什么是Swagger?
說swagger 之前,我們先說一下OpenApi 規范。
OpenApi 是一種和語言無關的用于描述RESTAPIs 接口功能的一種規范,對RESTAPIs 接口的描述包括: 接口參數信息、接口返回值信息、api 功能描述、請求路徑等。
這里我們說OpenApi 只是一種規范,既然是一種規范,就必然有相應的實現,Swagger 就是其中一個實現了Open Api 規范的工具。
.net 中RESTAPIs的代表便是 web api ,并且.net 針對Web Api 也有相應的Swagger 實現,主要有:Swashbuckle 和 NSwag,本文主要講解如何通過 Swashbuckle庫 將SwaggerUI集成到asp.net core項目中去,并快速生成asp.net web api 接口文檔。
基本原理分析
在開始進入正題前,我們先看下我的 web api 示例站點中快速集成swagger ui 后的效果,并記住下面提到的 SwaggerUI 界面 和 OpenApi Json 信息 兩個關鍵詞,因為后面會多次提到這兩個詞語。
SwaggerUI 界面如下圖:

OpenApi Json 信息如下(該Json信息描述了web api 所有接口,按照OpenApi規范生成):

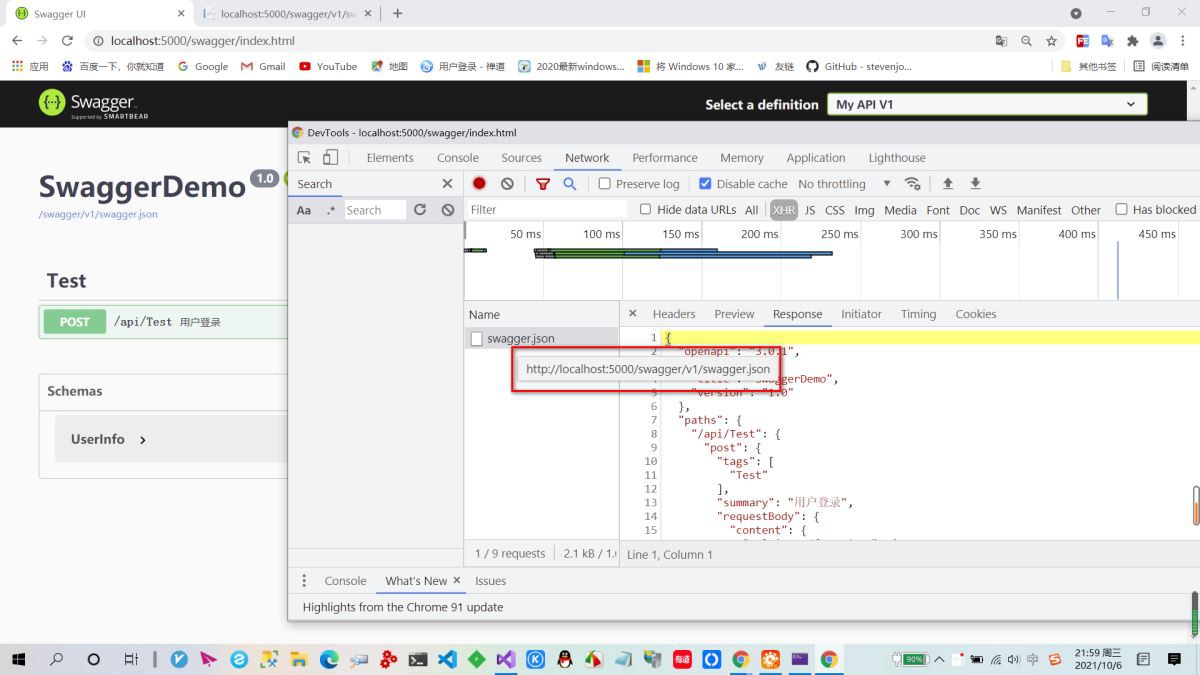
大致的原理就是,當我們瀏覽器中輸入:http://localhost:5000/swagger/index.html 請求SwaggerUI 頁面,SwaggerUI 中間件攔截到這個請求后,讀取內置SwaggerUI 頁面內容并響應給瀏覽器,瀏覽器再發起一個異步請求去請求OpenApi Json 信息,然后根據OpenApi Json 信息生成上面第一張圖中所有的接口信息,我們可以通過瀏覽器的開發人員工具看到這個請求。

