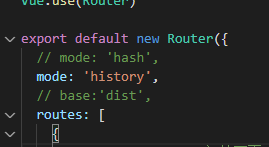
在VUE里面需要注意的第一個問題就是路由得設置成

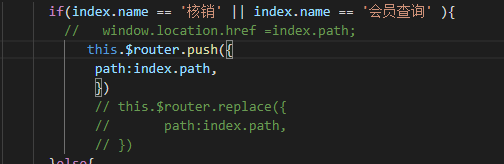
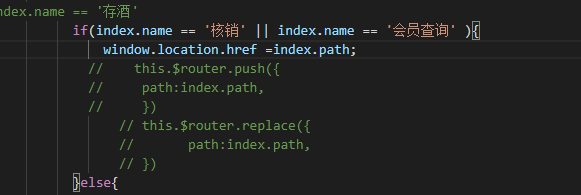
第二個就是 跳轉路由的時候
不要用this.$router.push 或者this.$router.replace 前者在ios 和安卓端都調不起來的
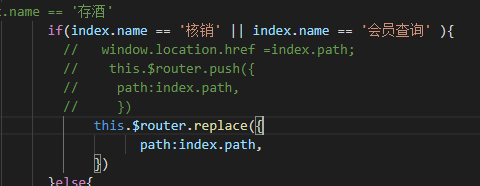
后者只能在安卓端有效 在ios端無效
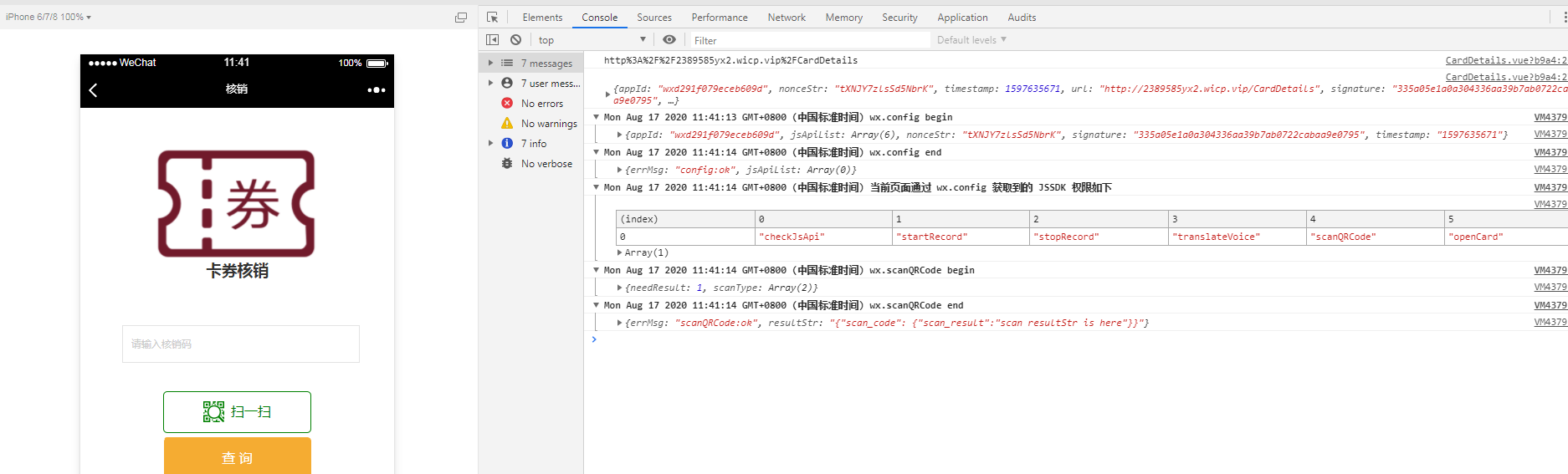
this.$router.push的效果圖


