拖拽屬于前端常見的功能,很多效果都會用到js的拖拽功能。滑動條的核心功能也就是使用js拖拽滑塊來修改位置。一個完整的滑動條包括 滑動條、滑動痕跡、滑塊、文本 等元素,先把html代碼寫出來,如下所示:
|
1
2
3
4
5
6
7
8
|
<div class="bar_wrap" id="wrap"><!--外包裹元素--> <div class="bar_container"><!--滑動條--> <div class="bar_into"></div><!--滑動痕跡--> </div> <div class="bar_drag"><!--滑塊--> <div class="bar_text"></div><!--文本--> </div></div> |
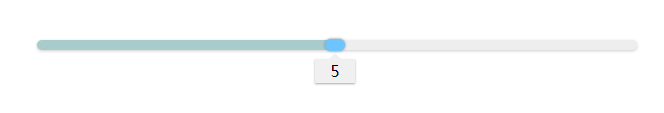
然后給各元素添加css樣式,完成下圖效果:

接下來通過分析功能,一步一步完成js代碼。
1. 獲取滑動條各個元素,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
|
//獲取外包裹元素 var eBarWrap = document.getElementById('wrap'); //獲取滑動條 var eBarCon = eBarWrap.getElementsByClassName('bar_container')[0]; //獲取滑動痕跡元素 var eBarInto = eBarWrap.getElementsByClassName('bar_into')[0]; //獲取滑塊 var eBarDrag = eBarWrap.getElementsByClassName('bar_drag')[0]; //獲取文本元素 var eBarText = eBarWrap.getElementsByClassName('bar_text')[0]; |
2. 獲取滑動最大值
因為滑塊只能在滑動條內滑動,所以需要限制最大滑動位置。而DOM元素計算位置是從元素的左側開始,所以最大值應該是 滑動條的寬度-滑塊 的寬度,如下所示:
|
1
2
|
//獲取最大位置 var nMax = eBarCon.offsetWidth - eBarDrag.offsetWidth; |
3. 在滑塊上綁定鼠標按下事件函數,實現拖拽滑塊功能,代碼如下:
|
1
2
3
4
|
//滑塊添加拖拽事件eBarDrag.addEventListener('mousedown',function(event){ }); |
3.1 獲取滑塊位置
需要拖動滑塊,肯定要先知道滑塊原來的位置,才能根據鼠標的移動來拖拽滑塊。在滑塊上綁定的事件函數上有傳入一個event對象,這個event對象代表當前事件的實例對象,包含當前事件相關信息。如下所示:
|
1
2
3
4
5
6
7
|
//滑塊添加拖拽事件 eBarDrag.addEventListener('mousedown',function(event){ //初始化鼠標開始拖拽的點擊位置 var nInitX = event.clientX; //初始化滑塊位置 var nInitLeft = this.offsetLeft; }); |
3.2 滑塊跟隨鼠標移動,修改滑動痕跡和文本數值
操作時,在滑塊上按下鼠標,再移動鼠標就可以使滑塊跟隨鼠標移動。但一般移動鼠標不可能只在滑動條上面移動,所以需要在頁面上綁定鼠標移動事件,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//滑塊添加拖拽事件 eBarDrag.addEventListener('mousedown',function(event){ /*...*/ //頁面綁定鼠標移動事件 document.onmousemove = event=>{ //鼠標移動時取消默認行為,避免選中其他元素或文字 event.preventDefault(); //獲取鼠標移動后滑塊應該移動到的位置 let nX = event.clientX - nInitX + nInitLeft; //限制滑塊最大移動位置 if(nX>=nMax){ nX = nMax; } //限制滑塊最小移動位置 if(nX<=0){ nX = 0; } //修改滑塊位置(因為用的是箭頭函數,所以this還是指向滑塊) this.style.left = nX + 'px'; //修改滑動痕跡寬度 eBarInto.style.width = nX + this.offsetWidth/2 + 'px'; //修改文本數值 eBarText.innerHTML = Math.ceil(nX/nMax*100)/10; }; }); |
3.3 釋放鼠標時,固定滑塊位置
當釋放鼠標的時候,滑塊固定在當前移動到的位置,滑動痕跡和文本數值已經一起修改。
|
1
2
3
4
5
6
7
8
9
10
|
//滑塊添加拖拽事件 eBarDrag.addEventListener('mousedown',function(event){ /*...*/ //鼠標松開綁定事件,取消頁面上所有事件 document.onmouseup = function(event){ document.onmousemove = null; document.onmouseup = null; } }); |
鼠標按下事件函數就完成了。滑動條的樣式都可以通過css實現,但默認文本數值是空的,這不太合理,所以需要加多一句代碼,給文本元素默認賦值為0,如下所示:
|
1
2
|
//修改默認數值 eBarText.innerHTML = 0; |
4. 在滑動條上添加點擊事件
當點擊滑動條上除滑塊之外的位置時,滑塊應該直接滑動到鼠標點擊的位置。需要在滑動條上添加點擊事件實現此功能,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
//滑動條添加點擊事件 eBarCon.addEventListener('click',function(event){ //設置滑動條位置 var nLeft = this.offsetLeft; //獲取有定位的父元素 var eParent = this.offsetParent; //循環所有有定位的父元素 while(eParent){ //添加定位父元素offsetLeft值,用于準確定位滑動條與頁面左側的距離 nLeft += eParent.offsetLeft; //再次獲取父元素外的定位父元素 eParent = eParent.offsetParent; } //計算滑塊位置 var nX = event.clientX - nLeft; //修改滑塊位置 eBarDrag.style.left = nX +'px'; //修改滑動痕跡寬度 eBarInto.style.width = nX + eBarDrag.offsetWidth/2 + 'px'; //修改文本數值 eBarText.innerHTML = Math.ceil(nX/nMax*100)/10 }); |
到此這篇關于原生js拖拽功能制作滑動條實例教程的文章就介紹到這了,更多相關js拖拽功能制作滑動條內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/jiangweiping/archive/2021/02/04/14374967.html