OK,了解完SwaggerUI 的基本原理后,下面我們來講解如何快速將SwaggerUI 集成到 Web Api 項目中去。
安裝swagger相關nuget包
在需要集成swagger的項目中安裝nuget 包:Swashbuckle.AspNetCore

注入SwaggerAPI文檔生成服務,添加SwaggerUI 響應中間件
打開SwaggerDemo下的Startup.cs文件,修改Configuservice 方法,將API文檔生成服務添加到依賴注入容器中。
public void ConfigureServices(IServiceCollection services)
{
//這里將OpenApi Json 信息生成服務添加到依賴注入容器中,負責根據web api 的定義生成相應的OpenApi Json 信息。
services.AddSwaggerGen();
services.AddControllersWithViews();
}
修改Startup.cs 下的 Configure 方法,將Swagger UI 請求攔截中間件、OpenApi Json 信息請求攔截中間件加入到請求中間件管道列表中去。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
//UseSwagger添加了一個中間件,這個中間件主要是攔截 瀏覽器中發送過來的 獲取OpenApi Json 信息的HTTP請求,并把WebApi 描述信息返回給SwaggerUI,上圖中,我么可以看到默認請求OpenApi Json 信息的http地址是:http://localhost:5000/swagger/v1/swagger.json
app.UseSwagger();
//UseSwaggerUI 添加了一個中間件,主要用于攔截SwaggerUI界面的訪問請求,并根據OpenApi Json 信息動態生成接口列表,在上面的基本原理講述中,默認請求SwaggerUI 界面的http地址是:http://localhost:5000/swagger/index.html
app.UseSwaggerUI((options) =>
{
//SwaggerEndPoint 方法用于告訴SwaggerUI 請求哪個地址來獲取OpenApi Json 信息,后面我們會講解如何自定義這個路徑。
options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
OK,至此,SwaggerUI 就已經集成到了我們的WebApi 項目中去了,如果不出意外,那么可以正常看到我上面 基本原理分析中提到的效果圖了,是不是很簡單,下面我們來講解一些更深入一些的用法。
如何自定義OpenApi Json 信息請求Http地址?
默認OpenApi Json 信息的請求地址為:/swagger/v1/swagger.json,如果我們想換成其他地址,比如改成:/BlogApis/v1/swagger.json 該如何操作呢?
首先配置攔截SwaggerUI界面請求的中間件,告訴SwaggerUI 從哪個地址去請求獲取 OpenApi Json 信息。
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//這里告訴SwaggerUI從/BogApis/v1/swagger.json 獲取 OpenApi Json 信息。
options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
});
然后配置攔截OpenAPI Json 信息的中間件,重新定義OpenApi Json信息的請求路徑格式,如下:
app.UseSwagger(swaggerOptions =>
{
//告訴OpenApi Json 信息請求攔截中間件,收到以下格式的請求時返回OpenApi Json信息
//注意:路徑中必須包含: {documentName},Swagger 中間件從請求路徑中{documentName}占位符位置提取出api 文檔名稱,以便顯示分組到該文檔名稱下的
//所有api信息。
swaggerOptions.RouteTemplate = "/BlogApis/{documentName}/swagger.json";
});
順便提一下,通過查看Swagger 源碼,我們可以看到默認的OpenApi Json解析路由就是 swagger/{documentName}/swagger.json ,這就是為什么我們一開始默認必須使用 /swagger/v1/swagger.json 格式去請求OpenApi Json 信息的原因。


