在本節(jié)中,您需要修改HelloWorldController類(lèi),從而使用視圖模板文件,干凈優(yōu)雅的封裝生成返回到客戶(hù)端瀏覽器HTML的過(guò)程。
您將創(chuàng)建一個(gè)視圖模板文件,其中使用了ASP.NET MVC 3所引入的Razor視圖引擎。Razor視圖模板文件使用.cshtml文件擴(kuò)展名,并提供了一個(gè)優(yōu)雅的方式來(lái)使用C#語(yǔ)言創(chuàng)建所要輸出的HTML。用Razor編寫(xiě)一個(gè)視圖模板文件時(shí),將所需的字符和鍵盤(pán)敲擊數(shù)量降到了最低,并實(shí)現(xiàn)了快速,流暢的編碼工作流程。
當(dāng)前在控制器類(lèi)中的Index方法返回了一個(gè)硬編碼的字符串。更改Index方法返回一個(gè)View對(duì)象,如下面的示例代碼:
public ActionResult Index() { return View(); }
上面的Index方法使用一個(gè)視圖模板來(lái)生成一個(gè)HTML返回給瀏覽器。控制器的方法(也被稱(chēng)為action method(操作方法) ),如上面的Index方法,一般返回一個(gè)ActionResult(或從ActionResult所繼承的類(lèi)型),而不是原始的類(lèi)型,如字符串。
在該項(xiàng)目中,您可以使用的Index方法來(lái)添加一個(gè)視圖模板。要做到這一點(diǎn),在Index方法中單擊鼠標(biāo)右鍵,然后單擊“ 添加視圖“。

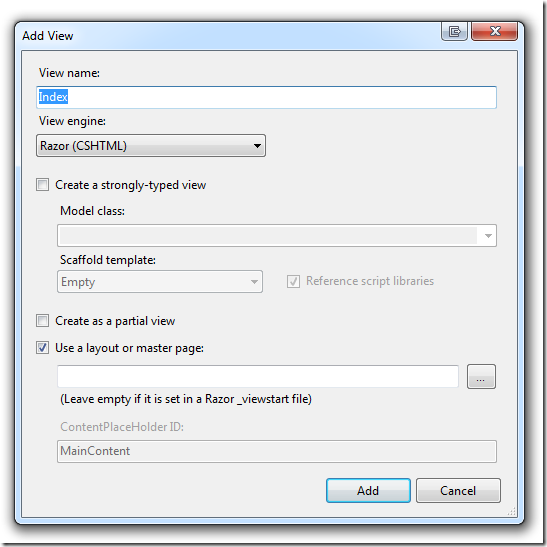
出現(xiàn)添加視圖對(duì)話框。保留缺省值,并單擊添加按鈕:

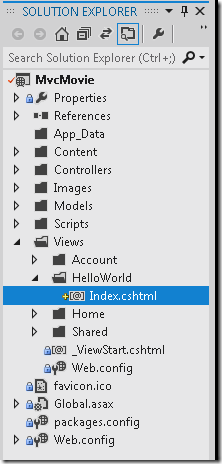
您可以在解決方案資源管理器中看到MvcMovie\HelloWorld文件夾和已被創(chuàng)建的MvcMovie\View\HelloWorld\Index.cshtml文件:

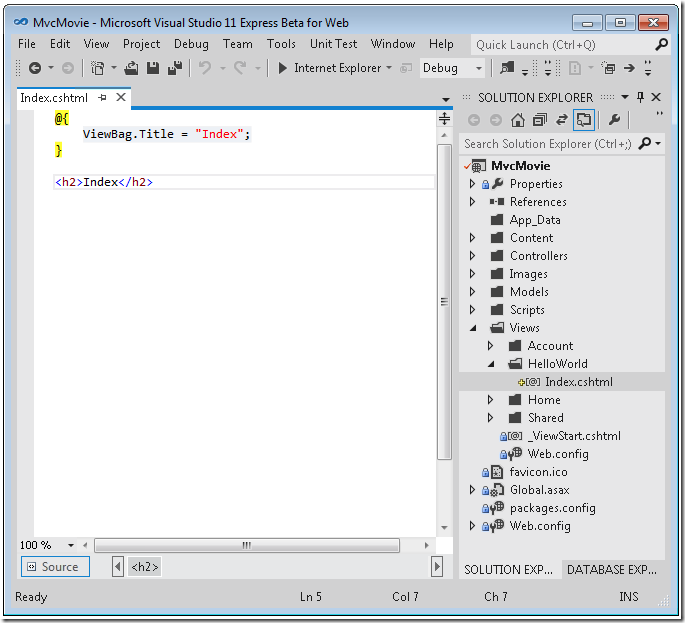
下圖顯示了已被創(chuàng)建的Index.cshtml文件:

在<h2>標(biāo)簽后面添加以下HTML。
完整的MvcMovie\HelloWorld\Index.cshtml文件如下所示。
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
注:如果您使用的是Internet Explorer 9,您將看不到在上面用黃色高亮標(biāo)記的<p>Hello from our View Template!</p>,單擊“兼容性視圖”按鈕 , 在IE瀏覽器中,圖標(biāo)會(huì)從
, 在IE瀏覽器中,圖標(biāo)會(huì)從 變?yōu)榧兩?img title="ASP.NET MVC4入門(mén)教程(三):添加一個(gè)視圖" alt="ASP.NET MVC4入門(mén)教程(三):添加一個(gè)視圖" src="http://files.jb51.net/file_images/article/201604/20160410152553115.jpg" />圖標(biāo)。另外,您也可以在Firefox或Chrome查看本教程。
變?yōu)榧兩?img title="ASP.NET MVC4入門(mén)教程(三):添加一個(gè)視圖" alt="ASP.NET MVC4入門(mén)教程(三):添加一個(gè)視圖" src="http://files.jb51.net/file_images/article/201604/20160410152553115.jpg" />圖標(biāo)。另外,您也可以在Firefox或Chrome查看本教程。
如果您正在使用Visual Studio 2012,在解決方案資源管理器中,右鍵單擊Index.cshtml文件,并選擇“ 在頁(yè)面檢查器中查看“。












