導(dǎo)言
在前兩章的做的DataList的例子里我們都是使用單列的HTML<table>來顯示數(shù)據(jù).而自定義使DataList將數(shù)據(jù)顯示在多列多行的table里也非常容易.而且還可以以單行多列來顯示數(shù)據(jù).
我們可以通過RepeatColumns和RepeatDirection屬性來自定義DataList.這兩個屬性決定了數(shù)據(jù)顯示時候的列數(shù)和方向(水平或垂直).圖1是以一個3列的table來顯示product信息的DataList例子.

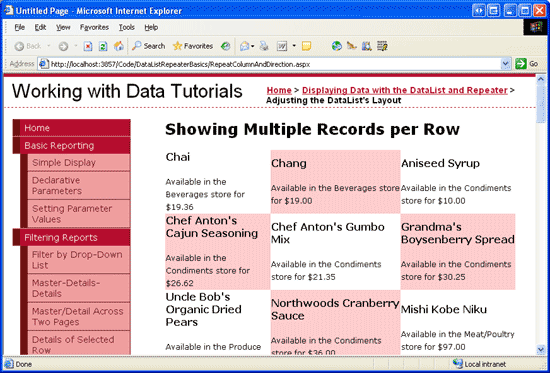
圖 1: DataList 一行顯示三條product信息
通過一行顯示多條記錄,DataList可以更有效的利用屏幕的水平空間.在這章里我們將探討這兩個屬性.
第一步: 在 DataList顯示Product信息
在學(xué)習(xí)RepeatColumns和RepeatDirection屬性前,我們先用標(biāo)準(zhǔn)的單列多行DataList顯示Product信息.我們使用下面的標(biāo)記語言來顯示product的name,category和price:
|
1
2
|
<h4>Product Name</h4>Available in the Category Name store for Price |
在前面的教程里我們已經(jīng)做過如何將數(shù)據(jù)綁定到DataList,因此這一步我們很快帶過.打開DataListRepeaterBasics文件夾下的RepeatColumnAndDirection.aspx頁,拖一個DataList進(jìn)去.從DataList的智能標(biāo)簽里創(chuàng)建一個ObjectDataSource,使用ProductsBLL類的GetProducts方法配置.在INSERT,UPDATE和DELETE標(biāo)簽里選擇None.
在創(chuàng)建完ObjectDataSource并綁定到DataList后,Visual Studio會自動創(chuàng)建一個顯示product字段的name和value的ItemTemplate.調(diào)整ItemTemplate— 通過直接修改標(biāo)記語言或智能標(biāo)簽里的Edit Templates選項(xiàng)— 將Product Name, Category Name和Price文本用Label控件來替代,用合適的綁定語法將分配的值綁定到Text屬性.在做完這些后,你的頁的標(biāo)記語言看起來應(yīng)該和下面差不多:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID" DataSourceID="ObjectDataSource1" EnableViewState="False"> <ItemTemplate> <h4> <asp:Label runat="server" ID="ProductNameLabel" Text='<%# Eval("ProductName") %>'></asp:Label> </h4> Available in the <asp:Label runat="server" ID="CategoryNameLabel" Text='<%# Eval("CategoryName") %>' /> store for <asp:Label runat="server" ID="UnitPriceLabel" Text='<%# Eval("UnitPrice", "{0:C}") %>' /> </ItemTemplate></asp:DataList><asp:ObjectDataSource ID="ObjectDataSource1" runat="server" OldValuesParameterFormatString="original_{0}" SelectMethod="GetProducts" TypeName="ProductsBLL"></asp:ObjectDataSource> |
注意在UnitPrice的Eval綁定語法里我包含了一個格式符,用來將值轉(zhuǎn)換為貨幣格式- Eval("UnitPrice","{0:C}").在瀏覽器里瀏覽這個頁,如圖2所示,DataList以單列多行的table顯示product信息.

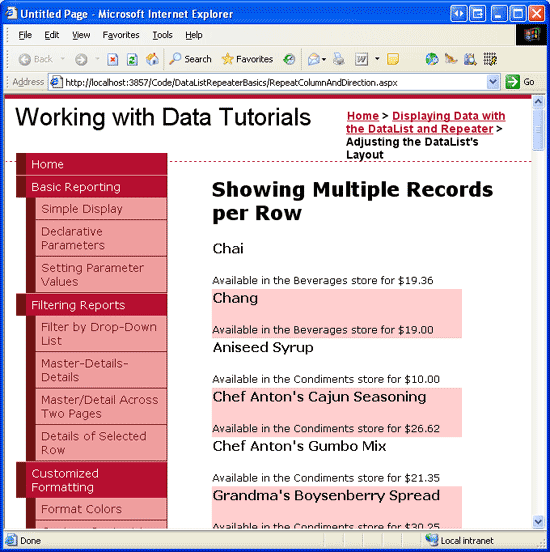
圖 2: 默認(rèn)情況下DataList 顯示一個單列多行的table
第二步: 修改DataList的布局方向
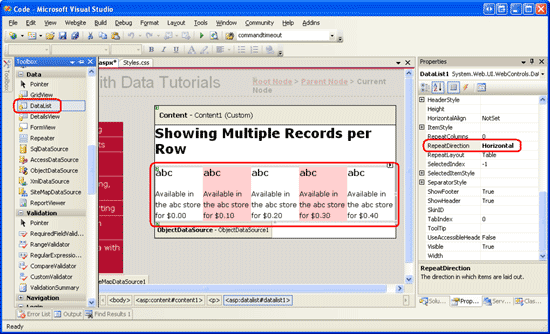
默認(rèn)情況下DataList垂直的用單列多行table來顯示項(xiàng)(item).這個可以通過RepeatDirection屬性來修改.將RepeatDirection屬性從Vertical改為Horizontal后,DataList會以單行多列顯示數(shù)據(jù).可以在設(shè)計(jì)器里選擇RepeatDirection屬性窗口修改這個屬性.修改完后設(shè)計(jì)器馬上會調(diào)整DataList的布局,創(chuàng)建一個單行多列的界面(見圖3).