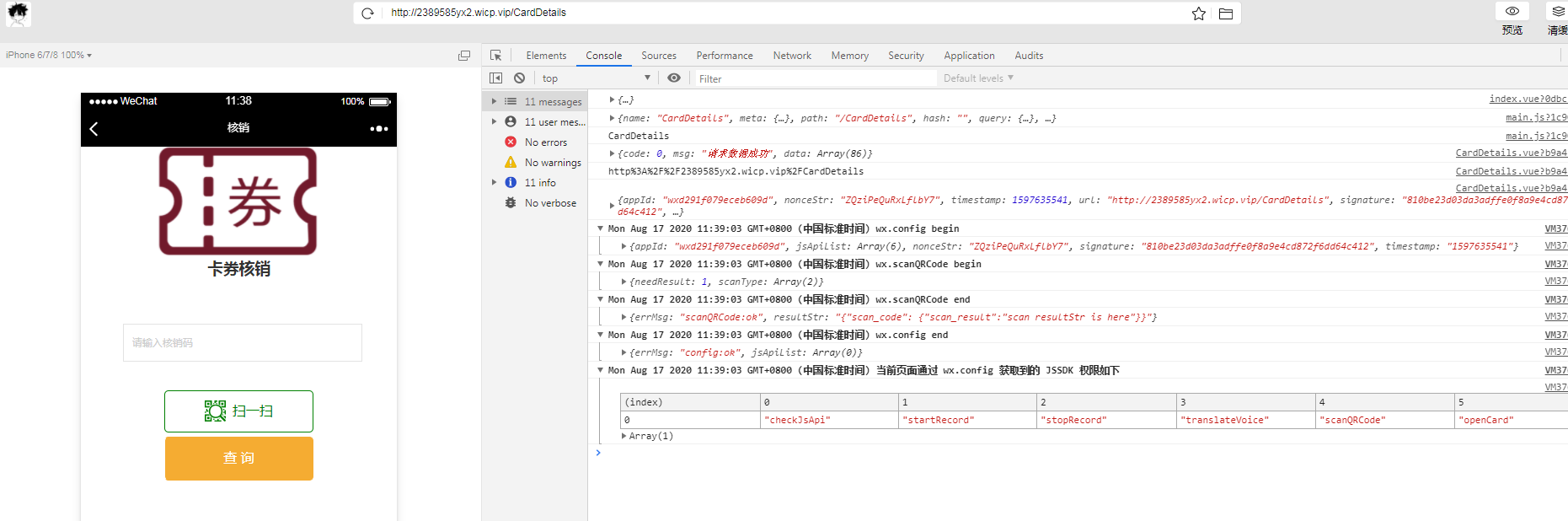
測試工具上是可以調起,然后在安卓手機上和ios上這個是調不起的


這個在測試上椰是可以的,然后在安卓端上可以,在ios上會出現無效的token 40029

config:function(res){ //配置JSSDK和調取掃一掃功能
// location.reload();
this.isDisable = true;
this.model = "block";
setTimeout(() => {
this.isDisable = false;
var that = this,
USER = JSON.parse(sessionStorage.getItem("USER")),
iscode = JSON.parse(sessionStorage.getItem("key")),
dizhi = encodeURIComponent(location.href.split("#")[0]);
console.log(dizhi);
var data = {
dizhi:dizhi,
i:USER.uniacid,
token:USER.token
}
this.$fetch("app/index.php/?c=entry&a=wxapp&do=Write&m=mzhk_sun&calltest=?&",data)
.then((res)=>{
console.log(res)
that.model = "none";
wx.config({
debug : false, // true為開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId : res.appId, // 必填,公眾號的唯一標識
timestamp : res.timestamp, // 必填,生成簽名的時間戳
nonceStr : res.nonceStr, // 必填,生成簽名的隨機串
signature : res.signature,// 必填,簽名
jsApiList : ["checkJsApi", "startRecord", "stopRecord","translateVoice","scanQRCode", "openCard"] // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2
});
// 初始化
wx.ready(function(){
wx.scanQRCode({
needResult: 1, // 默認為0,掃描結果由微信處理,1則直接返回掃描結果
scanType: ["qrCode","barCode"],
success:((option)=>{
var o = JSON.parse(option.resultStr);
var id = o.id;
var ordertype = o.ordertype;
var user_id = o.user_id
that.id = id;
that.ordertype = ordertype;
that.user_id = o.user_id;
let parm = {
i:USER.uniacid,
id:id,
ordertype:ordertype,
user_id:user_id,
bid:USER.bid,
token:USER.token,
}
that.$fetch("app/index.php/?c=entry&a=wxapp&do=Couinfo&m=mzhk_sun&calltest=?",parm)
.then((res)=>{
console.log("掃碼核銷的接口",res)
if(res.code == 1){
alert(res.msg)
}else{
if(ordertype == 10){
that.bname = res.data.bname;
that.couname = res.data.couname;
that.limittime = res.data.limittime;
that.type = 1;
that.uid = res.data.uid
if(res.data.isUsed == "0"){
that.isUsed = "未使用";
}else if(res.data.isUsed == "1"){
that.isUsed = "已使用";
}
}else if(ordertype == 11){
that.bname = res.data.bname;
that.couname = res.data.fname;
that.limittime = res.data.wtime;
that.uid = res.data.openid;
that.type = 1;
if(res.data.isUsed == "0"){
that.isUsed = "未核銷";
}else if(res.data.isUsed == "1"){
that.isUsed = "已核銷";
}
}
}
})
})
})
})
})
}, 300);
}
所以用了這個,用了這個的話,在安卓端和ios端都可以掉的起來。
以上就是vue調用微信JSDK 掃一掃,相冊等需要注意的事項的詳細內容,更多關于vue 調用微信掃一掃和相冊的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/Myzhuo/p/13516723.html

















