ios 自定義uicollectionview的頭視圖或者尾視圖uicollectionreusableview
其實看標題就知道是需要繼承于uicollectionreusableview,實現一個滿足自己需求的視圖.那么如何操作了,看下面代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
viewcontroller.m文件中#import "viewcontroller.h"#import "lshcontrol.h"#import "shcollectionreusableview.h"#import "shcollectionviewcell.h"#define shcollectionviewcellidetifiler @"collectionviewcell"#define shcollectionreusableviewheader @"collectionheader"#define shcollectionreusableviewfooter @"collectionfooter"@interface viewcontroller ()<uicollectionviewdelegate,uicollectionviewdatasource>{ nsarray *recipeimages; nsarray *heardertitlearray;}@property(nonatomic,strong) uicollectionview *rightcollectionview;@end@implementation viewcontroller- (void)viewdidload { [super viewdidload]; nsarray *maindishimages = [nsarray arraywithobjects:@"egg_benedict.jpg", @"full_breakfast.jpg", @"ham_and_cheese_panini.jpg", @"ham_and_egg_sandwich.jpg", @"hamburger.jpg", @"instant_noodle_with_egg.jpg", @"japanese_noodle_with_pork.jpg", @"mushroom_risotto.jpg", @"noodle_with_bbq_pork.jpg", @"thai_shrimp_cake.jpg", @"vegetable_curry.jpg", nil]; nsarray *drinkdessertimages = [nsarray arraywithobjects:@"angry_birds_cake.jpg", @"creme_brelee.jpg", @"green_tea.jpg", @"starbucks_coffee.jpg", @"white_chocolate_donut.jpg", nil]; recipeimages = [nsarray arraywithobjects:maindishimages, drinkdessertimages, nil]; heardertitlearray=@[@"分區1",@"分區2"]; [self createcollectionview];}-(void)createcollectionview{ uicollectionviewflowlayout *flowlayout=[[uicollectionviewflowlayout alloc] init]; flowlayout.minimuminteritemspacing=0.f;//item左右間隔 flowlayout.minimumlinespacing=5.f;//item上下間隔 flowlayout.sectioninset=uiedgeinsetsmake(5,15,5, 15);//item對象上下左右的距離 flowlayout.itemsize=cgsizemake(80, 80);//每一個 item 對象大小 flowlayout.scrolldirection=uicollectionviewscrolldirectionvertical;//設置滾動方向,默認垂直方向. flowlayout.headerreferencesize=cgsizemake(self.view.frame.size.width, 30);//頭視圖的大小 flowlayout.footerreferencesize=cgsizemake(self.view.frame.size.width, 30);//尾視圖大小 self.rightcollectionview= [lshcontrol createcollectionviewfromframe:self.view.frame collectionviewlayout:flowlayout datasource:self delegate:self backgroudcolor:[uicolor whitecolor]]; //自定義重用視圖 [self.rightcollectionview registernib:[uinib nibwithnibname:@"shcollectionviewcell" bundle:nil] forcellwithreuseidentifier:shcollectionviewcellidetifiler]; [self.rightcollectionview registerclass:[shcollectionreusableview class] forsupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:shcollectionreusableviewheader]; //使用原有重用視圖 [self.rightcollectionview registerclass:[uicollectionreusableview class] forsupplementaryviewofkind:uicollectionelementkindsectionfooter withreuseidentifier:shcollectionreusableviewfooter ]; [self.view addsubview:self.rightcollectionview];}- (nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview{ return [recipeimages count];}- (nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section{ return [[recipeimages objectatindex:section] count];}- (uicollectionreusableview *)collectionview:(uicollectionview *)collectionview viewforsupplementaryelementofkind:(nsstring *)kind atindexpath:(nsindexpath *)indexpath{ uicollectionreusableview *reusableview = nil; if (kind == uicollectionelementkindsectionheader) { shcollectionreusableview *headerview = [collectionview dequeuereusablesupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:shcollectionreusableviewheader forindexpath:indexpath]; /** * * 注意:雖然這里沒有看到明顯的initwithframe方法,但是在獲取重用視圖的時候,系統會自動調用initwithframe方法的.