前言
作為“為大型前端項(xiàng)目”而設(shè)計(jì)的前端框架,Angular 其實(shí)有許多值得參考和學(xué)習(xí)的設(shè)計(jì),本系列主要用于研究這些設(shè)計(jì)和功能的實(shí)現(xiàn)原理。本文主要圍繞 Angular 中與視圖有關(guān)的一些定義進(jìn)行介紹。
Angular 中的視圖抽象
Angular 版本可在不同的平臺(tái)上運(yùn)行:在瀏覽器中、在移動(dòng)平臺(tái)上或在 Web Worker 中。因此,需要特定級(jí)別的抽象來(lái)介于平臺(tái)特定的 API 和框架接口之間。
Angular 中通過(guò)抽象封裝了不同平臺(tái)的差異,并以下列引用類(lèi)型的形式出現(xiàn):ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
各抽象類(lèi)視圖定義
在閱讀源碼的時(shí)候,如果不清楚這些定義之間的區(qū)別,很容易搞混淆。所以,這里我們先來(lái)理解下它們之間的區(qū)別。
元素 ElementRef
ElementRef是最基本的抽象。如果觀察它的類(lèi)結(jié)構(gòu),可以看到它僅包含與其關(guān)聯(lián)的本地元素:
|
1
2
3
4
5
6
7
8
9
|
export class ElementRef<T = any> { // 基礎(chǔ)原生元素 // 如果不支持直接訪問(wèn)原生元素(例如當(dāng)應(yīng)用程序在 Web Worker 中運(yùn)行時(shí)),則為 null public nativeElement: T; constructor(nativeElement: T) { this.nativeElement = nativeElement; } ...} |
該 API 可用于直接訪問(wèn)本地 DOM 元素,可以比作document.getElementById('myId')。但 Angular 并不鼓勵(lì)直接使用,盡可能使用 Angular 提供的模板和數(shù)據(jù)綁定。
模板 TemplateRef
在 Angular 中,模板用來(lái)定義要如何在 HTML 中渲染組件視圖的代碼。
模板通過(guò)@Component()裝飾器與組件類(lèi)類(lèi)關(guān)聯(lián)起來(lái)。模板代碼可以作為template屬性的值用內(nèi)聯(lián)的方式提供,也可以通過(guò) templateUrl屬性鏈接到一個(gè)獨(dú)立的 HTML 文件。
用TemplateRef對(duì)象表示的其它模板用來(lái)定義一些備用視圖或內(nèi)嵌視圖,它們可以來(lái)自多個(gè)不同的組件。TemplateRef是一組 DOM 元素(ElementRef),可在整個(gè)應(yīng)用程序的視圖中重復(fù)使用:
|
1
2
3
4
5
6
7
|
export abstract class TemplateRef<C> { // 此嵌入視圖的父視圖中的 anchor 元素 abstract get elementRef(): ElementRef; // 基于此模板實(shí)例化嵌入式視圖,并將其附加到視圖容器 abstract createEmbeddedView(context: C): EmbeddedViewRef<C>; ...} |
就其本身而言,TemplateRef類(lèi)是一個(gè)簡(jiǎn)單的類(lèi),僅包括:
elementRef屬性:擁有對(duì)其宿主元素的引用
createEmbeddedView方法:它允許我們創(chuàng)建視圖并將其引用作為ViewRef返回。
模板會(huì)把純 HTML 和 Angular 的數(shù)據(jù)綁定語(yǔ)法、指令和模板表達(dá)式組合起來(lái)。Angular 的元素會(huì)插入或計(jì)算那些值,以便在頁(yè)面顯示出來(lái)之前修改 HTML 元素。
Angular 中的視圖
在 Angular 中,視圖是可顯示元素的最小分組單位,它們會(huì)被同時(shí)創(chuàng)建和銷(xiāo)毀。Angular 哲學(xué)鼓勵(lì)開(kāi)發(fā)人員將 UI 視為視圖的組合(而不是獨(dú)立的 html 標(biāo)簽樹(shù))。
組件(component) 類(lèi)及其關(guān)聯(lián)的模板(template)定義了一個(gè)視圖。具體實(shí)現(xiàn)上,視圖由一個(gè)與該組件相關(guān)的ViewRef實(shí)例表示。
ViewRef
ViewRef表示一個(gè) Angular 視圖:
|
1
2
3
4
5
6
7
8
|
