一.前言
我們來看如何用html寫一個注冊頁面并使用js加載用戶輸入響應。先上圖,沒圖都是耍流氓,附上本次案例鏈接fdog注冊案例。

1. 基礎布局
首先分析布局,圖中的布局分為左右兩大板塊,右邊的板塊又包括三大板塊:

我們先來一個水平布局,并設置左邊的寬為25%,右邊的寬為75%

|
1
2
|
<div class="fdogback"></div><div class="fdogtext"></div> |
|
1
2
3
4
5
6
7
8
9
10
11
|
.fdogback { background-color: aqua; float: left; width: 25%;}.fdogtext { background-color: red; float: left; width: 75%;} |

|
1
2
3
4
5
|
<div class="fdogtext"><div class="fdogtext_1"></div><div class="fdogtext_2"></div><div class="fdogtext_3"></div></div> |
和上面布局的css類似,切記一定要使用百分比的方式來布局。
2. 自動切換圖片
現在基本布局已經搞好,我們寫來自動切換左邊的圖片,首先得有圖片,這是我準備好的四張尺寸一樣的圖片。

在左邊的盒子,添加一個img標簽,給他添加一個id。
|
1
2
3
|
<div class="fdogback"> <img src="img/background02.png" id="backimg" style="height: 100%;" /></div> |
創建一個js文件,設置每5秒改變一次id為backimg中src的值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
window.onload = init;var n = 1; //圖片標記數var dingshi; //讓圖片動的定時器function init() { dingshi = window.setinterval("tupian()", 5000);}//更換圖片function tupian() { var obj = document.getelementbyid("backimg"); n++; if (n >= 5) { n = 1; } obj.src = "img/background0" + n + ".png";} |
在html應用js
|
1
|
<script src="js/backv.js"></script> |
當值為1000時效果入下

