作為 UI 設計師來說,都是一群細節獵人,以像素級的細節刻畫著每一個需求。日常的體驗積累也總能發現那些優秀的設計解決方案,以此來強化自己的設計認知,提高設計思維和變通能力。
定期體驗產品,記錄優秀的設計解決方案和反思設計背后的思路,有助于提高專業層面的綜合能力。黑馬哥也會定期為大家帶來個人的體驗總結,希望可以帶給大家更多幫助。本期給大家帶來的感官體驗內容涉及手勢交互、功能區延伸設計、情感化設計、微動效、懸浮動效設計等等。

利用手勢交互實現自動跳轉
隨著手勢交互的不斷成熟,被普遍的應用到產品設計中。利用手勢的輔助可以縮短用戶的操作路徑,通過不斷優化用戶的學習成本,帶給用戶更加便利的操作體驗。
通過指向按鈕的引導可以讓用戶抵達需求目的,需要用戶進行點擊操作。針對橫向滑動的交互輸出中,在連貫的滑動操作中配合手勢交互,隨著滑動力度的不同可以實現自動跳轉。比如開言英語 APP 課程模塊中,針對推薦的課程卡片在向左滑動過程中,隨著滑動的程度提示“查看更多”和“釋放查看”,實現詳情內容的自動跳轉。對于需要查看更多推薦內容的用戶來說,減少了二次點擊的步驟,提高了操作的便捷度和使用效率。