如何在SwaggerUI 中分組展示指定的API?
上面我們在 OpenApi Json 請求地址的解析路由中提到了必須包含{documentName}參數,比如:/BlogApis/{documentName}/swagger.json,同時上面也提到了OpenApi Json 信息請求地址和這個路由是一一對應的,如:我們上面定義的OpenApi Json 信息的請求地址是:/BlogApis/v1/swagger.json,當瀏覽器訪問SwaggerUI 頁面并請求 /BlogApis/v1/swagger.json 地址時,根據路由模板:/BlogApis/{documentName}/swagger.json 從OpenApi Json 請求地址的第二段中提取出v1作為 api 文檔名稱,然后默認加載出所有 分組名稱為 v1 或者 未定義分組名稱的API 信息,并顯示,那么我們如何通過documentName 對api 進行分組展示呢?
打開Startup.cs ,找到 ConfigureServices 方法,添加如下代碼:
services.AddSwaggerGen(options =>
{
//這里我們將用戶相關的API分成一組,這里的User就是文檔名稱(documentName)
options.SwaggerDoc("User", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Version = "1.0"
});
//這里我們將文章管理相關的API分成一組。
options.SwaggerDoc("Post", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Version = "1.0"
});
//以下是設置SwaggerUI中所有Web Api 的參數注釋、返回值等信息從哪里獲取。
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
});
找到Configure方法,按照如下配置:
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
//定義用戶管理相關API的OpenApi Json 信息請求路徑。
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "UserManagerApis");
//定義文章管理相關API的OpenApi Json 信息請求路徑。
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "PostManagerApis");
});
分別在UserController 、 PostController 上面添加 [ApiExplorerSettings]特性,并設置分組名稱
[Route("api/[controller]"), ApiExplorerSettings(GroupName = "User")]
[ApiController]
public class UserController : ControllerBase
{
/// <summary>
/// 用戶登錄
/// </summary>
/// <param name="userName">用戶名</param>
/// <param name="password">密碼</param>
/// <returns></returns>
[HttpPost]
[ProducesResponseType(200, Type = typeof(UserInfo))]
public UserInfo Login([FromForm] string userName, [FromForm] string password)
{
if (userName == "chenxin" && password == "123456")
{
return new UserInfo() { UserName = "chenxin", Age = 31 };
}
return null;
}
[HttpGet]
public List<UserInfo> GetAllUsers()
{
return new List<UserInfo>()
{
new UserInfo()
{
UserName="chenxin",
Age=31
},
new UserInfo()
{
UserName="zhangsan",
Age=35
}
};
}
[Route("api/{controller}")]
[ApiExplorerSettings(GroupName = "Post")]
public class PostController : ControllerBase
{
/// <summary>
/// 獲取所有文章
/// </summary>
/// <returns></returns>
[HttpGet]
public List<Post> GetAllPosts()
{
return new List<Post> { new Post()
{
Content="測試內容..."
} };
}
}
public class Post
{
public string Title { get; set; }
public string Content { get; set; }
public DateTime PublishTime { get; set; } = DateTime.Now;
}
按照上述步驟操作完成后,我們可以看到已經實現了API的分組。

好了,問題來了,為什么默認沒有使用SwaggerDoc 方法定義任何文檔名稱默認也能找到API信息呢,其實還是Swagger 中間件默認給我們增加了一個名為v1的文檔。

如何自定義SwaggerUI的請求路徑?
如果不想輸入 swagger/index.html 來訪問swaggerui , 比如想改成 /BlogApisDocs,打開Startup.cs 找到 Configure 方法,添加如下代碼:
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
//定義用戶管理相關API的OpenApi Json 信息請求路徑。
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "UserManagerApis");
//定義文章管理相關API的OpenApi Json 信息請求路徑。
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "PostManagerApis");
//這里我們告訴SwaggerUI 請求攔截中間件,當收到瀏覽器發送過來的/BlogApisDocs 的請求則返回SwaggerUI 頁面。
options.RoutePrefix = "BlogApisDocs";
});
如何將API 方法注釋、參數注釋自動通過SwaggerUI展示?
打開Startup.cs 找到 ConfigureServices方法增加如下代碼:
services.AddSwaggerGen(options =>
{
//這里我們將用戶相關的API分成一組。
options.SwaggerDoc("User", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Version = "1.0"
});
//這里我們將文章管理相關的API分成一組。
options.SwaggerDoc("Post", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Version = "1.0"
});
//以下是設置SwaggerUI中所有Web Api 的參數注釋、返回值等信息從哪里獲取。
//這里表示從站點根目錄下的指定XML配置文件中去讀取API的注釋信息。
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
});
然后需要設置WebApi 項目在生成項目時自動生成描述API信息的XML文件,并需要將生成的XML配置文件SwaggerDemo.xml 設置為始終復制到輸出目錄:

好了,基本用法就講到這里了,本文主要講解了如何對API進行分組,這里僅僅是舉了一個按照API功能進行分組的例子,其實在實際開發中,要按照何種方式分組,可以按照需求靈活定義,比如按照API版本進行分組。
如果您在閱讀本文的過程中有任何疑問,歡迎給我的個人博客:http://www.lovecoding.com.cn 留言,看到會及時回復!
到此這篇關于asp.net core 集成swagger ui的文章就介紹到這了,更多相關asp.net core 集成swagger ui內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/chenxinblogs/p/15377389.html












