前言
最近因?yàn)楣ぷ鞯脑颍谧鼋缑娴臅r(shí)候,有時(shí)會(huì)忘記某種控件的顏色怎么設(shè)置,需要去網(wǎng)上進(jìn)行搜索,所以寫下這篇文章。
一方面是收藏起來(lái)自己查閱,一方面是分享給大家。目標(biāo)是有了這篇文章,不用再去搜索和顏色設(shè)置有關(guān)的內(nèi)容。 話不多說(shuō)了,來(lái)一起看看詳細(xì)的介紹吧。
下面進(jìn)入正題
導(dǎo)航欄
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/* 全局設(shè)置 */// 標(biāo)題顏色// 如果需要設(shè)置字體就在字典中加入 [uifont fontwithname:@"hiragino sans gb" size:14][[uinavigationbar appearance] settitletextattributes: @{nsforegroundcolorattributename:[uicolor whitecolor]}];// 導(dǎo)航欄背景顏色[[uinavigationbar appearance] setbartintcolor:[uicolor whitecolor]];// 導(dǎo)航欄返回按鈕、自定義uibarbuttonitem顏色[[uinavigationbar appearance] settintcolor:[uicolor blackcolor]]; |
|
1
2
3
4
5
6
7
8
9
10
|
/* 單獨(dú)設(shè)置 */// 導(dǎo)航欄標(biāo)題顏色self.navigationcontroller.navigationbar.titletextattributes = @{nsforegroundcolorattributename:[uicolor whitecolor]};// 導(dǎo)航欄背景顏色self.navigationcontroller.navigationbar.bartintcolor = [uicolor whitecolor];// 導(dǎo)航欄返回按鈕、自定義uibarbuttonitem顏色self.navigationcontroller.navigationbar.tintcolor = [uicolor blackcolor]; |
狀態(tài)欄
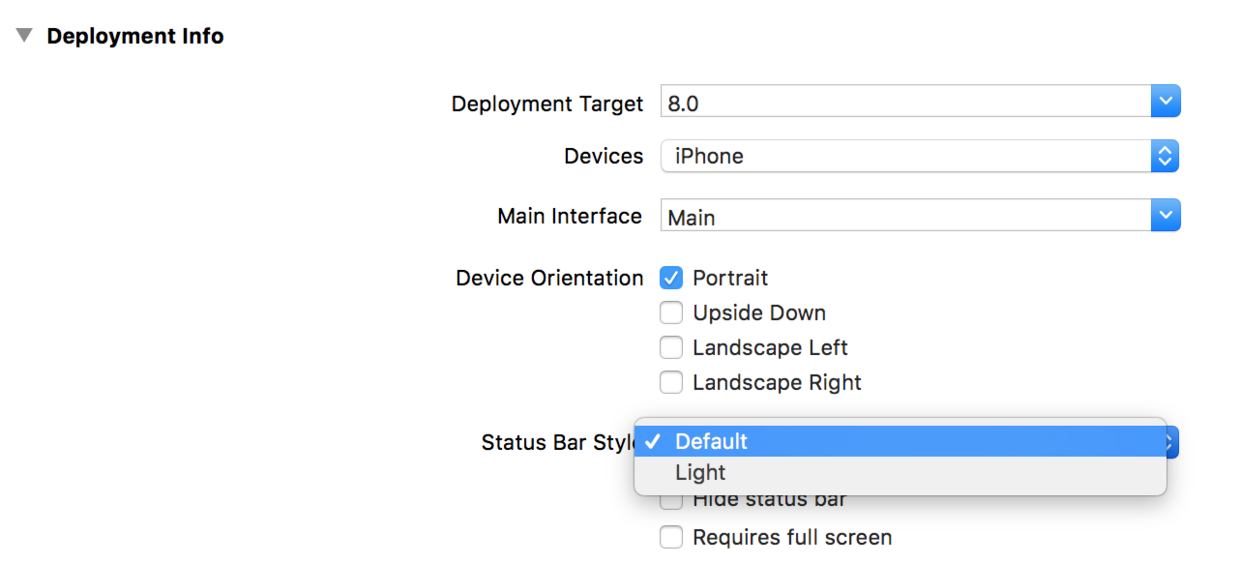
進(jìn)入 targets -> general -> status bar style,可以設(shè)置 黑色(默認(rèn)) 和 白色。