手勢交互帶來的切歌體驗
手勢交互能夠帶給用戶使用的便捷度,不過目前很多產品的手勢玩法都還有待用戶去挖掘。功能層面是否“暗藏玄機”需要用戶的深度體驗,如果可以培養用戶的使用習慣,帶來的便捷度和體驗度都會進一步提升。
在 QQ 音樂主頁底部標簽欄上方會浮層展示播放器,方便用戶操作正在播放的歌曲。可以通過左右滑動的手勢進行切歌體驗,對于盲選歌曲來說非常便利。在不改變當前布局結構的基礎上新增功能操作,手勢交互是不錯的選擇,這個隱藏的手勢體驗你是否注意到呢?
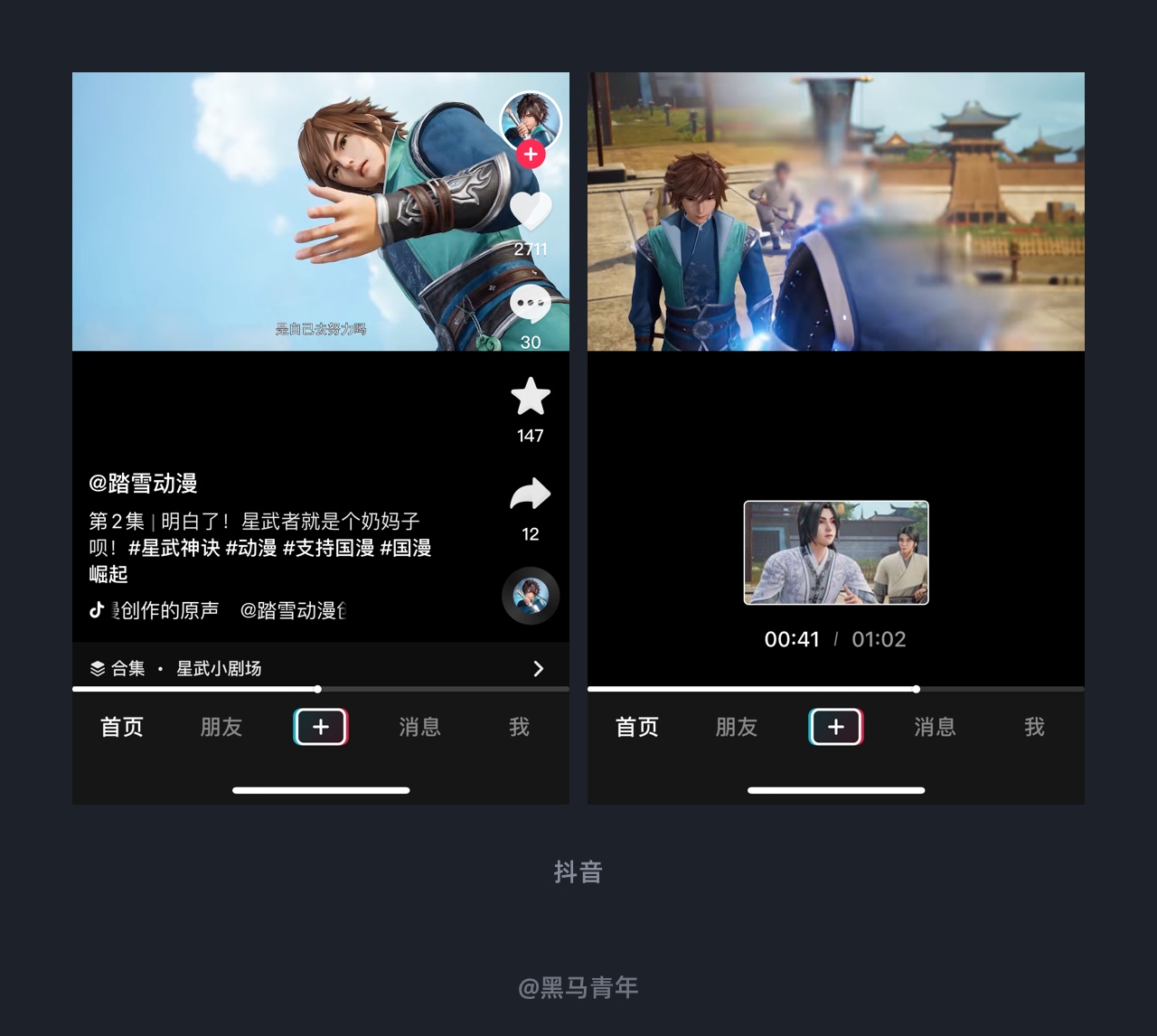
拖動進度條實時預覽畫面
從短視頻到長視頻,內容量的豐富可以滿足用戶的觀看需求,針對長視頻來說進度的設計可以便于用戶選取感興趣的部分。
抖音的進度條設計也在不斷的探索新的體驗,最近更新的版本中在拖動進度條時,會隱藏其他附屬的功能,讓界面顯得更加簡潔。拖動進度條時也會實時預覽顯示視頻畫面,輔助用戶進行精準的內容確定,提高用戶的操作效率。

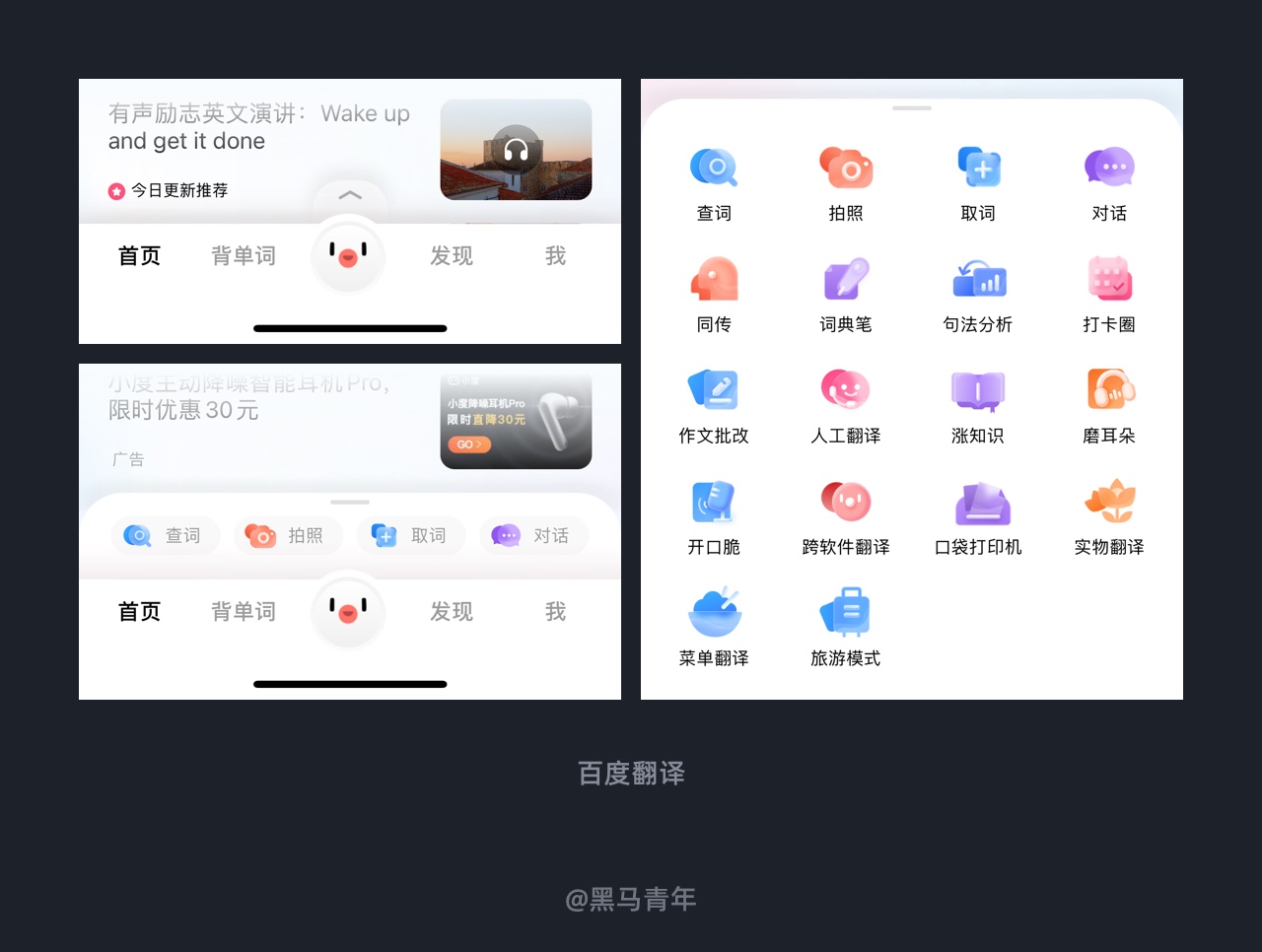
