在使用 table view 的時侯經常會遇到這樣的需求:table view 的 cell 中的內容是動態的,導致在開發的時候不知道一個 cell 的高度具體是多少,所以需要提供一個計算 cell 高度的算法,在每次加載到這個 cell 的時候計算出 cell 真正的高度。
在 ios 8 之前
沒有使用 autolayout 的情況下,需要實現 table view delegate 的 tableview(tableview: uitableview, heightforrowatindexpath indexpath: nsindexpath) -> cgfloat 方法,在這個方法中計算并返回 cell 的高度。比如,我有一個可以顯示任意行數的純文本 cell,計算 cell 的代碼可以是這樣:
override func tableview(tableview: uitableview, heightforrowatindexpath indexpath: nsindexpath) -> cgfloat {
let content = self.datas[indexpath.row] as string
let padding: cgfloat = 20
let width = tableview.frame.size.width - padding * 2;
let size = cgsizemake(width, cgfloat.max)
let attributes = [nsfontattributename: uifont(name: "helvetica", size: 14)!]
let frame = content.boundingrectwithsize(size,
options: nsstringdrawingoptions.useslinefragmentorigin,
attributes: attributes,
context: nil)
return frame.size.height+1;
}
上面的代碼是一個最簡單的例子,這個例子看起來好像沒有什么問題。但是通過查看這個 delegate 方法的文檔后,可以知道,在每次 reload tableview 的時候,程序會先計算出每一個 cell 的高度,等所有高度計算完畢,確定了 tableview 的總的高度后,才開始渲染視圖并顯示在屏幕上。這意味著在顯示 table view 之前需要執行一堆的計算,并且這是在主線程中進行的,如果計算量太大程序就很有可能出現卡頓感。比如: table view 的數據有上千條,或者計算高度的代碼中還要先獲取圖片再根據圖片計算高度,這些操作都是非常慢的。
如果在 cell 中使用了 autolayout,在計算 cell 高度時會更麻煩。有興趣的可以看這里有篇關于如何在 autolayout 下動態計算高度 的文章。
為什么不能等滾動到某個 cell 的時候,再調用計算這個 cell 高度的 delegate 呢?原因是 tableview 需要獲得它的內容的總高度,用這個高度去確定滾動條的大小等。直到 ios 7 uitableviewdelegate中添加了新的 api
tableview(tableview: uitableview, estimatedheightforrowatindexpath indexpath: nsindexpath) -> cgfloat
這個方法用于返回一個 cell 的預估高度,如果在程序中實現了這個方法,tableview 首次加載的時候就不會調用heightforrowatindexpath 方法,而是用 estimatedheightforrowatindexpath 返回的預估高度計算 tableview 的總高度,然后 tableview 就可以顯示出來了,等到 cell 可見的時候,再去調用heightforrowatindexpath 獲取 cell 的正確高度。
通過使用estimatedheightforrowatindexpath 這個 delegate 方法,解決了首次加載 table view 出現的性能問題。但還有一個麻煩的問題,就是在 cell 沒有被加載的時候計算 cell 的高度,上面給出的代碼中,僅僅是計算一個 nsstring 的高度,就需要不少代碼了。這種計算實際上是必須的,然而在 ios 8 開始,你可能可以不用再寫這些煩人的計算代碼了!
