLength)GetValue(GridLengthAnimation.ToProperty)).Value; if (fromVal > toVal) return new GridLength((1 - animationClock.CurrentProgress.Value) * (fromVal - toVal) + toVal, GridUnitType.Star); else return new GridLength(animationClock.CurrentProgress.Value * (toVal - fromVal) + fromVal, GridUnitType.Star); } |
如上所示,我們仿著默認(rèn)動畫實現(xiàn)了From,To,同時將其屬性定義為GridLength,當(dāng)動畫執(zhí)行時,我們重寫了GetCurrentValue,使其根據(jù)From/To屬性相關(guān)聯(lián)。
優(yōu)化
通過以上代碼,我們實現(xiàn)了在GridLength變化時,實現(xiàn)動畫。但是,試用后我們發(fā)現(xiàn),動畫,有點太線性。這個時候,怎么辦?
可以通過引入EasingFunction來實現(xiàn)。我們知道EasingFunction其實就是一個與時間t有關(guān)的時間函數(shù)f(t).通過時間函數(shù)的處理,我們使動畫過渡不要那么線性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/// <summary> /// The <see cref="EasingFunction" /> dependency property's name. /// </summary> public const string EasingFunctionPropertyName = "EasingFunction"; /// <summary> /// Gets or sets the value of the <see cref="EasingFunction" /> /// property. This is a dependency property. /// </summary> public IEasingFunction EasingFunction { get { return (IEasingFunction)GetValue(EasingFunctionProperty); } set { SetValue(EasingFunctionProperty, value); } } /// <summary> /// Identifies the <see cref="EasingFunction" /> dependency property. /// </summary> public static readonly DependencyProperty EasingFunctionProperty = DependencyProperty.Register( EasingFunctionPropertyName, typeof(IEasingFunction), typeof(GridLengthAnimation), new UIPropertyMetadata(null)); |
對應(yīng)的,還要重寫GetCurrentValue函數(shù)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public override object GetCurrentValue(object defaultOriginValue, object defaultDestinationValue, AnimationClock animationClock) { double fromVal = ((GridLength)GetValue(FromProperty)).Value; double toVal = ((GridLength)GetValue(ToProperty)).Value; //check that from was set from the caller //if (fromVal == 1) // //set the from as the actual value // fromVal = ((GridLength)defaultDestinationValue).Value; double progress = animationClock.CurrentProgress.Value; IEasingFunction easingFunction = EasingFunction; if (easingFunction != null) { progress = easingFunction.Ease(progress); } if (fromVal > toVal) return new GridLength((1 - progress) * (fromVal - toVal) + toVal, GridUnitType.Star); return new GridLength(progress * (toVal - fromVal) + fromVal, GridUnitType.Star); } |
使用
|
1
|
<anim:GridLengthAnimation Storyboard.TargetProperty="Width" From="0" To="*" Duration="0:0:0.5"/> |
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。