export declare abstract class ViewRef extends ChangeDetectorRef { // 銷(xiāo)毀該視圖以及與之關(guān)聯(lián)的所有數(shù)據(jù)結(jié)構(gòu) abstract get destroyed(): boolean; // 報(bào)告此視圖是否已被銷(xiāo)毀 abstract destroy(): void; // 生命周期掛鉤,為視圖提供其他開(kāi)發(fā)人員定義的清理功能 abstract onDestroy(callback: Function): any;} |
其中,ChangeDetectorRef提供更改檢測(cè)功能的基類(lèi),用于更改檢測(cè)樹(shù)收集所有要檢查更改的視圖:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
export declare abstract class ChangeDetectorRef { // 當(dāng)輸入已更改或視圖中觸發(fā)了事件時(shí),通常會(huì)將組件標(biāo)記為臟(需要重新渲染) // 調(diào)用此方法以確保即使沒(méi)有發(fā)生這些觸發(fā)器,也要檢查組件 abstract checkNoChanges(): void; // 從變更檢測(cè)樹(shù)中分離該視圖。在重新連接分離視圖之前,不會(huì)對(duì)其進(jìn)行檢查。 // 與 detectChanges() 結(jié)合使用可實(shí)現(xiàn)本地變更檢測(cè)檢查 abstract detach(): void; // 檢查此視圖及其子級(jí),與 detach() 結(jié)合使用可實(shí)現(xiàn)本地更改檢測(cè)檢查 abstract detectChanges(): void; // 檢查變更檢測(cè)器及其子級(jí),如果檢測(cè)到任何變更,則拋出該異常 abstract markForCheck(): void; // 將先前分離的視圖重新附加到變更檢測(cè)樹(shù) // 默認(rèn)情況下,視圖將附加到樹(shù)上 abstract reattach(): void;} |
兩種類(lèi)型的視圖
Angular 支持兩種類(lèi)型的視圖:
(1) 鏈接到模板(template)的嵌入式視圖(embeddedView)。
嵌入式視圖表示視圖容器中的 Angular 視圖。模板只是保存視圖的藍(lán)圖,可以使用上述的createEmbeddedView方法從模板實(shí)例化視圖。
(2) 鏈接到組件(component)的宿主視圖(hostView)。
直屬于某個(gè)組件的視圖叫做宿主視圖。
宿主視圖是在動(dòng)態(tài)實(shí)例化組件時(shí)創(chuàng)建的,可以使用ComponentFactoryResolver動(dòng)態(tài)創(chuàng)建實(shí)例化一個(gè)組件。在 Angular 中,每個(gè)組件都綁定到特定的注入器實(shí)例,因此在創(chuàng)建組件時(shí)我們將傳遞當(dāng)前的注入器實(shí)例。
視圖中各個(gè)元素的屬性可以動(dòng)態(tài)修改以響應(yīng)用戶的操作,而這些元素的結(jié)構(gòu)(數(shù)量或順序)則不能。你可以通過(guò)在它們的視圖容器(ViewContainer)中插入、移動(dòng)或移除內(nèi)嵌視圖來(lái)修改這些元素的結(jié)構(gòu)。
ViewContainerRef
ViewContainerRef是可以將一個(gè)或多個(gè)視圖附著到組件中的容器:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
export declare abstract class ViewContainerRef { // 錨元素,用于指定此容器在包含視圖中的位置 // 每個(gè)視圖容器只能有一個(gè)錨元素,每個(gè)錨元素只能有一個(gè)視圖容器 abstract get element(): ElementRef; // 此視圖容器的 DI abstract get injector(): Injector; // 此容器當(dāng)前附加了多少視圖 abstract get length(): number; // 銷(xiāo)毀此容器中的所有視圖 abstract clear(): void; // 實(shí)例化單個(gè)組件,并將其宿主視圖插入此容器 abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>; // 實(shí)例化一個(gè)嵌入式視圖并將其插入 abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>; // 