ios 8 的魔法
在 ios 8 中,self size cell 提供了這樣一種機制:cell 如果有一個確定的寬度/高度,autolayout 會自動根據 cell 中的內容計算出對應的高度/寬度。
tableview 中的 cell 自適應
要讓 table view 的 cell 自適應內容,有幾個要點:
設置的 autolayout 約束必須讓 cell 的 contentview 知道如何自動延展。關鍵點是 contentview 的 4 個邊都要設置連接到內容的約束,并且內容是會動態改變尺寸的。
uitableview 的 rowheight 的值要設置為 uitableviewautomaticdimension
和 ios 7 一樣,可以實現 estimatedheightforrowatindexpath 方法提升 table view 的第一次加載速度。
任何時候 cell 的 intrinsiccontentsize 改變了(比如 table view 的寬度變了),都必須重新加載 table view 以更新 cell。
例子
在 xcode 中新建一個項目,在 storyboard 中創建一個 uitableviewcontroller 的 ib,創建一個如下樣子的 cell:

這個 cell 中有 3 個元素,其中 imageview 的 autolayout 約束為:
-
imageview 左邊離 contentview 左邊 0
-
imageview 上邊離 contentview 上邊 0
-
imageview 的 width 和 height 為 80
-
imageview 下邊離 contentview 下邊大于等于 0(為了防止內容太少,導致 cell 高度小于圖片高度)
titlelabel 的 autolayout 約束為:
-
titlelabel 左邊離 imageview 右邊 8
-
titlelabel 上邊和 imageview 上邊在同一只線上
-
titlelabel 右邊離 contentview 右邊 0
-
titlelabel 下邊離 description 上邊 8
-
titlelabel 的高度小于等于 22,優先級為 250
descriptionlabel 的約束為:
-
descriptionlabel 左邊和 titlelabel 左邊在同一直線上
-
descriptionlabel 上邊里 titlelabel 8
-
descriptionlabel 下邊里 contentview 下邊 0
-
descriptionlabel 右邊離 contentview 右邊 0
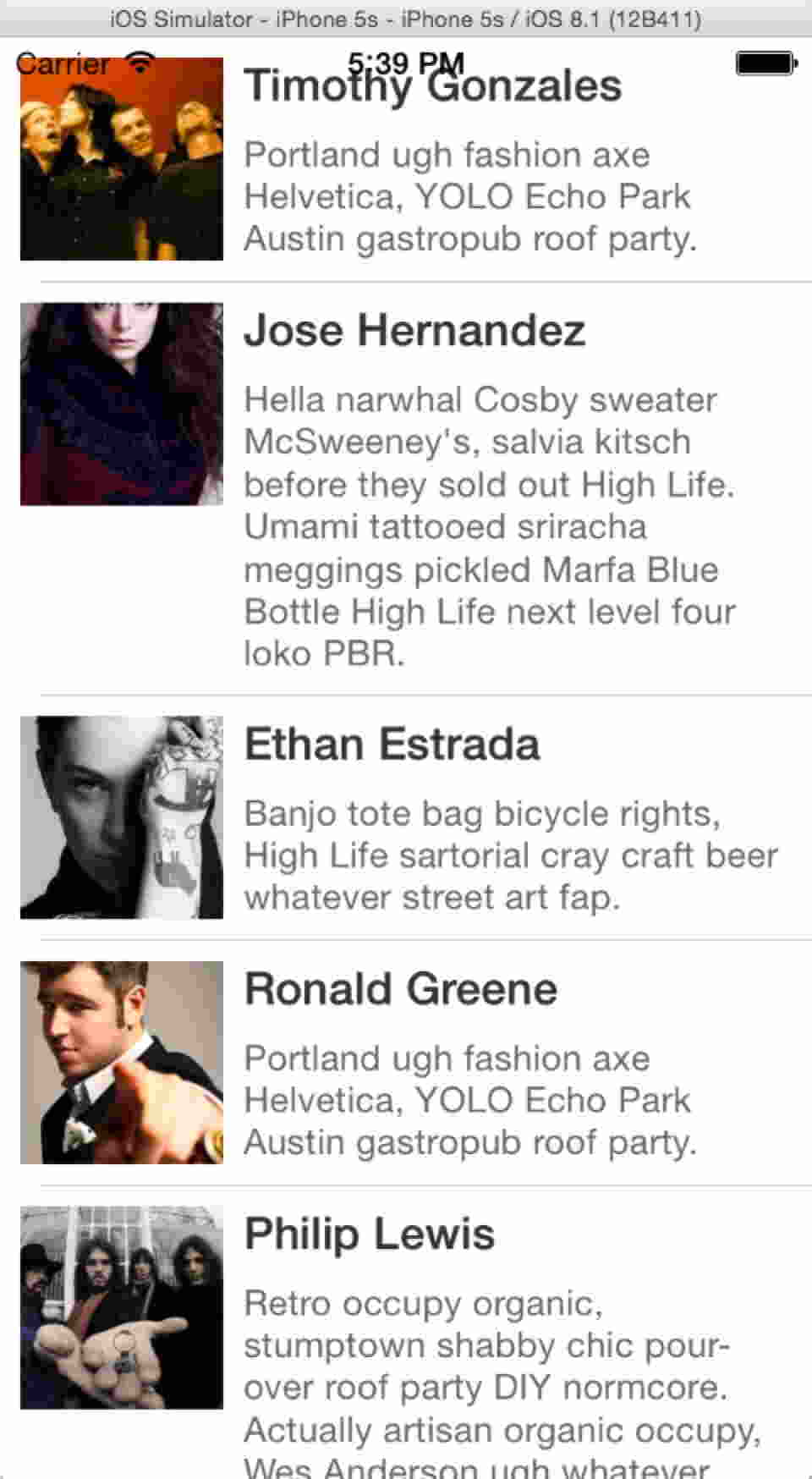
然后在這個 ib 對應的 uitableviewcontroller 中加載一些數據進去,顯示效果如圖:

實現這個效果,我除了設置了 autolayout,還設置了 tableview 的 rowheight = uitableviewautomaticdimension,然后就是這樣了。一點計算 cell 高度的代碼都沒有!!我連 heightforrowatindexpath都不用實現,真的是….爽出味啊!所以如果已經在開發 ios 8 only 的應用了一定要用autolayout,把煩人的計算交給 autolayout 去吧。
collectionview 中的 cell 自適應
在 collection view 中也能讓 cell 自適應內容大小,如果 uicollectionview 的 layout 是一個 uicollectionviewflowlayout,只需要將 layout.itemsize = ... 改成 layout.estimateditemsize = ...。 只要設置了 layout 的 estimateditemsize,collection view 就會根據 cell 里面的 autolayout 約束去確定cell 的大小。
原理:
-
collection view 根據 layout 的 estimateditemsize 算出估計的 contentsize,有了 contentsize collection view 就開始顯示
-
collection view 在顯示的過程中,即將被顯示的 cell 根據 autolayout 的約束算出自適應內容的 size
-
layout 從 collection view 里獲取更新過的 size attribute
-
layout 返回最終的 size attribute 給 collection view
-
collection 使用這個最終的 size attribute 展示 cell
uitextview 輸入內容實時更新 cell 的高度
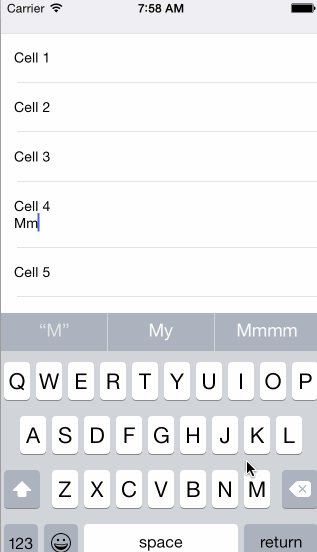
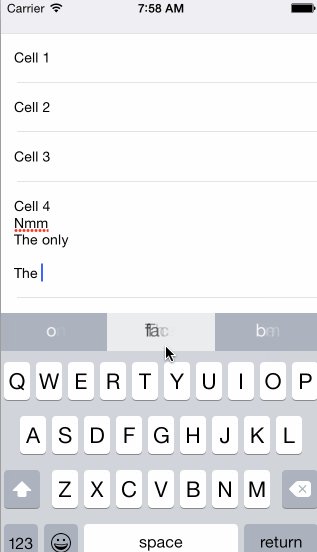
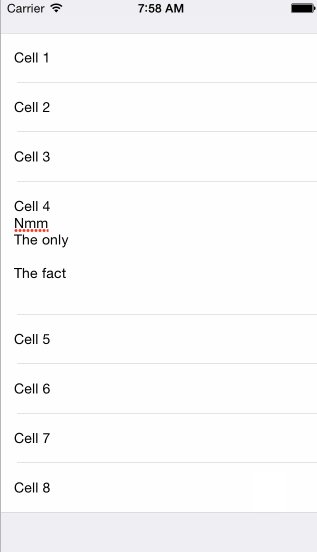
在一個動態數據的 table view 中,cell 根據 text view 內容的輸入實時改變 cell 和 table view 的高度。自動計算 cell 高度的功能使用 ios 8 才支持的自適應 cell,先上圖,我們最終要實現的效果是這樣的:

實現上面效果的基本原理是:
-
在 cell 中設置好 text view 的 autolayout,讓 cell 可以根據內容自適應大小
-
text view 中輸入內容,根據內容更新 textview 的高度
-
調用 tableview 的 beginupdates 和 endupdates,重新計算 cell 的高度
將 text view 更新后的數據保存,以免 table view 滾動超過一屏再滾回來 text view 中的數據又不刷新成原來的數據了。
