在js中設置用戶必須閱讀完某項協議 才能勾選登陸或注冊 (disabled的使用技巧)
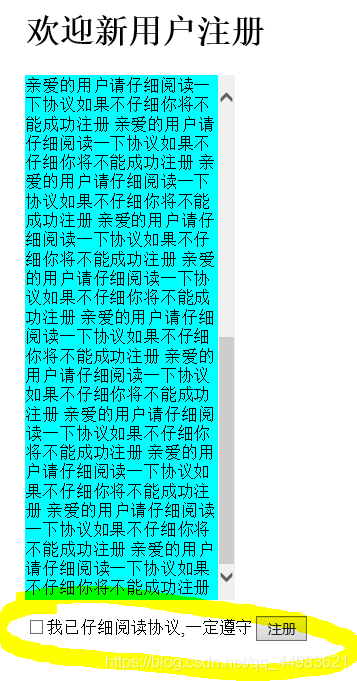
仔細觀看兩張圖片畫圈部分是不一樣的
當滾輪在上面時下面的表單是不可選中的
第二張在底部表單是可選中的


其中方法為為監聽這個滾輪,當滾輪到達底部時 表單變為可選中狀態
|
1
|
info.scrollHeight - info.scrollTop == info.clientHeight //判斷滾條是否到達了底部<br type="_moz"> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <style type="text/css"> #info{ width: 200px; height: 500px; background-color: #00FFFF; overflow:auto; } </style> <script type="text/javascript"> window.onload = function(){ /* *垂直滾動條到底時表單項可用 * onscroll * 該事件會在滾動條滾動時觸發 * */ var info = document.getElementById("info"); var inputs = document.getElementsByTagName("input"); info.onscroll = function(){ //檢查滾動條是否滾動到底了 if(info.scrollHeight - info.scrollTop == info.clientHeight){ //滾動條到底表單項可用 inputs[0].disabled = false; inputs[1].disabled = false; } } } </script> <title></title> </head> <body> <h1>歡迎新用戶注冊</h1> <p id="info">親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊 親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊</p> <input type="checkbox" name="" id="" value="" disabled="disabled"/>我已仔細閱讀協議,一定遵守 <input type="submit" value="注冊" disabled="disabled"/><!-- 如果為表單添加disabled="disabled則表單項將變成不可用的狀態--> </body></html> |
這個方法在chrome中不適用,其它瀏覽器均可
到此這篇關于javascript實現用戶必須勾選協議實例講解的文章就介紹到這了,更多相關javascript實現用戶必須勾選協議內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_44983621/article/details/90453672