本文實例為大家分享了小程序實現商品屬性選擇或規格選擇的具體代碼,供大家參考,具體內容如下
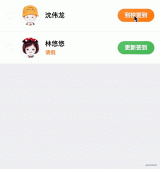
實現效果

1.wxml
|
1
2
3
4
5
6
7
8
9
10
|
<view wx:for="{{list}}" wx:key="index" wx:key="index" wx:for-index="childIndex" style="margin: 40px 0"> <view>{{item.name}}</view> <view class="s" wx:for="{{item.option_value}}" wx:key="index" > <text class="{{indexArr[childIndex] == index ? 'active':''}}" bindtap="choice" data-fid="{{childIndex}}" data-id="{{index}}"> {{item.name}} </text> </view></view> |
2.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
data: { //數據 list: [ { "goods_option_id": 1737, "option_id": 1737, "name": "冰度", "option_value": [ { "goods_option_value_id": 3606, "option_value_id": 3606, "name": "正常冰", "image": "xxxxxx.png" }, { "goods_option_value_id": 3605, "option_value_id": 3605, "name": "少冰", "image": "xxxxxx.png" }, { "goods_option_value_id": 3604, "option_value_id": 3604, "name": "熱飲", "image": "xxxxxx.png" } ] }, { "goods_option_id": 1738, "option_id": 1738, "name": "糖度", "option_value": [ { "goods_option_value_id": 3608, "option_value_id": 3608, "name": "正常糖", "image": "xxxxxx.png" }, { "goods_option_value_id": 3607, "option_value_id": 3607, "name": "少糖", "image": "xxxxxx.png" } ] }, { "goods_option_id": 1737, "option_id": 1737, "name": "冰度", "option_value": [ { "goods_option_value_id": 3606, "option_value_id": 3606, "name": "正常冰", "image": "xxxxxx.png" }, { "goods_option_value_id": 3605, "option_value_id": 3605, "name": "少冰", "image": "xxxxxx.png" }, { "goods_option_value_id": 3604, "option_value_id": 3604, "name": "熱飲", "image": "xxxxxx.png" } ] } ], arr: [], indexArr: [] },choice(e) { const fid = e.currentTarget.dataset.fid; const id = e.currentTarget.dataset.id; const arr = this.data.arr, arr2 = this.data.indexArr; arr[fid] = this.data.list[fid].option_value[id].name; arr2[fid] = id; this.setData({ arr: arr, indexArr: arr2 }) }, onLoad: function (options) { const res = this.data.indexArr; this.data.list.forEach((e,i) => { res[i] = 0; this.setData({ indexArr: res }) }); } |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/weixin_45121448/article/details/114691526