從此容器分離視圖而不銷(xiāo)毀它 abstract detach(index?: number): ViewRef | null; // 從此容器檢索視圖 abstract get(index: number): ViewRef | null; // 返回當(dāng)前容器內(nèi)視圖的索引 abstract indexOf(viewRef: ViewRef): number; // 將視圖移動(dòng)到此容器中的新位置 abstract insert(viewRef: ViewRef, index?: number): ViewRef; abstract move(viewRef: ViewRef, currentIndex: number): ViewRef; // 銷(xiāo)毀附加到此容器的視圖 abstract remove(index?: number): void;} |
任何 DOM 元素都可以用作視圖容器,Angular 不會(huì)在元素內(nèi)插入視圖,而是將它們附加到綁定到ViewContainer的元素之后。
通常,標(biāo)記ng-container元素是標(biāo)記應(yīng)創(chuàng)建ViewContainer的位置的最佳選擇。它作為注釋呈現(xiàn),因此不會(huì)在 DOM 中引入多余的 HTML 元素。
通過(guò)ViewContainerRef,可以用createComponent()方法實(shí)例化組件時(shí)創(chuàng)建宿主視圖,也可以用 createEmbeddedView()方法實(shí)例化TemplateRef時(shí)創(chuàng)建內(nèi)嵌視圖。
視圖容器的實(shí)例還可以包含其它視圖容器,以創(chuàng)建層次化視圖(視圖樹(shù))。
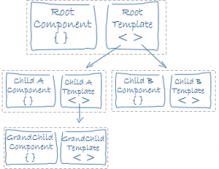
視圖樹(shù)(View hierarchy)
在 Angular 中,通常會(huì)把視圖組織成一些視圖樹(shù)(view hierarchies)。視圖樹(shù)是一棵相關(guān)視圖的樹(shù),它們可以作為一個(gè)整體行動(dòng),是 Angular 變更檢測(cè)的關(guān)鍵部件之一。
視圖樹(shù)的根視圖就是組件的宿主視圖。宿主視圖可以是內(nèi)嵌視圖樹(shù)的根,它被收集到了宿主組件上的一個(gè)視圖容器(ViewContainerRef)中。當(dāng)用戶在應(yīng)用中導(dǎo)航時(shí)(比如使用路由器),視圖樹(shù)可以動(dòng)態(tài)加載或卸載。
視圖樹(shù)和組件樹(shù)并不是一一對(duì)應(yīng)的:
- 嵌入到指定視圖樹(shù)上下文中的視圖,也可能是其它組件的宿主視圖
- 組件可能和宿主組件位于同一個(gè)NgModule中,也可能屬于其它NgModule
組件、模板、視圖與模塊
在 Angular 中,可以通過(guò)組件的配套模板來(lái)定義其視圖。模板就是一種 HTML,它會(huì)告訴 Angular 如何渲染該組件。
視圖通常會(huì)分層次進(jìn)行組織,讓你能以 UI 分區(qū)或頁(yè)面為單位進(jìn)行修改、顯示或隱藏。與組件直接關(guān)聯(lián)的模板會(huì)定義該組件的宿主視圖。該組件還可以定義一個(gè)帶層次結(jié)構(gòu)的視圖,它包含一些內(nèi)嵌的視圖作為其它組件的宿主。

帶層次結(jié)構(gòu)的視圖可以包含同一模塊(NgModule)中組件的視圖,也可以(而且經(jīng)常會(huì))包含其它模塊中定義的組件的視圖。
總結(jié)
本文簡(jiǎn)單介紹了 Angular 中元素、視圖、模板、組件中與視圖相關(guān)的一些定義,包括ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
其中,視圖是 Angular 中應(yīng)用程序 UI 的基本構(gòu)建塊,它是一起創(chuàng)建和銷(xiāo)毀的最小元素組。
ViewContainerRef主要用于創(chuàng)建和管理內(nèi)嵌視圖或組件視圖。組件可以通過(guò)配置模板來(lái)定義視圖,與組件直接關(guān)聯(lián)的模板會(huì)定義該組件的宿主視圖,同時(shí)組件還可以包括內(nèi)嵌視圖。
到此這篇關(guān)于Angular框架詳解之視圖抽象定義的文章就介紹到這了,更多相關(guān)Angular視圖抽象定義內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
參考
原文鏈接:https://godbasin.github.io/2021/04/05/angular-design-dom-define/