本文實例為大家分享了JavaScript隨機點名表的具體代碼,供大家參考,具體內容如下
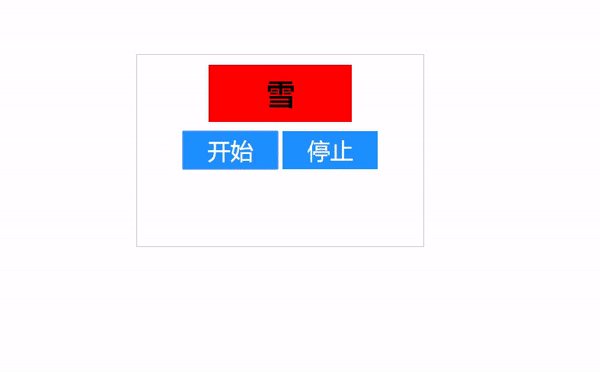
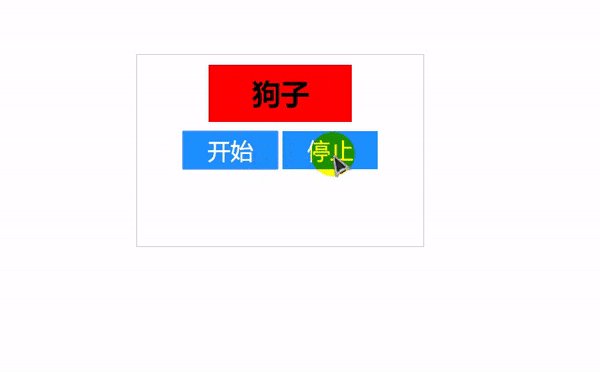
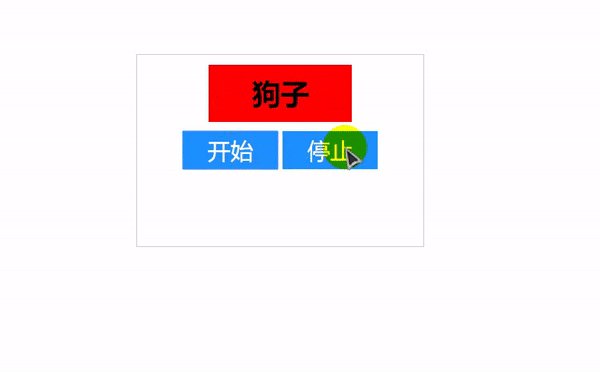
效果:

代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> .box{ width:300px; height:200px; border:1px solid #ccc; /*position: absolute; left:0; right:0; top:0; bottom:0; margin: auto;*/ margin: 100px auto; text-align: center; } h1{ width:150px; height:60px; line-height: 60px; text-align: center; font-size: 30px; background-color: red; margin: 10px auto; } button{ width:100px; height:40px; background-color: dodgerblue; border:0; font-size: 24px; color:#fff; } </style> </head> <body> <div class="box"> <h1></h1> <button>開始</button> <button>停止</button> </div> <script> var h1=document.getElementsByTagName('h1')[0]; var btn=document.getElementsByTagName("button"); var arr=["蘇晨旭","張志陽","小明","社會坤哥","藥","敬珍","錦濤","網管","社會辰哥","渣男","雪","寶貝曼","大個","睡神","龍爺","英兒","東北娃","珂珂","黃花大閨女","狗蛋","狗子","天嬌","志強","晉瑋","海濤","邁姐","新鳳","環姐","二狗"]; var ind=ranFun(0,arr.length-1) h1.innerHTML=arr[ind]; var timer; btn[0].onclick=function(){ clearInterval(timer) timer=setInterval(function(){ h1.innerHTML=arr[ranFun(0,arr.length-1)] },100) } btn[1].onclick=function(){ clearInterval(timer) } function ranFun(a,b){ return Math.floor(Math.random()*(b-a+1)+a) } </script> </body></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/dongdongaa0/article/details/112506455