3. 添加內容
第一個盒子里面添加一個ul,
|
1
2
3
4
5
6
7
|
<div class="fdogtext_1"> <ul id = "mul"> <li style="float: right; list-style: none; margin-right: 30px;"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" style="text-decoration: none; color: gray;">意見反饋</a></li> <li style="float: right; list-style: none; margin-right: 30px;"><a href="http://127.0.0.1:8848/newfdog/download.html" rel="external nofollow" style="text-decoration: none; color: gray;">下載fdog</a></li> <li style="float: right; list-style: none; margin-right: 30px;"><a href="http://127.0.0.1:8848/newfdog/index.html" rel="external nofollow" style="text-decoration: none; color: gray;">首頁</a></li> </ul></div> |
第二個盒子添加表單
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<div class="fdogtext_2"> <div id ="mh1"> <span style="font-size: 48px;">歡迎注冊fdog</span> </div> <div id ="mh2"> <span style="font-size: 30px;">每一天,樂在溝通。</span> </div> <form action="fdogmaven" name="form" method="post"> <div style="height: 30px; "></div> <input tyle="text" id="username" name="username" placeholder="昵稱" onblur="checkusername()" oninput="checkusername()" value='<%=request.getparameter("username")==null?"":request.getparameter("username")%>'/> <div id="um"> <span class="default" id="nameerr" style="color: white;"></span> </div> <input type="password" id="userpasword" name="password" placeholder="密碼" onblur="checkpassword()" oninput="checkpassword()" value='<%=request.getparameter("password")==null?"":request.getparameter("password")%>'/> <div id="pw"> <span class="default" id="passworderr" style="color: white;"></span> </div> <span> <select name="comboxphone" id="comboxphone"> <option>中國+86</option> <option>中國香港特別行政區+852</option> <option>中國澳門特別行政區+853</option> <option>中國臺灣地區+886</option> </select> <input type="text" id="userphone" name="phone" placeholder="手機號" onblur="checkphone()" oninput="checkphone()" value='<%=request.getparameter("phone")==null?"":request.getparameter("phone")%>'/> </span> <div style="height: 50px; width: 490px; margin: 0 auto; text-align: left; color: gray;"> <span>可通過該手機號找回密碼 </span> <span class="default" id="phoneerr" style="color: white;"></span> </div> <div id="codediv" style=" height: 100px; width:100%;"> <input tyle="text" id="code" name="verificationcode" placeholder="驗證碼" /> <input type="button" id="codebutton" value="獲取短信驗證碼" onclick="codeclick(this)"/> <div style="height: 50px; width: 490px; margin: 0 auto; text-align: left; color: gray;"> <span class="default" id="codeerr" style="color: white;"></span> </div> </div> <input type="submit" id="up" class="register" value="立即注冊" onclick="this.form.submit();"/> <div style="height: 30px;width: 490px; margin: 0 auto; text-align: left; color: gray;"> <p><input type="checkbox" checked="checked" /> 我已閱讀并同意相關服務條款和隱私政策 <img id="imgupdown" style="height: 16px;" src="img/up.png" onclick="lableclick()"/> </p> </div> <div id ="clause" style=" height: 100px; width: 480px; text-align: left; margin: 0 auto; display: none;"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" style="text-decoration: none; color: cornflowerblue;" >《fdog號碼規則》</a><br> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" style="text-decoration: none; color: cornflowerblue;" >《隱私協議》</a><br> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" style="text-decoration: none; color: cornflowerblue;">《fdog注冊使用協議》</a></div> </form></div> |
第三個盒子添加版權信息
|
1
2
3
4
5
|
<div class="fdogtext_3"> copyright © 2021.花狗fdog all rights reserved. <br class="brcopy"> <a href="https://beian.miit.gov.cn/" rel="external nofollow" style="text-decoration: none; color: black; color: gray;">蒙icp備2021000567號</a></div><br> |
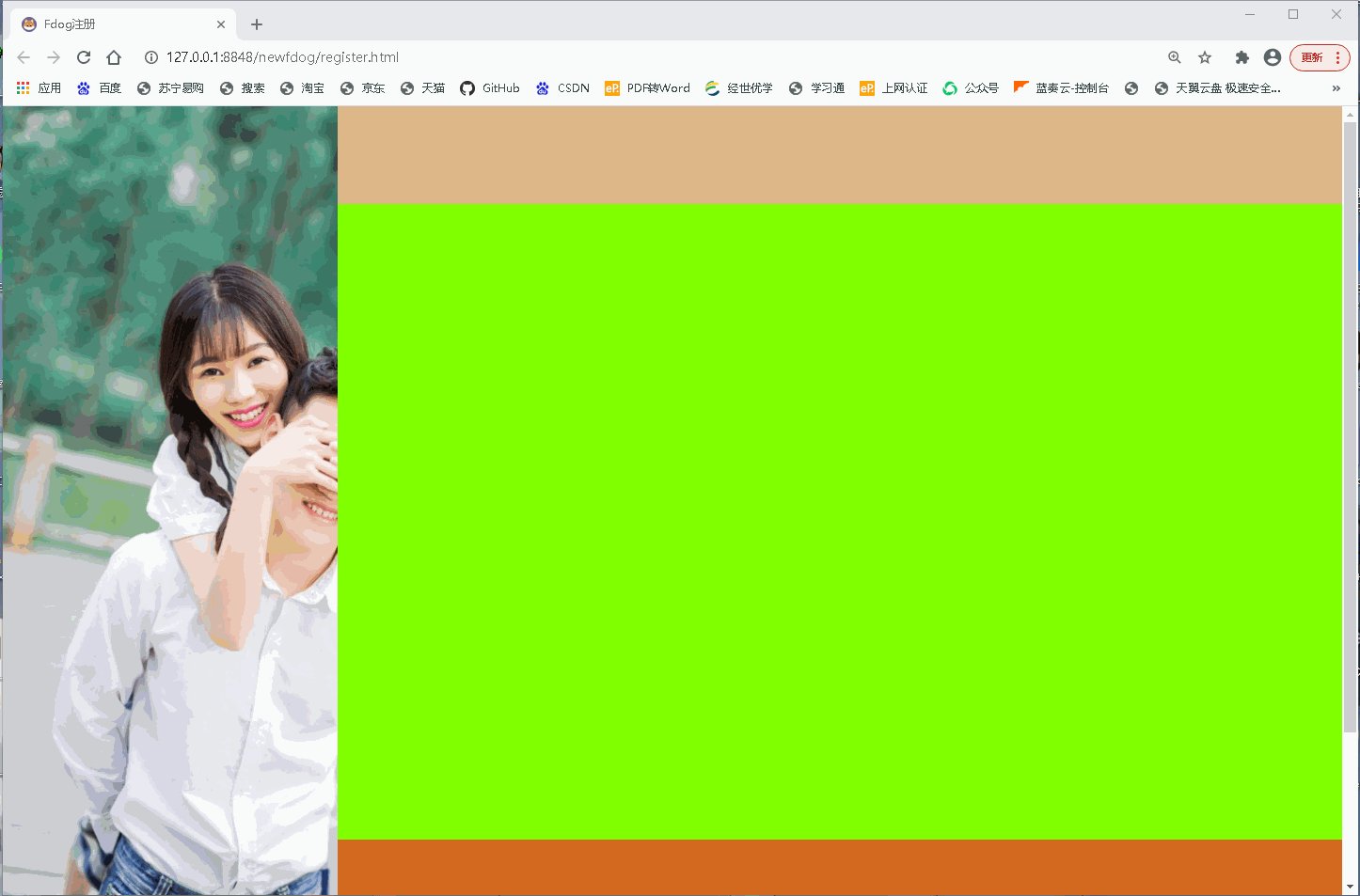
最終效果,顏色是為了區分不同的盒子