功能具體實現方法:
新建一個項目,拉出 tableviewcontroller,在 cell 上添加一個 uitextview。
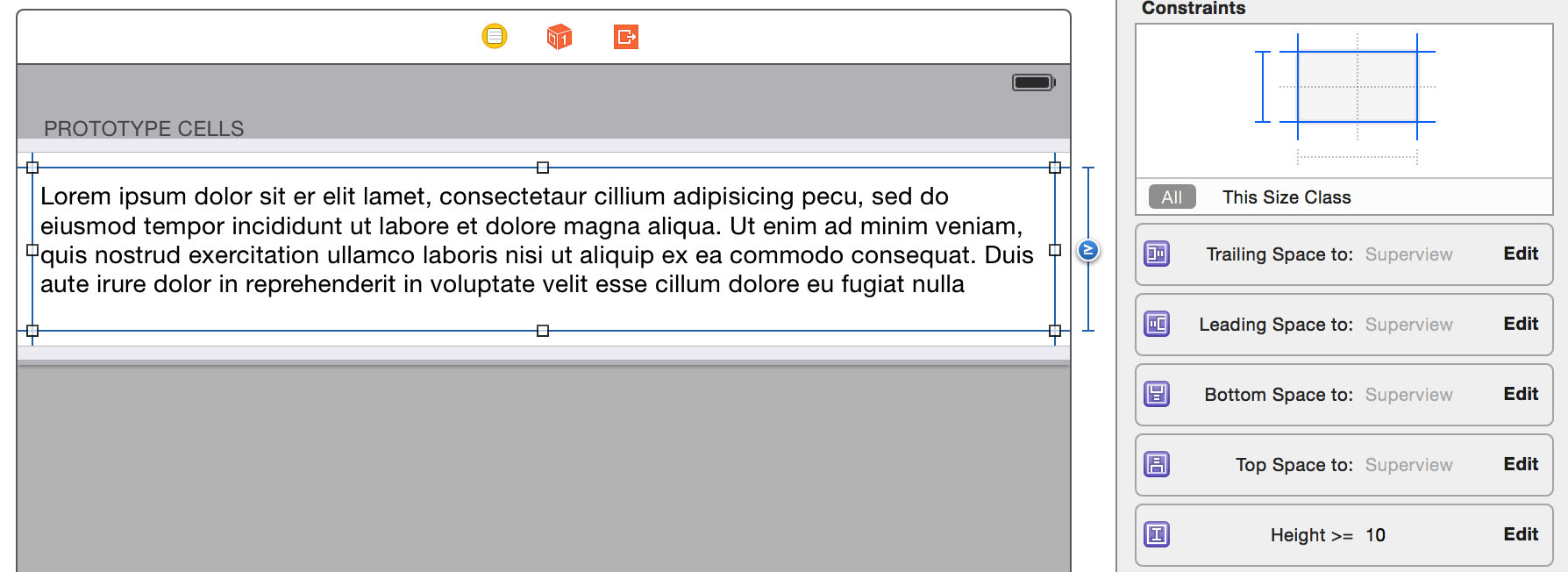
首先設置 text view 的 autolayout,比較關鍵的 constraint 是要設置 textview 的高度大于等于一個值。如圖:

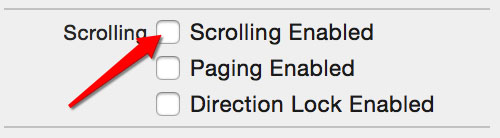
然后,設置 uitextview 的 scrollenable 為 no。這一點很關鍵,如果不設置為 no,uitextview 在內容超出 frame 后,重新設置 text view 的高度會失效,并出現滾動條。

根據剛才在 storyboard 中創建的 cell,新建一個 uitableviewcell 類。
#import <uikit/uikit.h>
@interface textviewcell : uitableviewcell
@property (weak, nonatomic) iboutlet uitextview *textview;
@end
創建 tableviewcontroller 并初始化一些數據
#import "tableviewcontroller.h"
#import "textviewcell.h"
@interface tableviewcontroller ()
@property (nonatomic, strong) nsarray *data;
@end
@implementation tableviewcontroller
- (void)viewdidload {
[super viewdidload];
// 支持自適應 cell
self.tableview.estimatedrowheight = 100;
self.tableview.rowheight = uitableviewautomaticdimension;
self.data = @[@"cell 1 ", @"cell 2", @"cell 3", @"cell 4", @"cell 5", @"cell 6", @"cell 7", @"cell 8"];
}
#pragma mark - table view data source
- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section {
return [self.data count];
}
- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath {
textviewcell *cell = [tableview dequeuereusablecellwithidentifier:@"textviewcell" forindexpath:indexpath];