如果需要精確控制不同頁(yè)面的顏色,還是需要代碼設(shè)置。
首先給 info.plist 加上這句話

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
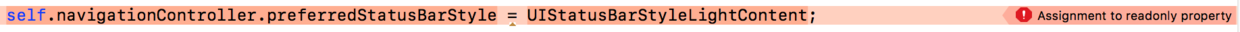
// view controller-based status bar appearance// 加入這個(gè)參數(shù),我們前面方法的設(shè)置就會(huì)失效// 接下來(lái)就可以使用代碼進(jìn)行設(shè)置了/* 全局設(shè)置 */[uiapplication sharedapplication].statusbarstyle = uistatusbarstylelightcontent;/* 單獨(dú)設(shè)置 */- (uistatusbarstyle)preferredstatusbarstyle { return uistatusbarstylelightcontent;}// 細(xì)心的朋友讀者可能會(huì)疑問(wèn),為什么這次不能用self.navigationcontroller.preferredstatusbarstyle = uistatusbarstylelightcontent; |

答案很簡(jiǎn)單,仔細(xì)看報(bào)錯(cuò)就知道這是一個(gè) readonly 的屬性,所有我們直接重寫他的 set 方法。
tabbar
|
1
2
3
4
5
6
7
|
/* 全局設(shè)置 */// tabbar背景顏色[uitabbar appearance].bartintcolor = [uicolor whitecolor];/* 單獨(dú)設(shè)置 */// tabbar背景顏色self.tabbarcontroller.tabbar.bartintcolor = [uicolor whitecolor]; |
tabbar圖標(biāo)顏色
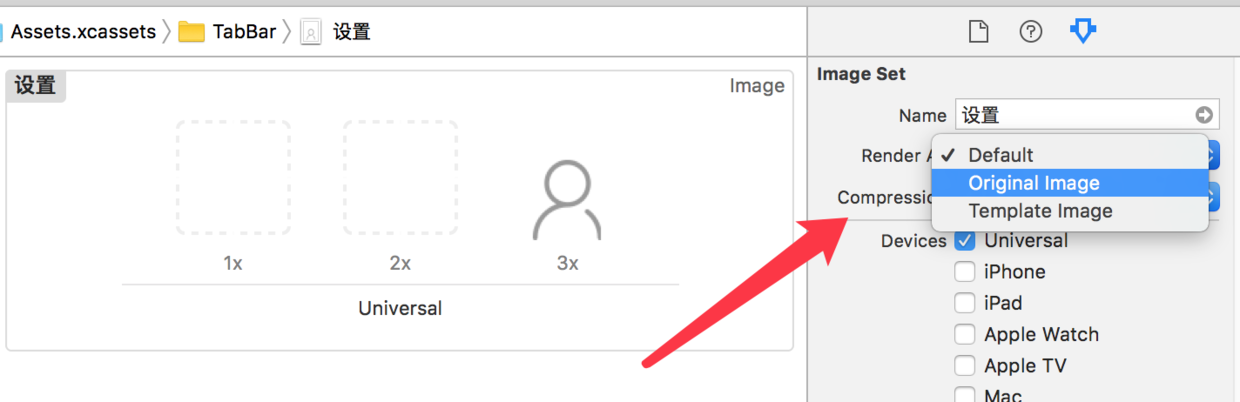
不用寫亂七八糟的代碼,直接到 assets.xcassets 里把圖片的屬性 render 設(shè)置為 original image 就可以讓顏色按照?qǐng)D片的來(lái),而不會(huì)選中變藍(lán)了。