4. 自動縮放,控件的顯示和隱藏
細心的你可能看到了開頭動態圖,當頁面縮放到一定程度,左側的圖片將不再顯示,如何做到呢?
就是這個東西,當寬度小于1100px時,將隱藏左邊的板塊,圖片也因此隱藏。
|
1
2
3
4
5
|
@media (max-width:1100px) { .fdogback { display: none; }} |
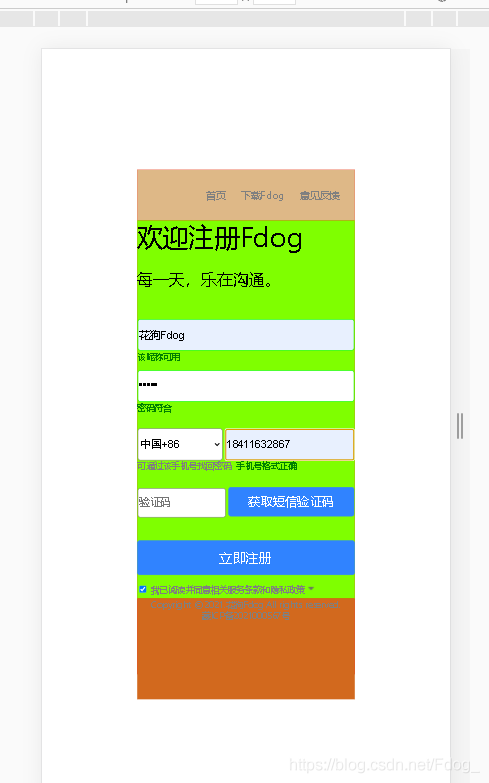
如果頁面一直縮小,直到手機大小呢?,我們可以使用縮放功能,將頁面進行縮放。
|
1
2
3
4
|
@media (max-width:600px) {body{ transform: scale(0.53333);} |
效果如圖

