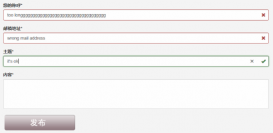
如上圖所示,我們需要實現如下這些驗證功能:
控件都是必輸控件
都需要控制最大長度
第一次打開頁面,控件不能顯示為錯誤狀態
輸入內容再清空后,必輸控件需要顯示為錯誤狀態
只有所有輸入合法后,發布按鈕才能變為可用狀態
通過AngularJS,我們可以很輕松的實現這些要求,只需要1行JS代碼。UI樣式這里采用的是Bootstrap。先上示例代碼:
HTML。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<!DOCTYPE html><html lang="zh-cn" ng-app="ftitApp"><head> <meta charset="utf-8" /> <title>Demo</title> <link href="/Content/bootstrap.css" rel="stylesheet"/> <script src="/Scripts/angular.js"></script></head><body> <div class="container body-content"> <!-- 主要內容區域 --> <div class="row main-content"> <div class="col-md-9"> <!-- 聯系我們表單區域 --> <form action="/Contact/Create" method="post" role="form" name="createContactForm" ng-controller="ContactCreateController"> <!-- UserName 您的稱呼 --> <div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.UserName.$pristine && createContactForm.UserName.$valid, 'has-error' : !createContactForm.UserName.$pristine && createContactForm.UserName.$invalid }"> <label for="UserName">您的稱呼*</label> <input type="text" class="form-control" ng-model="userName" name="UserName" autofocus="" required ng-maxlength=30> <div ng-show="!createContactForm.UserName.$pristine && createContactForm.UserName.$valid"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div ng-show="!createContactForm.UserName.$pristine && createContactForm.UserName.$invalid"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </div> <!-- UserMail 郵箱地址 --> <div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.UserMail.$pristine && createContactForm.UserMail.$valid, 'has-error' : !createContactForm.UserMail.$pristine && createContactForm.UserMail.$invalid }"> <label for="UserMail">郵箱地址*</label> <input type="email" class="form-control" ng-model="userMail" name="UserMail" required ng-maxlength=30> <div ng-show="!createContactForm.UserMail.$pristine && createContactForm.UserMail.$valid"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div ng-show="!createContactForm.UserMail.$pristine && createContactForm.UserMail.$invalid"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </div> <!-- Subject 主題 --> <div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.Subject.$pristine && createContactForm.Subject.$valid, 'has-error' : !createContactForm.Subject.$pristine && createContactForm.Subject.$invalid }"> <label for="Subject">主題*</label> <input type="text" class="form-control" ng-model="subject" name="Subject" required ng-maxlength=100> <div ng-show="!createContactForm.Subject.$pristine && createContactForm.Subject.$valid"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div ng-show="!createContactForm.Subject.$pristine && createContactForm.Subject.$invalid"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </div> <!-- Content 內容 --> <div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.Content.$pristine && createContactForm.Content.$valid, 'has-error' : !createContactForm.Content.$pristine && createContactForm.Content.$invalid }"> <label for="Content">內容*</label> <textarea cols="4" rows="5" class="form-control" ng-model="content" name="Content" required ng-maxlength=1000></textarea> <div ng-show="!createContactForm.Content.$pristine && createContactForm.Content.$valid"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div ng-show="!createContactForm.Content.$pristine && createContactForm.Content.$invalid"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </div> <!-- 提交按鈕 --> <div class="form-group"> <div ng-show="createContactForm.$valid"> <input type="image" src="/Content/images/comment_publish_button.png" onsubmit="submit();" value="發布" ng-disabled='!createContactForm.$valid' /> </div> <div ng-show="!createContactForm.$valid"> <img src="/Content/images/invalid_publish_button.png" /> </div> </div> </form> </div> </div> </div> <script src="/Scripts/ftit/ContactCreateController.js"></script></body></html> |
JS代碼(真的只有一行喲)
ContractCreateController.js
|
1
|
var ftitAppModule = angular.module('ftitApp', []); |
這樣就好啦。幾個關鍵的地方解釋一下:
ng-class:這個標簽用來控制class的值。例如ng-class="{'has-success' : !createContactForm.Content.$pristine}的意思就是,如果!createContactForm.Content.$pristine的值為true,class的值就為has-success。
ng-show:控制是否顯示該控件。
createContactForm.$valid:全部驗證通過后,值為true,否則為false
createContactForm.Content.$valid:標識Content控件是否通過驗證,通過為true,否則為false
createContactForm.Content.$pristine:標識Content控件是否從未輸入過。從未輸入為true,否則為false
更細節的技術問題請查看AngularJS的技術文檔。