button
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 字體顏色// 有人可能會(huì)誤用這兩個(gè)錯(cuò)誤的方法// 錯(cuò)誤1:[button.titlelabel settextcolor:[uicolorblackcolor]];// 錯(cuò)誤2:button.titlelabel.textcolor = [uicolor redcolor];// 正確[button settitlecolor:[uicolor blackcolor] forstate:uicontrolstatenormal];// 邊框顏色// 默認(rèn)沒(méi)有邊框,第一行是設(shè)置線條,第二行重點(diǎn)在于layer的顏色要用cgcolorbutton.layer.borderwidth = 2.0;button.layer.bordercolor = [uicolor blackcolor].cgcolor; |
textfield
|
1
2
|
// placeholder顏色設(shè)置textfield.attributedplaceholder = [[nsattributedstring alloc] initwithstring:@"placeholdtext" attributes:@{nsforegroundcolorattributename: [uicolor redcolor]}]; |
attributedstring
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// 初始化nsmutableattributedstringnsmutableattributedstring *str = [[nsmutableattributedstring alloc] initwithstring:@"using nsattributed string"];// 顏色設(shè)置[str addattribute:nsforegroundcolorattributename value:[uicolor bluecolor] range:nsmakerange(0,5)];[str addattribute:nsforegroundcolorattributename value:[uicolor redcolor] range:nsmakerange(6,12)];[str addattribute:nsforegroundcolorattributename value:[uicolor greencolor] range:nsmakerange(19,6)];// 字體設(shè)置[str addattribute:nsfontattributename value:[uifont fontwithname:@"arial-bolditalicmt" size:30.0] range:nsmakerange(0, 5)];[str addattribute:nsfontattributename value:[uifont fontwithname:@"helveticaneue-bold" size:30.0] range:nsmakerange(6, 12)];[str addattribute:nsfontattributename value:[uifont fontwithname:@"courier-boldoblique" size:30.0] range:nsmakerange(19, 6)];// 把a(bǔ)ttributedstring賦值給labelattrlabel.attributedtext = str; |
通用部分
|
1
2
3
4
5
6
7
|
// 字體顏色 適用于label、textfield、textview等label.textcolor = [uicolor whitecolor];textfield.textcolor = [uicolor yellowcolor];textview.textcolor = [uicolor yellowcolor];// 背景顏色 基本都使用someview.backgroundcolor = [uicolor whitecolor]; |
工具
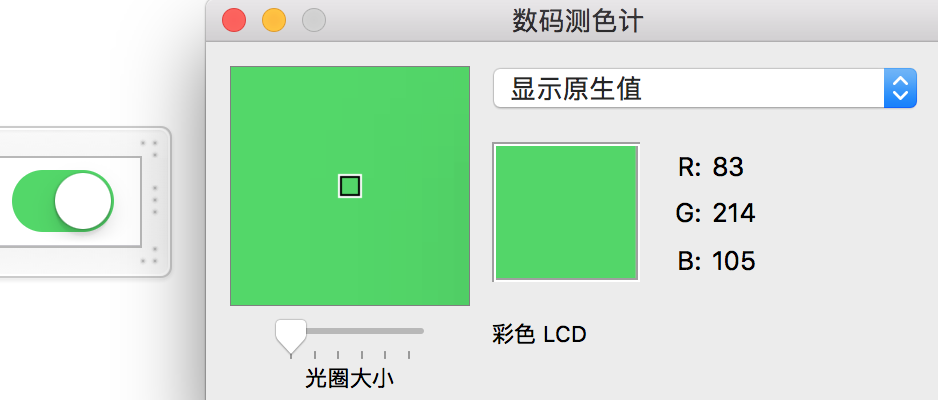
系統(tǒng)自帶的測(cè)色工具,位置在 應(yīng)用程序 -> 實(shí)用工具( launchpad 里叫其他) -> 數(shù)碼測(cè)色計(jì)

使用方法:
打開后指向你想測(cè)色的地方即可顯示他的 rgb 色,以這個(gè) switch 舉個(gè)例子。

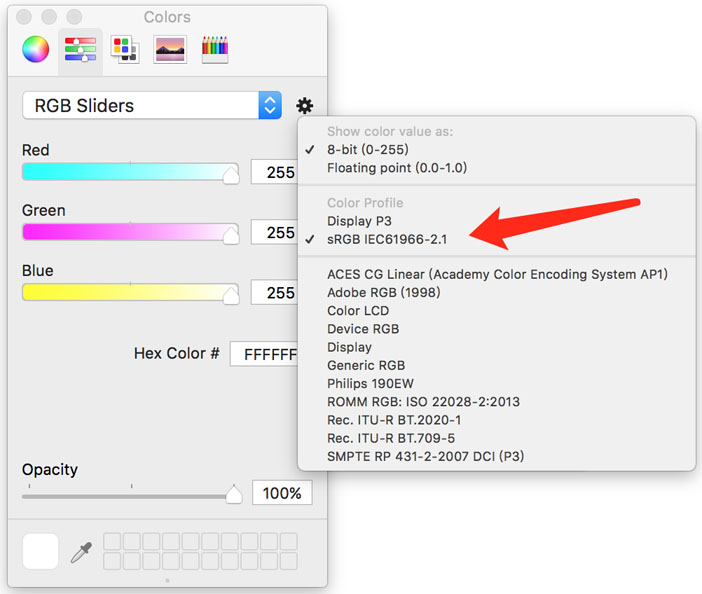
我們?cè)O(shè)置完rgb色后和你想要的略有差別。這里提供一個(gè)解決辦法。設(shè)置顏色的時(shí)候,點(diǎn)擊右邊的小齒輪,選擇 srgb。

幾種常用的列舉的差不多了。不完整的地方大家可以提出來(lái),我會(huì)對(duì)這個(gè)文章進(jìn)行更新。
總結(jié)
以上就是這篇文章的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,如果有疑問(wèn)大家可以留言交流,謝謝大家對(duì)服務(wù)器之家的支持。
原文鏈接:https://segmentfault.com/a/1190000010364486
