cell.textview.text = self.data[indexpath.row];
return cell;
}
使用上面的代碼項目已經可以運行了,但是 text view 還不能自動更新大小,下面來實現 text view 根據內容計算高度
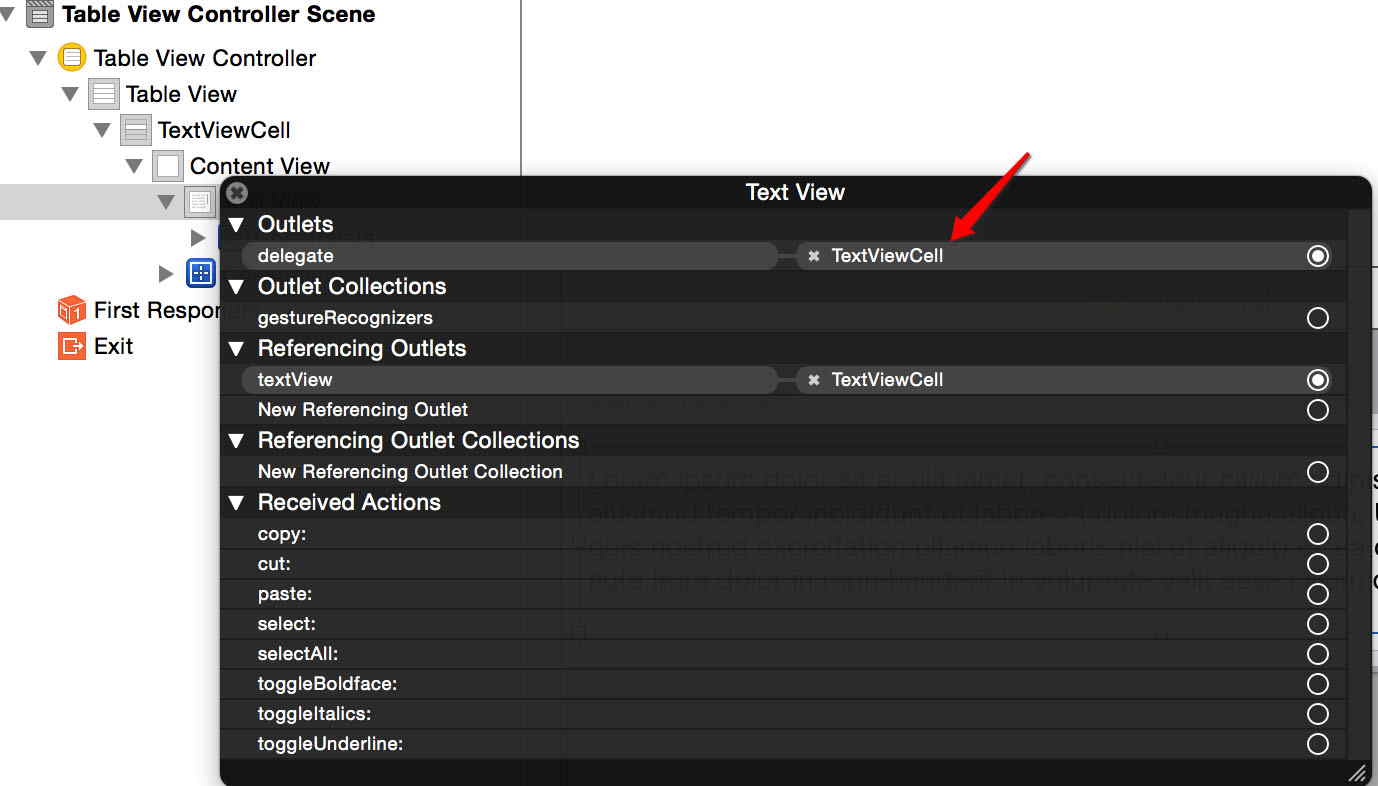
先在 storyboard 中,將 uitextview 的 delegate 設置為 cell

在 textviewcell.m 中實現 - (void)textviewdidchange:(uitextview *)textview,每次 text view 內容改變的時候,就重新計算一次 text view 的大小,并讓 table view 更新高度。
#import "textviewcell.h"
@implementation textviewcell
- (void)textviewdidchange:(uitextview *)textview
{
cgrect bounds = textview.bounds;
// 計算 text view 的高度
cgsize maxsize = cgsizemake(bounds.size.width, cgfloat_max);
cgsize newsize = [textview sizethatfits:maxsize];
bounds.size = newsize;
textview.bounds = bounds;
// 讓 table view 重新計算高度
uitableview *tableview = [self tableview];
[tableview beginupdates];
[tableview endupdates];
}
- (uitableview *)tableview
{
uiview *tableview = self.superview;
while (![tableview iskindofclass:[uitableview class]] && tableview) {
tableview = tableview.superview;
}
return (uitableview *)tableview;
}
@end
這樣就已經實現了 text view 改變內容自動更新 cell 高度的功能,這篇文章沒有涉及到計算 cell 高度的代碼,因為計算 cell 高度的工作全部交給 ios 8 的 autolayout 自動計算了,這讓我們少寫了許多令人痛苦的代碼。
最后:為了防止 table view 過長,導致滾動后重新加載 cell,會讓 text view 中的內容還原的問題,我們應該在更新了 text view 的內容之后保存數據。(如果是在編輯狀態下,還需要考慮取消編輯后的回滾功能。 普通數組數據,可以保存一個原始數據的副本,如果用戶取消編輯,就設置 data 為原始數據的副本。如果是 nsmanagedobject 對象可以使用 nsundomanage,不過這些已經超出本篇文章的內容范圍了。)