底部功能區的延伸設計
底部功能區是手勢操作的最佳區域,近些年越來越多的產品對該區域進行延伸設計,滿足更多功能曝光的目的。
百度翻譯 APP 在底部標簽欄上方延伸了一個功能區,初次進入時呈現隱藏式設計,單擊或者上滑展開全部。延伸功能區為用戶提供了更多常用功能,便于進行頻繁操作,提升用戶的操作體驗和效率。

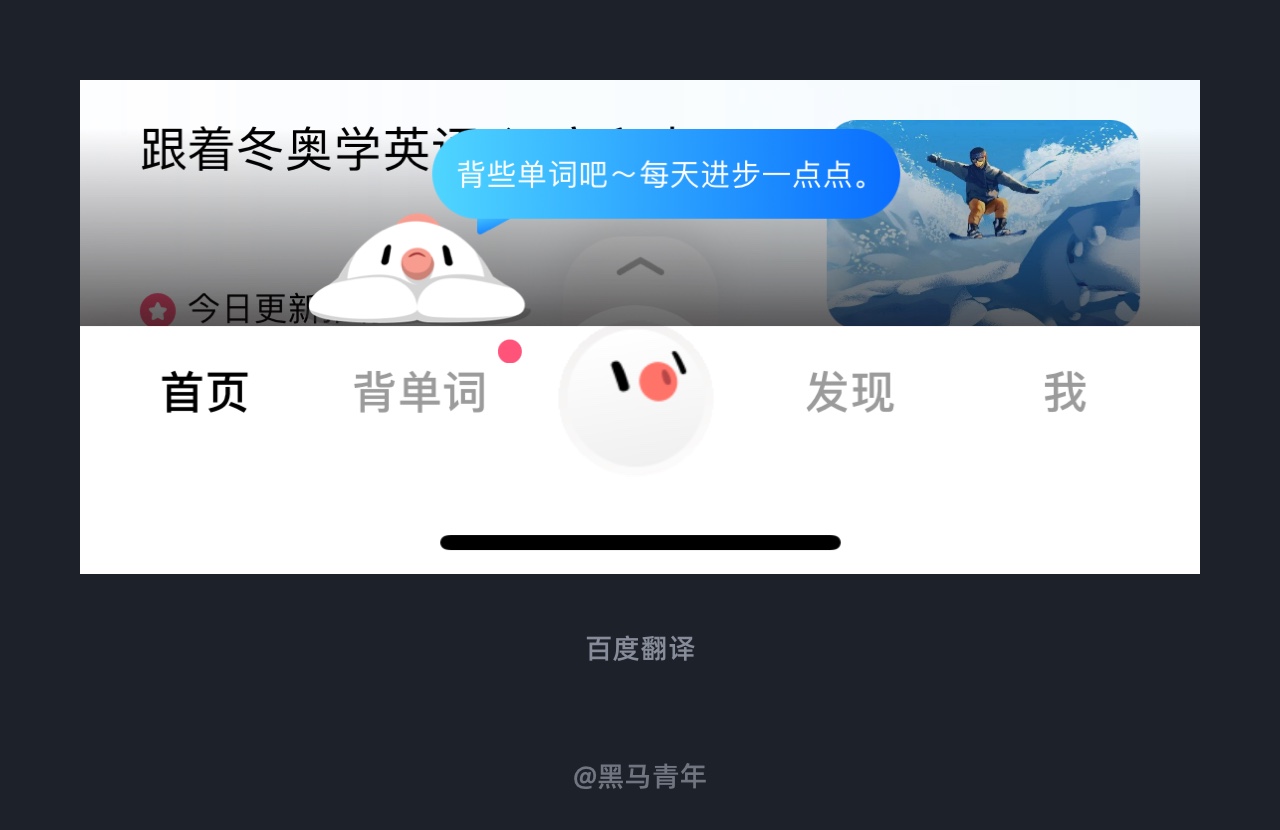
情感化的功能引導設計
初次使用一個產品時,針對一些重點功能都會進行引導設計,以此來提高功能的曝光度,降低用戶的學習成本。
百度翻譯 APP 通過情感化的 IP 形象進行功能引導,可愛的形象趴在功能區上,趣味性十足。情感化設計的融入相較于普通的文字浮層,更能吸引用戶的關注度。

推薦模塊的輪播翻頁設計
推薦模塊在產品設計中較為普遍,也呈現了各式各樣的設計解決方案,結合自身的內容屬性進行設計,是體現差異化設計的關鍵。
