本文實(shí)例為大家分享了Android仿IOS UIAlertView對話框的具體代碼,供大家參考,具體內(nèi)容如下
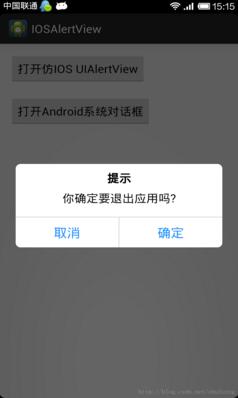
顯示效果:

我在參考鏈接中看到了作者的仿的qq提示框,但是在使用的時候并不是很方面,有一些不足,于是我參照Android系統(tǒng)AlertDialog,使用參考鏈接中的布局文件和style文件,用自己的方法自定義了一下這個仿IOS上面UIAlertView的效果,這樣的話讓我們可以想使用系統(tǒng)AlertDialog一樣使用我自定義的CustomDialog。
CustomDialog使用代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
package com.example.iosalertview; import android.app.Activity; import android.app.AlertDialog; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import com.example.iosalertview.CustomDialog.Builder; public class MainActivity extends Activity implements OnClickListener{ private Button ios_dialog_btn,android_dialog_btn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ios_dialog_btn = (Button) findViewById(R.id.ios_dialog_btn); android_dialog_btn = (Button) findViewById(R.id.android_dialog_btn); ios_dialog_btn.setOnClickListener(this); android_dialog_btn.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.ios_dialog_btn: CustomDialog.Builder builder = new Builder(MainActivity.this); builder.setTitle(R.string.prompt); builder.setMessage(R.string.exit_app); builder.setPositiveButton(R.string.confirm, null); builder.setNegativeButton(R.string.cancel, null); builder.create().show(); break; case R.id.android_dialog_btn: AlertDialog.Builder mbuilder = new AlertDialog.Builder(MainActivity.this); mbuilder.setTitle(R.string.prompt); mbuilder.setMessage(R.string.exit_app); mbuilder.setPositiveButton(R.string.confirm, null); mbuilder.setNegativeButton(R.string.cancel, null); mbuilder.create().show(); break; default: break; } } } |
自定義CustomDialog代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
|
package com.example.iosalertview; import android.app.Dialog; import android.content.Context; import android.content.DialogInterface; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup.LayoutParams; import android.widget.Button; import android.widget.LinearLayout; import android.widget.TextView; public class CustomDialog extends Dialog { public CustomDialog(Context context) { super(context); } public CustomDialog(Context context, int theme) { super(context, theme); } public static class Builder { private Context context; //上下文對象 private String title; //對話框標(biāo)題 private String message; //對話框內(nèi)容 private String confirm_btnText; //按鈕名稱“確定” private String cancel_btnText; //按鈕名稱“取消” private View contentView; //對話框中間加載的其他布局界面 /*按鈕堅挺事件*/ private DialogInterface.OnClickListener confirm_btnClickListener; private DialogInterface.OnClickListener cancel_btnClickListener; public Builder(Context context) { this.context = context; } /*設(shè)置對話框信息*/ public Builder setMessage(String message) { this.message = message; return this; } /** * Set the Dialog message from resource * * @param title * @return */ public Builder setMessage(int message) { this.message = (String) context.getText(message); return this; } /** * Set the Dialog title from resource * * @param title * @return */ public Builder setTitle(int title) { this.title = (String) context.getText(title); return this; } /** * Set the Dialog title from String * * @param title * @return */ public Builder setTitle(String title) { this.title = title; return this; } /** * 設(shè)置對話框界面 * @param v View * @return */ public Builder setContentView(View v) { this.contentView = v; return this; } /** * Set the positive button resource and it's listener * * @param confirm_btnText * @return */ public Builder setPositiveButton(int confirm_btnText, DialogInterface.OnClickListener listener) { this.confirm_btnText = (String) context .getText(confirm_btnText); this.confirm_btnClickListener = listener; return this; } /** * Set the positive button and it's listener * * @param confirm_btnText * @return */ public Builder setPositiveButton(String confirm_btnText, DialogInterface.OnClickListener listener) { this.confirm_btnText = confirm_btnText; this.confirm_btnClickListener = listener; return this; } /** * Set the negative button resource and it's listener * * @param confirm_btnText * @return */ public Builder setNegativeButton(int cancel_btnText, DialogInterface.OnClickListener listener) { this.cancel_btnText = (String) context .getText(cancel_btnText); this.cancel_btnClickListener = listener; return this; } /** * Set the negative button and it's listener * * @param confirm_btnText * @return */ public Builder setNegativeButton(String cancel_btnText, DialogInterface.OnClickListener listener) { this.cancel_btnText = cancel_btnText; this.cancel_btnClickListener = listener; return this; } public CustomDialog create() { LayoutInflater inflater = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); // instantiate the dialog with the custom Theme final CustomDialog dialog = new CustomDialog(context, R.style.mystyle); View layout = inflater.inflate(R.layout.customdialog, null); dialog.addContentView(layout, new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); // set the dialog title ((TextView) layout.findViewById(R.id.title)).setText(title); ((TextView) layout.findViewById(R.id.title)).getPaint().setFakeBoldText(true);; // set the confirm button if (confirm_btnText != null) { ((Button) layout.findViewById(R.id.confirm_btn)) .setText(confirm_btnText); if (confirm_btnClickListener != null) { ((Button) layout.findViewById(R.id.confirm_btn)) .setOnClickListener(new View.OnClickListener() { public void onClick(View v) { confirm_btnClickListener.onClick(dialog, DialogInterface.BUTTON_POSITIVE); } }); } } else { // if no confirm button just set the visibility to GONE layout.findViewById(R.id.confirm_btn).setVisibility( View.GONE); } // set the cancel button if (cancel_btnText != null) { ((Button) layout.findViewById(R.id.cancel_btn)) .setText(cancel_btnText); if (cancel_btnClickListener != null) { ((Button) layout.findViewById(R.id.cancel_btn)) .setOnClickListener(new View.OnClickListener() { public void onClick(View v) { cancel_btnClickListener.onClick(dialog, DialogInterface.BUTTON_NEGATIVE); } }); } } else { // if no confirm button just set the visibility to GONE layout.findViewById(R.id.cancel_btn).setVisibility( View.GONE); } // set the content message if (message != null) { ((TextView) layout.findViewById(R.id.message)).setText(message); } else if (contentView != null) { // if no message set // add the contentView to the dialog body ((LinearLayout) layout.findViewById(R.id.message)) .removeAllViews(); ((LinearLayout) layout.findViewById(R.id.message)).addView( contentView, new LayoutParams( LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); } dialog.setContentView(layout); return dialog; } } } |
demo下載地址:Android仿IOS UIAlertView對話框
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/zhufuing/article/details/18735371














