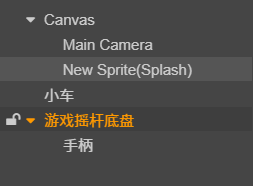
1.場景布置


2. 添加手柄監聽器
1.監聽事件的變化
由原先的mouse系列的轉換為touch系列的

- touchstart 觸摸按下,相當于 mousedown
- touchmove 觸摸移動,相當于 mousemove
- touchend 觸摸抬起,相當于 mouseup
- touchcancel 觸摸取消,被其他事件終止,相當于按下了ESC鍵
2.坐標設定
當觸摸按下隨推動位置變化(要用世界坐標轉換),觸摸抬起后回歸原位(直接設定0,0坐標默認相對坐標)。
setPosition()設定的為相對父節點的坐標
onTouchMove(e:cc.Event.EventTouch){
// e.getLocation() 為點擊的位置,是世界坐標
// 需要把世界坐標轉換為本地坐標
let parent=this.node.parent;// 父節點 (圓形底盤)
let pos:cc.Vec2=parent.convertToNodeSpaceAR(e.getLocation());
this.node.setPosition(pos);
}
onTouchCancel(){
this.node.setPosition(cc.v3(0,0,0));
}

3. 將手柄限制在托盤內
使用方位角來定位邊緣位置。pos.normalize()方法返回該點相對于(0,0)的(cos, sin),返回Vec2對象。
let parent=this.node.parent;// 父節點 (圓形底盤)
let pos:cc.Vec2=parent.convertToNodeSpaceAR(e.getLocation());
// 該點所在的方位 (cos, sin)
let direction:cc.Vec2=pos.normalize();
// 限制在邊界之內
let maxR = 100-20;
//點擊的點到托盤中央的距離
let r : number = cc.Vec2.distance(pos, cc.v2(0,0));
if( r > maxR)
{
pos.x = maxR * direction.x;
pos.y = maxR * direction.y;
}
// cc.log("相對位置: " + pos.x + ", " + pos.y);
this.node.setPosition( pos);

3. 添加小車的控制
1. 小車的旋轉
cc.Node.angle
表示旋轉的角度,逆時針為正
官方建議不要使用 cc.Node.rotationa.signAngle( b)
a和b為兩個向量,返回值是一a,b的夾角 (弧度值)
radian = a.signAngle(b)
(1) a位于b的順時針方向:角度為正
(2) a位于b的逆時針方向:角度為負
旋轉實現:
添加屬性 car :cc.Node=null;獲取小車節點。
cc.find()注意參數用"/"除號的斜杠,否則識別不到
onLoad () {
this.car=cc.find("Canvas/小車");
}
let radian=pos.signAngle(cc.v2(1,0));//計算點擊位置與水平的夾角 let ang=radian/Math.PI*180;//弧度制轉換為角度值 this.car.angle=-ang;//逆時針為正,所以這里要調整至順時針

2. 小車的移動 .
- 在小車的腳本中添加前進的動畫,update(dt)方法中讓x和y每幀加對應的速度在x和y軸的分量。
- 在手柄控制腳本中獲取小車節點下的腳本。通過上面獲取的direction的方向角,傳入小車腳本中。通過控制direction來控制小車的移動。
小車運動腳本
direction: cc.Vec2 = null;
speed: number = 3;
onLoad() {
}
start() {
}
update(dt) {
if (this.direction == null) return; //靜止
let dx = this.speed * this.direction.x;
let dy = this.speed * this.direction.y;
let pos = this.node.getPosition();
pos.x += dx;
pos.y += dy;
this.node.setPosition(pos);
}
手柄控制腳本
car: cc.Node = null;
carscript: cc.Component = null;
// LIFE-CYCLE CALLBACKS:
onLoad() {
this.car = cc.find("Canvas/小車");
this.carscript = this.car.getComponent("CarMove");
}
start() {
this.node.on("touchstart", this.onTouchStart, this);
this.node.on("touchmove", this.onTouchMove, this);
this.node.on("touchend", this.onTouchCancel, this);
this.node.on("touchcancel", this.onTouchCancel, this);
}
onTouchStart() {
}
onTouchMove(e: cc.Event.EventTouch) {
// e.getLocation() 為點擊的位置,是世界坐標
// 需要把世界坐標轉換為本地坐標
// let parent=this.node.parent;// 父節點 (圓形底盤)
// let pos:cc.Vec2=parent.convertToNodeSpaceAR(e.getLocation());
// this.node.setPosition(pos);
let parent = this.node.parent; // 父節點 (圓形底盤)
let pos: cc.Vec2 = parent.convertToNodeSpaceAR(e.getLocation());
// 該點所在的方位 (cos, sin)
let direction: cc.Vec2 = pos.normalize();
// 限制在邊界之內
let maxR = 100 - 20;
let r: number = cc.Vec2.distance(pos, cc.v2(0, 0));
if (r > maxR) {
pos.x = maxR * direction.x;
pos.y = maxR * direction.y;
}
// cc.log("相對位置: " + pos.x + ", " + pos.y);
this.node.setPosition(pos);
let radian = pos.signAngle(cc.v2(1, 0)); //計算點擊位置與水平的夾角
let ang = radian / Math.PI * 180; //弧度制轉換為角度值
this.car.angle = -ang; //逆時針為正,所以這里要調整至順時針
this.carscript.direction = direction;
}
onTouchCancel() {
this.node.setPosition(cc.v3(0, 0, 0));
//將方向置空,使汽車停止
this.carscript.direction = null;
}
// update (dt) {}
最終效果

以上就是怎樣在CocosCreator中使用游戲手柄的詳細內容,更多關于CocosCreator手柄實例的資料請關注服務器之家其它相關文章!
原文鏈接:https://blog.csdn.net/m0_46113894/article/details/109748542