所以在initwithframe里面進行初始化操作,是沒有問題的! */ [headerview getshcollectionreusableviewheardertitle:heardertitlearray[indexpath.section]]; reusableview = headerview; } if (kind == uicollectionelementkindsectionfooter) { uicollectionreusableview *footerview = [collectionview dequeuereusablesupplementaryviewofkind:uicollectionelementkindsectionfooter withreuseidentifier:shcollectionreusableviewfooter forindexpath:indexpath]; /** * 如果頭尾視圖沒什么很多內容,直接創建對應控件進行添加即可,無需自定義. */ footerview.backgroundcolor=[uicolor redcolor]; reusableview = footerview; } return reusableview;}- (uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath{ /** * * 這里自定義cell,使用xib進行布局.對于如何使用xib創建視圖,不明白的,可以看我之前寫的一篇文章. */ shcollectionviewcell *cell = (shcollectionviewcell *)[collectionview dequeuereusablecellwithreuseidentifier:shcollectionviewcellidetifiler forindexpath:indexpath]; uiimageview *recipeimageview = (uiimageview *)[cell viewwithtag:100]; recipeimageview.image = [uiimage imagenamed:[recipeimages[indexpath.section] objectatindex:indexpath.row]]; cell.backgroundview = [[uiimageview alloc] initwithimage:[uiimage imagenamed:@"photo-frame-2.png"]]; return cell;}@end |
自定義uicollectionviewcell,使用 xib進行布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#import <uikit/uikit.h>@interface shcollectionviewcell : uicollectionviewcell@property (weak, nonatomic) iboutlet uiimageview *recipeimageview;@end#import "shcollectionviewcell.h"@implementation shcollectionviewcell@end |
自定義uicollectionreusableview,手寫代碼進行布局
|
1
2
3
4
5
6
7
8
9
10
11
|
#import <uikit/uikit.h>@interface shcollectionreusableview : uicollectionreusableview/** * 聲明相應的數據模型屬性,進行賦值操作,獲取頭視圖或尾視圖需要的數據.或者提供一個方法獲取需要的數據. */-(void)getshcollectionreusableviewheardertitle:(nsstring *)title;@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
#import "shcollectionreusableview.h"#import "lshcontrol.h"@interface shcollectionreusableview (){ uilabel *titlelabel;}@end@implementation shcollectionreusableview-(id)initwithframe:(cgrect)frame{ self=[super initwithframe:frame]; if (self) { self.backgroundcolor=[uicolor greencolor]; [self createbasicview]; } return self;}/** * 進行基本布局操作,根據需求進行. */-(void)createbasicview{ titlelabel=[lshcontrol createlabelwithframe:cgrectmake(5, 0,self.frame.size.width-50, self.frame.size.height) font:[uifont systemfontofsize:14.0] text:@"" color:[uicolor graycolor]]; [self addsubview:titlelabel];}/** * 設置相應的數據 * * @param title */-(void)getshcollectionreusableviewheardertitle:(nsstring *)title{ titlelabel.text=title;}@end |
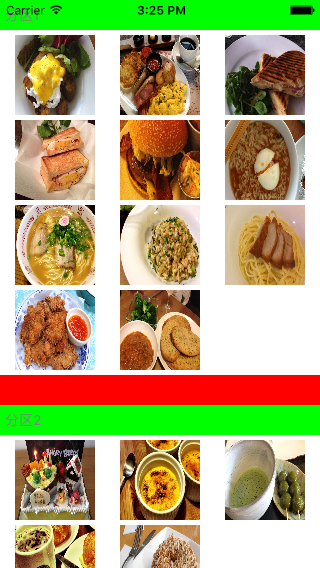
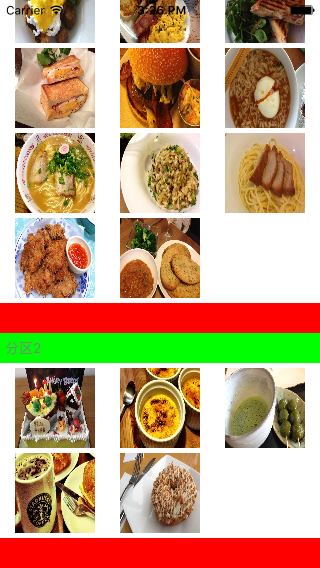
效果如下圖:


感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
