圖 3: RepeatDirection屬性用來決定DataList的項(xiàng)的布局方向
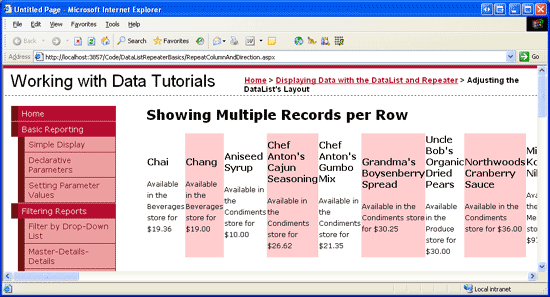
當(dāng)顯示小數(shù)據(jù)量時,一個單行多列的table是一個理想的選擇.而大數(shù)據(jù)量時,單行需要很多列,屏幕會因?yàn)轱@示不了這么多項(xiàng)而出現(xiàn)水平滾動條.圖4顯示在單行的DataList里顯示product信息的情況.因?yàn)閜roduct的數(shù)量太多(81),用戶不得不向右滾動來查看每個product的信息.

圖 4: 大數(shù)據(jù)量時單列的DataList會有水平滾動條,
第三步: 以多列多行的table來顯示數(shù)據(jù)
為了創(chuàng)建多行多列的DataList,我們需要設(shè)置RepeatColumns屬性為顯示的列數(shù).默認(rèn)的RepeatColumns屬性為0,因此DataList會單列或單行的顯示所有的項(xiàng)(取決于RepeatDirection屬性的值).
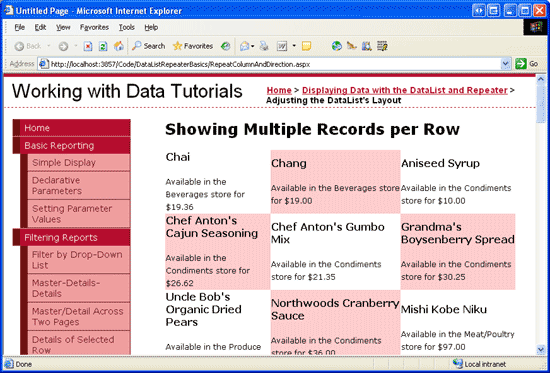
我們將在例子里每行顯示3個product.因此設(shè)置RepeatColumns屬性為3.做完這個后,在瀏覽器里瀏覽頁面.如圖5所示,product顯示以3列多行列出.

圖 5: 每行顯示3條product
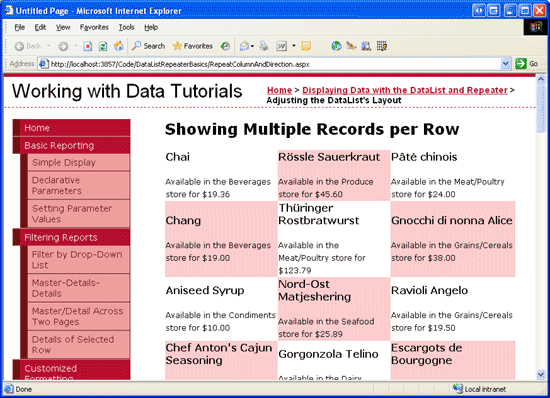
RepeatDirection屬性影響DataList的項(xiàng)的布局.圖5顯示的是RepeatDirection為Horizontal的情況.注意最前面的三個product — Chai, Chang, and Aniseed Syrup — 是先從左到右,再從上到下列出.后面的三個product(從Chef Anton's Cajun Seasoning開始)在開始三個下面的一行里.將RepeatDirection改為Vertical,這些product的布局變?yōu)橄葟纳系较?再從左到右.見圖6.

圖 6: Products 垂直布局
在最后的table里有多少行取決于記錄的總數(shù)除以RepeatColumns的值.由于有84條product信息,除以3為28行.如果還有余數(shù),最后的行或列會用空的cell填充.如果RepeatDirection為Vertical,那么最后的列會有空cell.如果RepeateDirection為Horizontal,那么最后的行有空cell.
總結(jié)
DataList默認(rèn)情況使用單列多行的table來顯示項(xiàng).和GridView只有一個TemplateField差不多.我們可以一行顯示多條記錄來.僅僅是設(shè)置RepeatColumns屬性為每行的列數(shù)就可以達(dá)到這個目的.另外,RepeatDirection屬性可以用來指定多行多列的table的內(nèi)容是水平布局 —先從左到右,再從上到下 —或垂直的 —先從上到下,再從左到右.
作者簡介
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創(chuàng)始人,自1998年以來一直應(yīng)用 微軟Web技術(shù)。Scott是個獨(dú)立的技術(shù)咨詢顧問,培訓(xùn)師,作家,最近完成了將由Sams出版社出版的新作,24小時內(nèi)精通ASP.NET 2.0。他的聯(lián)系電郵為mitchell@4guysfromrolla.com,也可以通過他的博客http://ScottOnWriting.NET與他聯(lián)系。












