本文實例為大家分享了JavaScript實現簡單計算器功能的具體代碼,供大家參考,具體內容如下
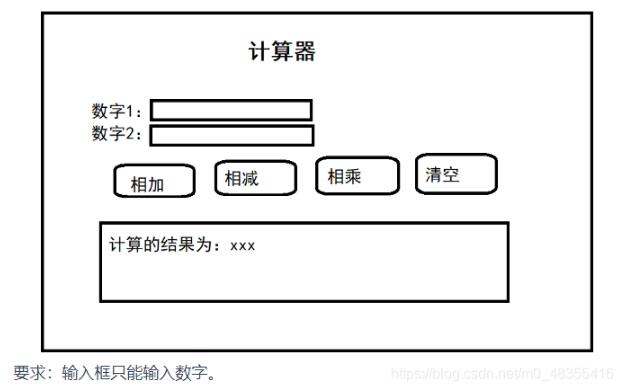
具體要求如下:

實現代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<html> <head> <meta charset="utf-8"> <title>計算器</title> <script> function myck(type){ var num1 = document.getElementById("num1"); var num2 = document.getElementById("num2"); if(type==1){ // 計算操作 var result = parseInt(num1.value) + parseInt(num2.value); alert(result); document.getElementById("resultDiv").innerText ="最終計算結果:"+ result; }else if(type==2){ var result = parseInt(num1.value) - parseInt(num2.value); alert(result); document.getElementById("resultDiv").innerText ="最終計算結果:"+ result; } else if(type==3){ var result = parseInt(num1.value) * parseInt(num2.value); alert(result); document.getElementById("resultDiv").innerText ="最終計算結果:"+ result; } else if(type==4){ if(confirm("是否正確清空?")){ // 清空 num1.value = ""; num2.value = ""; document.getElementById("resultDiv").innerText=""; } } } </script> </head> <body> <div style="margin-top: 100px;margin-left: 500px;"> <span style="font-size: 60px;">計算器</span> </div> <div> <div class="innerDiv" style="margin-left: 490px;"> 數 字1:<input id="num1" type="number" placeholder="請輸入數字1"> </div> </div> <div> <div class="innerDiv" style="margin-left:490px;"> 數 字2:<input id="num2" type="number" placeholder="請輸入數字2"> </div> </div> <div> <div style="margin-left: 500px;" class="innerDiv"> <input type="button" onclick="myck(1)" value="相 加"> <input type="button" onclick="myck(2)" value="相 減"> <input type="button" onclick="myck(3)" value="相 乘"> <input type="button" onclick="myck(4)" value="清 空"> </div> </div> <div id="resultDiv"> </div> </body> <style> .innerDiv{ margin-left: 420px; margin-top: 20px; } </style></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/m0_48355416/article/details/115277629