為了在 text view 更新后能讓 tableviewcontroller 中的 data 更新,需要為 cell 添加一個 delegate,在 text view 更新后調用 delegate,tableviewcontroller 中收到 delegate 信息后更新 data。
修改后的 textviewcell.h
#import <uikit/uikit.h>
@protocol textviewcelldelegate;
@interface textviewcell : uitableviewcell
@property (weak, nonatomic) iboutlet uitextview *textview;
@property (weak, nonatomic) id<textviewcelldelegate> delegate;
@end
@protocol textviewcelldelegate <nsobject>
- (void)textviewcell:(textviewcell *)cell didchangetext:(nsstring *)text;
@end
在 textview.m的 - (void)textviewdidchange:(uitextview *)textview 中添加 delegate 的調用
- (void)textviewdidchange:(uitextview *)textview
{
if ([self.delegate respondstoselector:@selector(textviewcell:didchangetext:)]) {
[self.delegate textviewcell:self didchangetext:textview.text];
}
// 計算 text view 的高度
...
// 讓 table view 重新計算高度
...
}
最后在 tableviewcontroller.m 的最后實現 textviewcelldelegate 的方法,更新 data
#pragma mark - textviewcelldelegate
- (void)textviewcell:(textviewcell *)cell didchangetext:(nsstring *)text
{
nsindexpath *indexpath = [self.tableview indexpathforcell:cell];
nsmutablearray *data = [self.data mutablecopy];
data[indexpath.row] = text;
self.data = [data copy];
}
















