前言
寫慣了 less/sass,但是現在開發小程序缺還是 css,很不習慣。
在網上搜的教程,要么是 gulp,要么就是 vscode 的 Easy-less 的插件。
傳統方式
我們來對比,這兩種方式的優劣。
Gulp
前者要對于 gulp 有簡單的了解,但是現在大道其行的 webpack 來說,gulp 用的人也越來越少,而且具有一定的學習成本,但好在自定義程度較高,自己可以隨便添加take。
VScodd的Esay-less插件
啥都不說,挺香的,直接在 vscode 安裝 easy-less 插件,然后 seting.json,就可以愉快的使用 less 了
保存一下就可以在同目錄生成 .wxss 文件,缺點是必須在 vscode 中使用,也就是說你在開發中要打開倆個編輯器,一遍使用 vscode寫 less,一邊使用微信開發者工具看預覽.....emmmmm,畫面太美不敢想象
新的方式
偶然,在網上看到 你想在小程序里使用less嘛? (VScode版) 里有人放出一張截圖

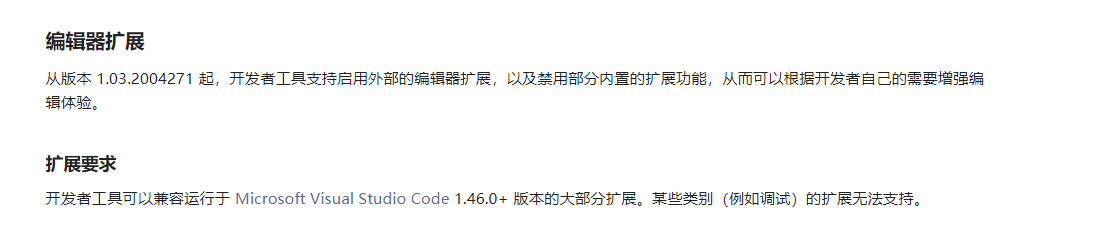
直接在微信開發者工具里使用的Easy-less,功能和在vscode里使用的一樣,驚為天人的我感覺跑去官方文檔去看,原來微信開發者工具早在 1.03.2004271 版本之后就開始支持擴展工具了。
并且直接使用vscode的擴展就可以,很方便

經過自己一連串的操作,證明是可以的。
步驟
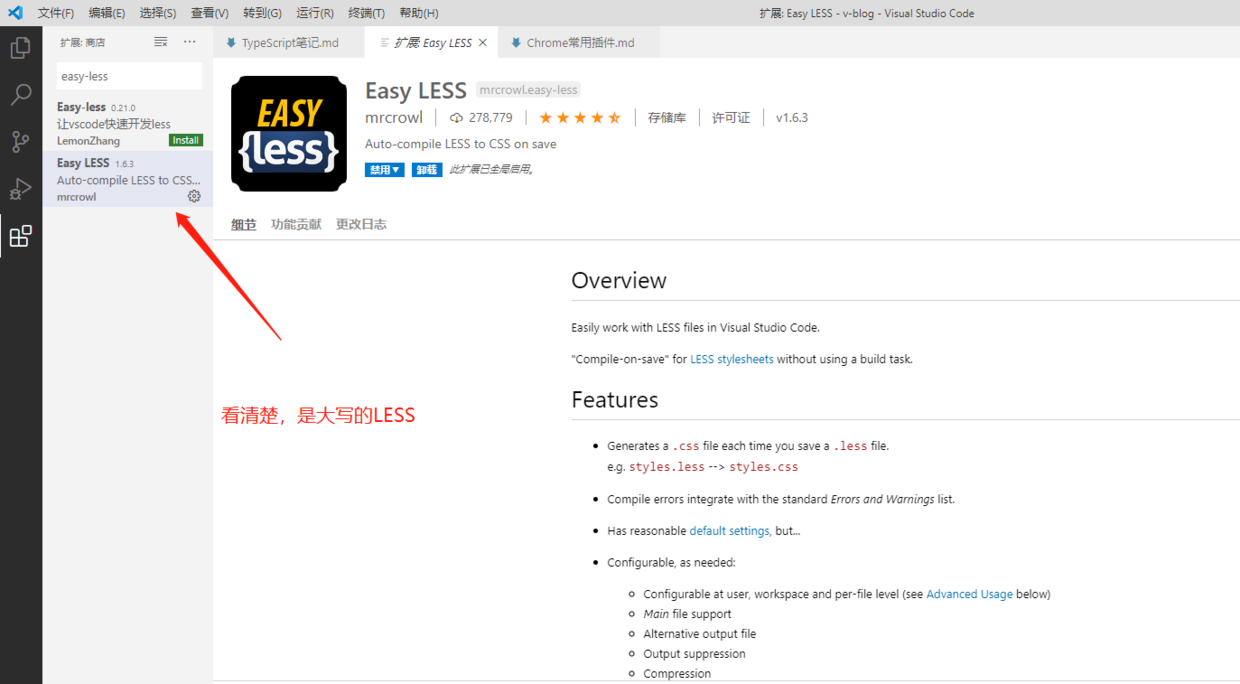
1、Vscode 安裝 Easy-less

