介紹
尤于溪的原話。

- vite與 Vue CLI 類似,vite 也是一個提供基本項目腳手架和開發服務器的構建工具。
- vite基于瀏覽器原生ES imports的開發服務器。跳過打包這個概念,服務端按需編譯返回。
- vite速度比webpack快10+倍,支持熱跟新, 但是出于處于測試階段。
- 配置文件也支持熱跟新!!!
創建
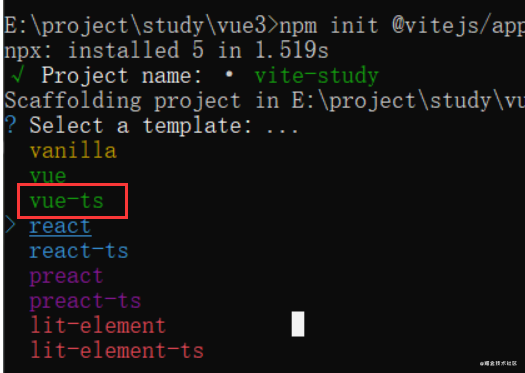
執行npm init @vitejs/app ,我這里選擇的是vue-ts

版本
"vite": "^2.0.0-beta.48"
alias別名
vite.config.ts
const path = require('path')
alias: {
"@": path.resolve(__dirname, "src"),
"@c": path.resolve(__dirname, "src/components")
},
環境變量配置
1、在根目錄創建

2、只有前綴為的變量VITE_才對Vite處理的代碼公開。一以下為.env.production文件,其它類似。
shell # 開發環境 VITE_APP_ENV = 'development' # api 地址 VITE_APP_PATH = 'dev/...'
3、啟動文件package.json,在命令后面加上--mode test就好了,這個跟vue2一樣
"dev:test": "vite --mode test",
4、使用,跟vue2有些區別,在vite.config.ts內讀取不到,其它文件可以拿到
import.meta.env
輸出為:

添加vue-router(vue3使用4.0+版本)
1、安裝
npm i vue-router@4.0.2 --save,安裝4.0版本
2、index.ts
import {createRouter, createWebHashHistory, RouteRecordRaw} from 'vue-router'
// @ts-ignore
const test = () => import('../views/test1.vue')
const routes: Array<RouteRecordRaw> = [
{path: "/", redirect: "/test1"},
{
path: "/test1",
name: 'test1',
component: test,
}
]
const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
3、 main.ts
import router from "./router"
createApp(App)
.use(router)
.mount('#app')
添加vuex(版本同樣要4以上)
1、安裝
npm i vuex@index -D
2、store/index.ts
import { createStore } from 'vuex'
export default createStore({
state: {
},
//...
})
3、main.ts
import store from './store'
createApp(App)
.use(store)
.mount('#app')
scss環境
1、安裝npm i sass -D,可以直接使用sass語法了
2、vite.config.ts,全局引入scss文件
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/assets/scss/global.scss";`//你的scss文件路徑
}
}
},
到此這篇關于詳解vite2.0配置學習(typescript版本)的文章就介紹到這了,更多相關vite2.0配置內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.cn/post/6921992936171241479

















