代碼很簡單,就不多廢話了,直接奉上代碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
</head>
<script src="http://localhost:81/js/jquery.js">
</script>
<script src="http://localhost:81/js/angular.min.js">
</script>
<body ng-app="app">
<div ng-controller="TestCtrl">
<div ng-form test>
<input ng-model="a" type="email" />
<button ng-click="do()">查看</button>
</div>
</div>
<script>
app = angular.module("app",[]);
app.directive('test',function() {<br> //form表單的指令都有一個默認的控制器作為第四個參數
var link = function($scope, $element, $attrs, $ctrl) {
$scope.do = function() {
//$ctrl.$setDirty();
console.log($ctrl.$pristine); //form是否沒被動過
console.log($ctrl.$dirty); //form是否被動過
console.log($ctrl.$valid); //form是否被檢驗通過
console.log($ctrl.$invalid); //form是否有錯誤
console.log($ctrl.$error); //form中有錯誤的字段
}
}
return {
compile: function() {
return link
},
require: 'form',
restrict: 'A'
}
});
app.controller('TestCtrl', function($scope){
//如果沒有contrller,這東西還不會初始化..
});
</script>
</body>
</html>
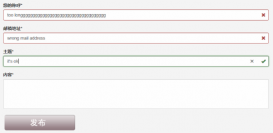
這里給大家分享的是最基礎的angularJS表單驗證,希望大家能夠喜歡。