一. 引用dll文件

二. aspx前臺頁面應用該控件
|
1
2
|
<%@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" %> <%@ Register TagPrefix="qsf" Namespace="Telerik.QuickStart" %> |
小區:
|
1
2
3
4
|
<telerik:RadComboBox RenderMode="Lightweight" ID="DropDownList1" AllowCustomText="true" AutoPostBack="True" runat="server" Width="110px" Height="400px" EmptyMessage="請輸入小區名稱" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" OnItemsRequested="DropDownList1_ItemsRequested" MarkFirstMatch="true" EnableLoadOnDemand="true" HighlightTemplatedItems="true" DropDownCssClass="exampleRadComboBox"> </telerik:RadComboBox> |
三. aspx.cs文件給下拉框綁定下拉選項數據
|
1
2
3
4
5
|
this.DropDownList1.DataSource = (new BLL_TArea()).GetAllAreaInfo(); this.DropDownList1.DataTextField = "AREANAME"; this.DropDownList1.DataValueField = "AREAGUID"; this.DropDownList1.DataBind(); DropDownList1.Items.FindItemByValue(BaseClass.Utility.Cookie.GetCookie("AreaGuid")).Selected = true; |
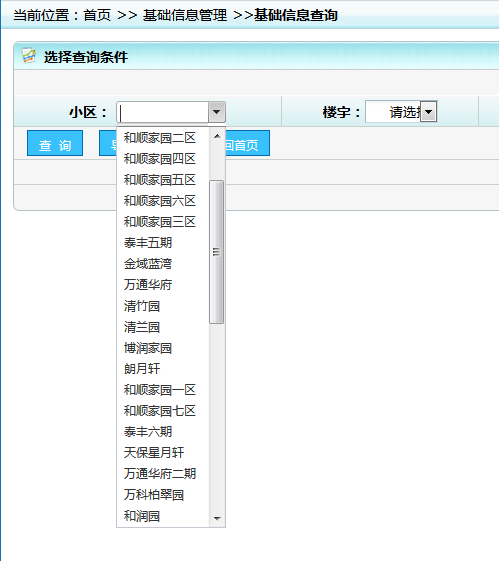
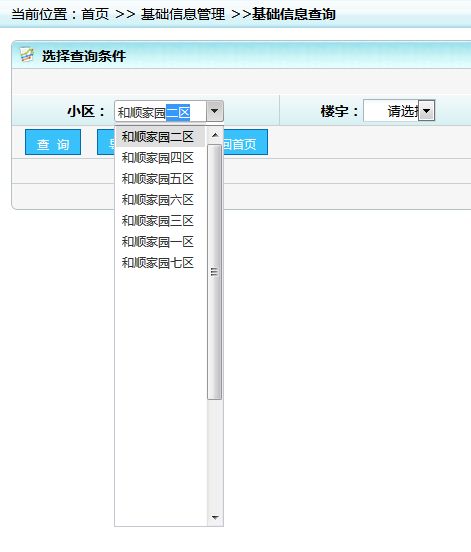
三. 檢索效果
檢索前:

檢索后:

以上所述是小編給大家介紹的ASP .NET 可編輯輸入自動匹配的下拉框,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:http://www.cnblogs.com/Resources-blogs/archive/2017/03/24/6611180.html