2、擴展文件夾
其解包后的文件夾可以在 ~/.vscode/extensions (macOS 系統) 或 C:Users用戶名.vscodeextensions (Microsoft Windows 系統) 下找到

復制mrcrowl.easy-less-1.6.3文件到微信開發者工具當中
3. 粘貼擴展文件夾
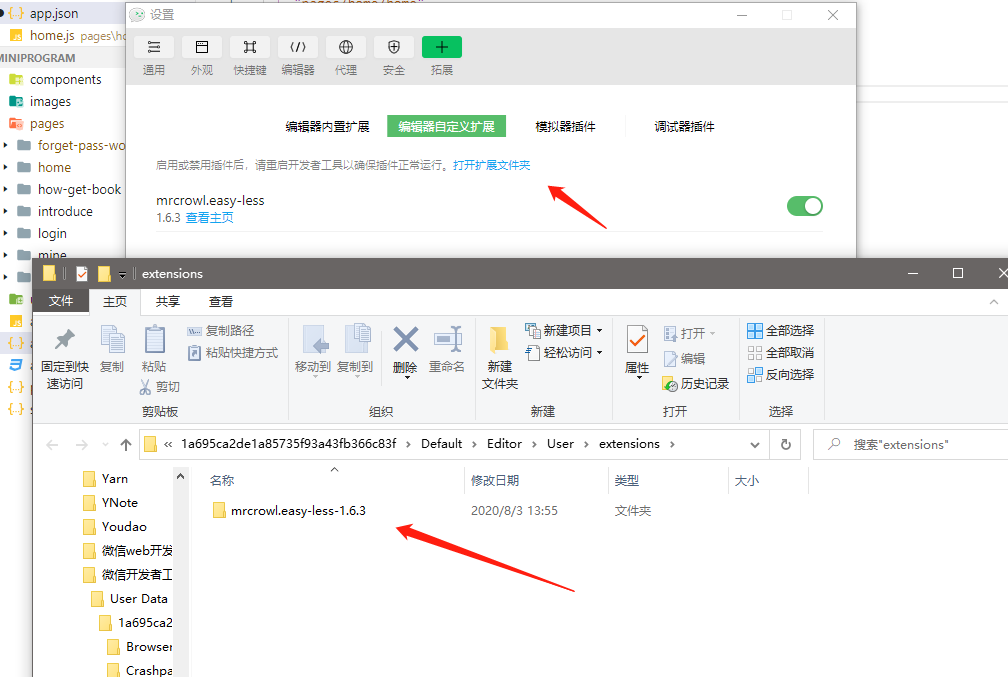
打開微信開發者工具,top 欄,設置>擴展設置>擴展>自定義擴展
點擊,“打開擴展文件夾”,然后會打開一個文件夾,粘貼到這里就行了。

4、設置輸出.wxss
到這里還差最后一步,因為Easy-less,默認輸出的css,但是小程序中要使用.wxss的文件,所以設置一下輸出的文件后綴即可。


5、重啟微信開發者工具
設置成功后,關閉小程序在打開,然后在 pages 目錄下隨便找個頁面新建一個index.less,寫一點 CSS 保存看看 index.wxss,有沒有發生變化...
最終效果

參考:
總結
到此這篇關于如何在微信小程序中使用less(最優方式)的文章就介紹到這了,更多相關微信小程序使用less內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.cn/post/6856649674020012045