最近在喜馬拉雅 APP 播客欄目發現了不一樣的設計表達,通過專輯封面形式結合輔助解釋來設計。不僅結合了自身內容屬性,也能在強化視覺感的同時利用文案輔助讓解釋更加清楚。通過手勢滑動進行翻頁切換,動態效果也是非常的流暢自然。
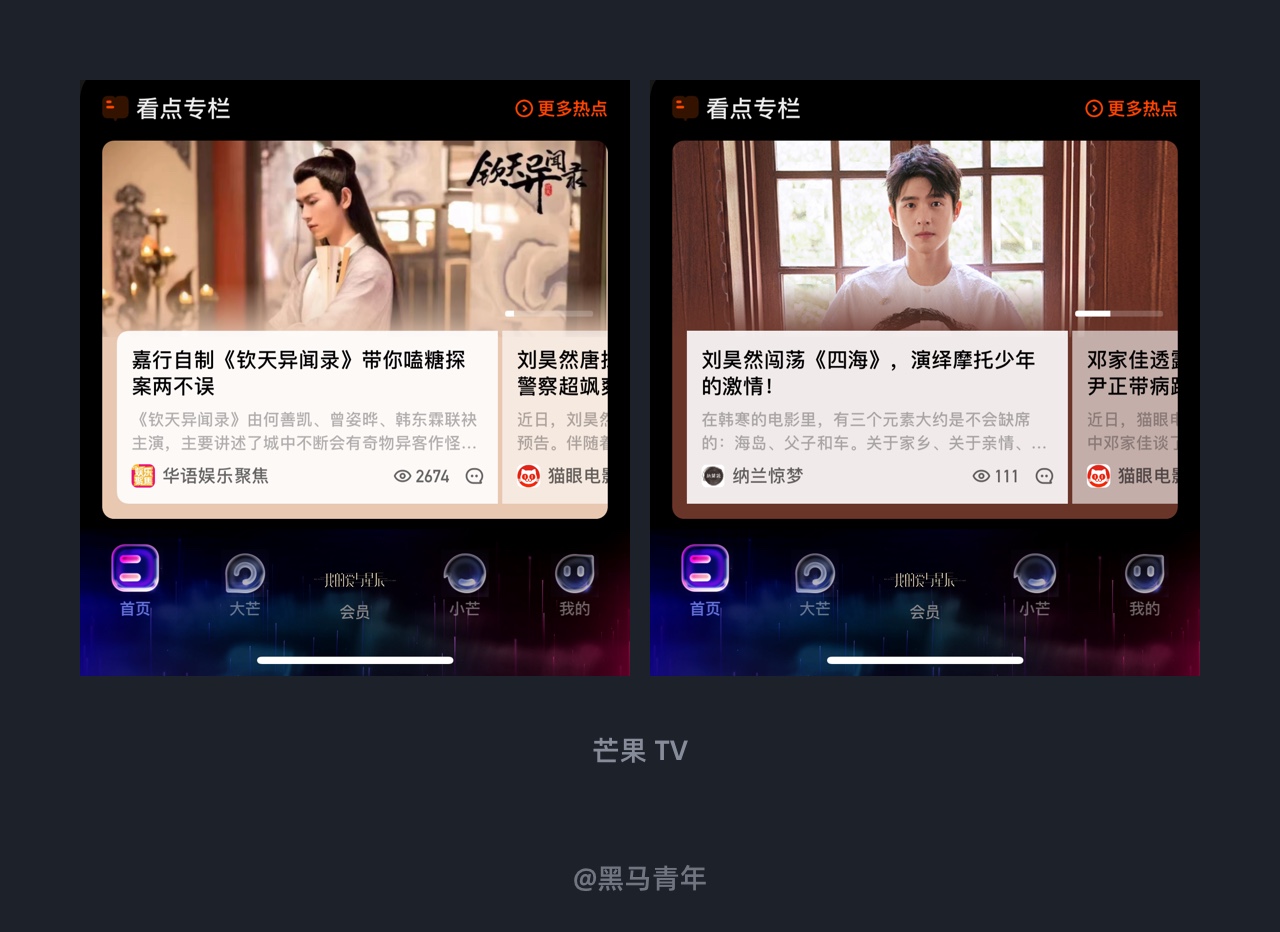
提高圖文布局視野感的設計
在針對新聞、資訊、熱點等內容進行布局時,通常有左圖右文、左文右圖、純文字布局、輪播圖等形式。設計表達考慮了閱讀引導和版面利用率,如果需要突出視覺感時,如何進行設計發揮呢?
最近在芒果 TV APP 首頁的看點專欄發現了一個感官體驗不錯的設計,將文字信息以卡片式進行布局,以大圖作為背景來襯托卡片。滑動時也會有進度條式的控件提示,整體的視野感更強,更能吸引用戶的關注度。

微動效增強簽到設計的關注度
簽到的存在是為了提高用戶粘性,通過簽到獲得積分,兌換禮品或者升級功能服務等權益。提高簽到的曝光度才能吸引用戶參與,進而達到需求目的。
除了在簽到設計的視覺感上面進行強化以外,微動效的表達也是非常不錯的選擇。快看 APP 就將代表簽到的圖標通過動效來強化,也能吸引到用戶的關注,提高簽到的點擊率和參與度。
輔助圖形強化品牌感
立足于品牌做設計,無論是那個方向的設計都需要從品牌的角度進行思考,特別是 UI 設計。通過輔助圖形強化品牌感是一個方向,逐步被設計師加以運用。
比如考拉海購 APP 在多個局部區域融入了輔助圖形進行強化,將輔助圖形作為背景使用。輔助圖形結合到 UI 場景中,是 UI 設計師后期需要逐步探索的方向。
懸浮動效式空狀態設計
空狀態代表無數據狀態設計,通常形式有純文案提示、圖形加文案提示、情感化插畫融入、IP 形象結合、動效表達形式等。在體驗的眾多案例中,動效形式的表達相對較少,不過感官度也是不錯的。
在 COVES APP 中,采用動效式空狀態設計來表達無數據狀態。在局部的模塊還使用了懸浮動效式表達,無論是視覺感還是吸引力都呈現出不錯的效果。不僅吸引用戶的關注度,也融合了產品的設計風格,是一個不錯的設計解決方案。
小結
每一次的體驗、分析、總結都能吸收新的思路和靈感,有助于我們提高設計的靈活性和解決需求的效率。希望本期的整理可以帶給你更多幫助,我們互相進步。
原文地址:https://www.uisdc.com/ui-design-skills-2