前言:
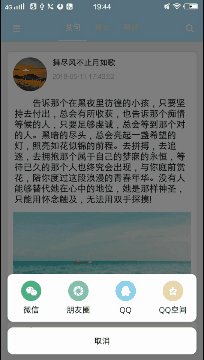
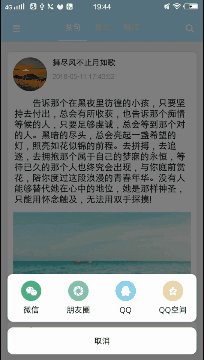
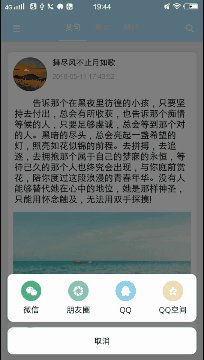
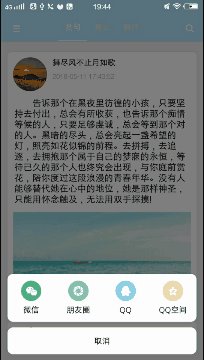
最近在使用IOS系統的過程中發現IOS底部彈出框甚是漂亮,大氣,上檔次,于是乎就想啊能不能在Android中實現類似的對話框呢?你說,這不是廢話嗎,除了一些極少數的系統級的不能模仿外(版權)還有啥不能依瓢畫葫蘆的呢,所以啊,這篇文章將介紹如何在Android中實現高仿IOS對話框效果,先上圖,給大家養養眼:

大家在看到上面的對話框時有沒有想到簡單的實現思路呢?我這里給出的思路是我們可以自定義一個PopupWindow,然后設置我們的布局。這里的布局很有技巧哦,那就是對話框中間的透明隔斷區域其實是一個margin值,每個隔斷的item layout的背景為一個白色圓角矩形,之后再讓PopupWindow的背景為透明即可,是不是很簡單呢。好了,讓我們動手編寫代碼將它帶回家吧。
大家也可以看看我的上篇文章:Android自定義Dialog,炫酷主流的加載對話框。
代碼實現
1. 編寫布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="12dp" android:paddingBottom="12dp" android:background="@drawable/corner_white_bg" android:layout_height="wrap_content"> <Button android:id="@id/btn_share_weixin" android:layout_width="0dp" android:layout_weight="1" android:drawableTop="@mipmap/ic_share_weixin" android:drawablePadding="6dp" android:background="@null" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:text="@string/weixin" android:layout_height="wrap_content"/> <Button android:id="@id/btn_share_friends" android:layout_width="0dp" android:layout_weight="1" android:drawableTop="@mipmap/ic_share_friends" android:drawablePadding="6dp" android:background="@null" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:text="@string/weixin_friends" android:layout_height="wrap_content"/> <Button android:id="@id/btn_share_qq" android:layout_width="0dp" android:layout_weight="1" android:drawableTop="@mipmap/ic_share_qq" android:drawablePadding="6dp" android:background="@null" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:text="@string/qq" android:layout_height="wrap_content"/> <Button android:id="@id/btn_share_qq_zone" android:layout_width="0dp" android:layout_weight="1" android:drawableTop="@mipmap/ic_share_zones" android:drawablePadding="6dp" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:background="@null" android:text="@string/qq_zones" android:layout_height="wrap_content"/> </LinearLayout> <Button android:id="@id/btn_cancel" android:layout_width="match_parent" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:text="@string/cancel" android:background="@drawable/corner_white_bg" android:layout_height="wrap_content"/></LinearLayout> |
這里被隔斷的部分有兩個,所以布局中有兩個view的背景為白色圓角矩形。
|
1
2
3
4
5
|
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="10dp"/> <solid android:color="@android:color/white"/></shape> |
2. 繼承PopupWindow
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class IosPopupWindow extends PopupWindow implements View.OnClickListener { private Context mContext; public IosPopupWindow(Activity activity) { super(activity); mContext = activity; LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE); View contentView = inflater.inflate(R.layout.dialog_share, null); setContentView(contentView); int screenWidth = activity.getWindowManager().getDefaultDisplay().getWidth(); //獲取popupwindow的高度與寬度 this.setWidth((int) (screenWidth - 2 * dp2px(mContext,12f))); this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT); // 設置背景透明度 setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); // 設置動畫 this.setAnimationStyle(R.style.IosDialog); // 設置彈出窗體可點擊 this.setFocusable(true); // 點擊外部可取消 this.setOutsideTouchable(true); initView(contentView); } |
以上代碼最關鍵的就是給我們的PopupWindow設置一個透明的背景Drawable啦。
3. 窗口彈出時讓外部變暗
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
/** * 讓popupwindow以外區域陰影顯示 */private void popOutShadow() { final Window window = ((Activity) mContext).getWindow(); WindowManager.LayoutParams lp = window.getAttributes(); lp.alpha = 0.5f;//設置陰影透明度 window.setAttributes(lp); setOnDismissListener(new OnDismissListener() { @Override public void onDismiss() { WindowManager.LayoutParams lp = window.getAttributes(); lp.alpha = 1f; window.setAttributes(lp); } });} |
與Dialog不同的是PopupWindow實現外部變暗需通過改變它依附的window的透明度,所以我們傳給PopupWindow的Context需為Activity類型,同時在窗口消失的時候記得將Window的透明度重置。
最后,奉上IosPopupWindow的github,你值得擁有:https://github.com/ydxlt/LoadingDialog
總結
以上所述是小編給大家介紹的Android自定義PopupWindow實現炫酷的IOS對話框效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:https://blog.csdn.net/ydxlt/article/details/80290053














