原生JavaScript實現換膚的具體代碼,供大家參考,具體內容如下
原理
通過點擊事件,獲取點擊的的圖片的信息,在HTML背景圖片的路徑改變
css樣式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<style> body{ margin:0; padding:0; background:url(img/1.jpg) no-repeat; background-size:100% 100%; } #box{ width:100%; height:130px; background:#999999; } #box ul{ margin:0; padding:0; list-style:none; } #box ul li li,#box ul li img{ width:180px; height:120px; float:left; margin:5px 60px; }</style> |
HTML源碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<body id="Body"> <div id="box"> <ul> <li><img src="img/1.jpg" /></li> <li><img src="img/2.jpg" /></li> <li><img src="img/3.jpg" /></li> <li><img src="img/4.jpg" /></li> <li><img src="img/5.jpg" /></li> </ul> </div></body> |
JavaScript源碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<script> var oBody=document.getElementById('Body'); var oImg=document.getElementsByTagName('img'); for(var i=0;i<oImg.length;i++) { var oImgA=oImg[i]; oImgA.index=i+1; oImgA.onclick=function(){ //console.log(this); oBody.style.background='url(img/'+this.index+'.jpg) no-repeat'; oBody.style.backgroundSize='100% 100%'; }; }</script> |
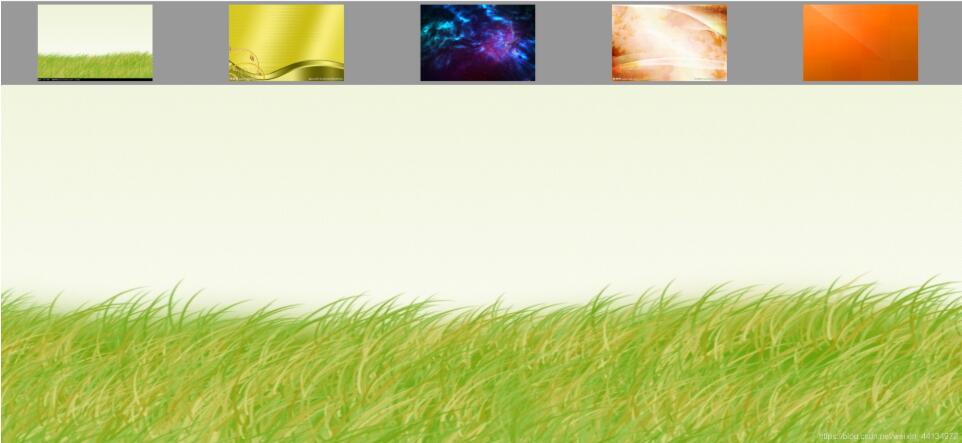
效果圖

點擊切換

源碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<!DOCTYPE><html lang="en"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>換膚</title> <style> body{ margin:0; padding:0; background:url(img/1.jpg) no-repeat; background-size:100% 100%; } #box{ width:100%; height:130px; background:#999999; } #box ul{ margin:0; padding:0; list-style:none; } #box ul li li,#box ul li img{ width:180px; height:120px; float:left; margin:5px 60px; } </style></head><body id="Body"> <div id="box"> <ul> <li><img src="img/1.jpg" /></li> <li><img src="img/2.jpg" /></li> <li><img src="img/3.jpg" /></li> <li><img src="img/4.jpg" /></li> <li><img src="img/5.jpg" /></li> </ul> </div></body></html><script> var oBody=document.getElementById('Body'); var oImg=document.getElementsByTagName('img'); for(var i=0;i<oImg.length;i++) { var oImgA=oImg[i]; oImgA.index=i+1; oImgA.onclick=function(){ //console.log(this); oBody.style.background='url(img/'+this.index+'.jpg) no-repeat'; oBody.style.backgroundSize='100% 100%'; }; }</script> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/weixin_44134972/article/details/85426607