5.響應用戶輸入操作

如何根據用戶輸入的內容給出響應的提示,這里也是使用js進行判斷的。
例如我們的昵稱響應,當鼠標向輸入框輸入內容時,觸發js中的checkusername函數。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//驗證用戶名 function checkusername() { var username = document.getelementbyid('username'); var errname = document.getelementbyid('nameerr'); //var pattern = /^\w{3,}$/; //用戶名格式正則表達式:用戶名要至少三位 if (username.value.length == 0) { errname.innerhtml = "用戶名不能為空" username.style.bordercolor = 'red' errname.style.color = 'red' return false; } if (username.value.length <= 1) { errname.innerhtml = "用戶名不合規范,至少三位" username.style.bordercolor = 'red' errname.style.color = 'red' return false; } else { errname.innerhtml = "該昵稱可用" username.style.bordercolor = 'lime' errname.style.color = 'green' return true; }} |
又或者是倒計時
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
//驗證發送短信驗證碼var clock = '';var nums = 60;var btn;function codeclick(thisbtn) { var codeerr = document.getelementbyid('codeerr'); codeerr.innerhtml = "短信已發送,請注意查收"; codeerr.style.color = 'green' var name = checkusername(); var password = checkpassword(); var phone = checkphone(); if (name && password && phone) { btn.disabled = true; //按鈕不可點擊 btn.value = nums+'秒后可重新獲取'; clock = setinterval(doloop,1000); //一秒執行一次 }}function doloop(){ nums--; if(nums>0){ btn.value = nums+'秒后可重新獲取'; }else{ clearinterval(clock);//清除js定時器 btn.disabled = false; btn.value = '獲取短信驗證碼'; nums =10; }} |
之前,經常逛博客,發現有人博客頁面有一個動漫人物,并且視角還會跟著鼠標來動,我幫你們找到了!看圖

這個是圖中的那個動漫人物,還可以替換代碼中的jsonpath。
|
1
2
3
4
5
6
7
8
|
<script> l2dwidget.init({ "model": { "jsonpath":"https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", "scale": 1, "hheadpos":0.5, "vheadpos":0.618 }, "display": { "position": "right", "width": 100, "height": 200, "hoffset": 420, "voffset": 120 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacitydefault": 0.7, "opacityonhover": 0.2 } });</script> |
這個是背景后面懸浮的線條。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><script> $(function(){ function n(n,e,t){ return n.getattribute(e)||t } function e(n){ return document.getelementsbytagname(n) } function t(){ var t=e("script"),o=t.length,i=t[o-1]; return{l:o,z:n(i,"zindex",-1),o:n(i,"opacity",.8),c:n(i,"color","0,0,0"),n:n(i,"count",150)} } function o(){ a=m.width=window.innerwidth||document.documentelement.clientwidth||document.body.clientwidth, c=m.height=window.innerheight||document.documentelement.clientheight||document.body.clientheight } function i(){ r.clearrect(0,0,a,c); var n,e,t,o,m,l; s.foreach(function(i,x){ for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillrect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e], null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y, l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m), t=(n.max-l)/n.max,r.beginpath(),r.linewidth=t/2,r.strokestyle="rgba("+d.c+","+(t+.2)+")",r.moveto(i.x,i.y),r.lineto(n.x,n.y),r.stroke())) }), x(i) } var a,c,u,m=document.createelement("canvas"),d=t(),l="c_n"+d.l,r=m.getcontext("2d"), x=window.requestanimationframe||window.webkitrequestanimationframe||window.mozrequestanimationframe||window.orequestanimationframe||window.msrequestanimationframe|| function(n){ window.settimeout(n,1e3/45) }, w=math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.csstext="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendchild(m),o(),window.onresize=o, window.onmousemove=function(n){ n=n||window.event,y.x=n.clientx,y.y=n.clienty }, window.onmouseout=function(){ y.x=null,y.y=null }; for(var s=[],f=0;d.n>f;f++){ var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3}) } u=s.concat([y]), settimeout(function(){i()},100) });</script> |
到此這篇關于用javascript制作qq注冊動態頁面的文章就介紹到這了,更多相關js制作qq動態頁面內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/Fdog_/article/details/115558479