1、也許講解有點(diǎn)初級(jí),希望高手不要“噴”我,因?yàn)槲抑啦⒉皇敲恳粋€(gè)人都是高手,我也怕高手們說(shuō)我裝13,小生不才;
2、如有什么不對(duì)的地方,還希望大家指出,一定虛心學(xué)習(xí);
3、本文屬于作者原創(chuàng),尊重他人勞動(dòng)成果,轉(zhuǎn)載請(qǐng)注明作者,謝謝。
下面開(kāi)講:
第一步:首先是下載一個(gè)AspNetPager.dll 下載地址
AspNetPager.rar
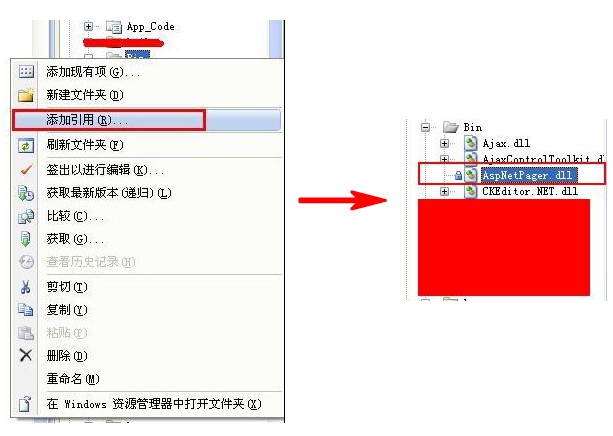
第二步:在項(xiàng)目的bin文件夾下引用AspNetPager.dll 如圖:
第三步:在工具箱添加AspNetPager控件,如圖:
接下來(lái)再如圖:
這樣的話(huà)我們就已經(jīng)成功的添加了AspNetPager控件,把它拖到頁(yè)面上就可以使用啦!→_→,好吧,距成功就差一步之遙了...
第四步:代碼部分,我以Repeater控件為例,其他數(shù)據(jù)控件,例如GridView、Datalist等一樣使用...
前臺(tái)代碼:
復(fù)制代碼代碼如下:
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" PageSize="10"
HorizontalAlign="Center" Width="100%"
meta:resourceKey="AspNetPager1" Style="font-size: 14px"
AlwaysShow="false" FirstPageText="首頁(yè)" LastPageText="尾頁(yè)" NextPageText="下一頁(yè)"
PrevPageText="上一頁(yè)" SubmitButtonText="Go" SubmitButtonClass="submitBtn"
CustomInfoStyle="font-size:14px;text-align:left;"
InputBoxStyle="width:25px; border:1px solid #999999; text-align:center; "
TextBeforeInputBox="轉(zhuǎn)到第" TextAfterInputBox="頁(yè) " PageIndexBoxType="TextBox"
ShowPageIndexBox="Always" TextAfterPageIndexBox="頁(yè)"
TextBeforePageIndexBox="轉(zhuǎn)到" Font-Size="14px" CustomInfoHTML="共<font color='#ff0000'>%PageCount%</font>頁(yè),第<font color='#ff0000'>%CurrentPageIndex%</font>頁(yè)"
ShowCustomInfoSection="Left" CustomInfoSectionWidth="19%"
PagingButtonSpacing="3px" onpagechanged="AspNetPager1_PageChanged">
</webdiyer:AspNetPager>
后臺(tái)代碼:
復(fù)制代碼代碼如下:
private void DatasBind()
{
this.AspNetPager1.RecordCount = ds.Tables[0].Rows.Count;
PagedDataSource pds = new PagedDataSource();
pds.AllowPaging = true;
pds.PageSize = AspNetPager1.PageSize;
pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1;
pds.DataSource = ds.Tables[0].DefaultView;
rpttandy.DataSource = pds;
rpttandy.DataBind();
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
DatasBind();
}
好了,以上就是我今天與大家分享的用AspNetPager.dll對(duì)asp.net服務(wù)器控件分頁(yè)的方法,我想我的講解已經(jīng)夠詳細(xì)了吧,有不光有文字和代碼,還有圖片,頂一個(gè)吧!這主要的是為我下次與大家分享自己寫(xiě)存儲(chǔ)過(guò)程分頁(yè)做個(gè)鋪墊,敬請(qǐng)期待哦!