分頁功能在每個網站都是必要的,對于分頁來說,其實就是根據用戶的輸入計算出應該顯示在頁面上的數據在數據庫表中的起始位置。
確定分頁需求:
1. 每頁顯示的數據條數
2. 每頁顯示頁號鏈接數
3. 上一頁和下一頁
4. 首頁和末頁
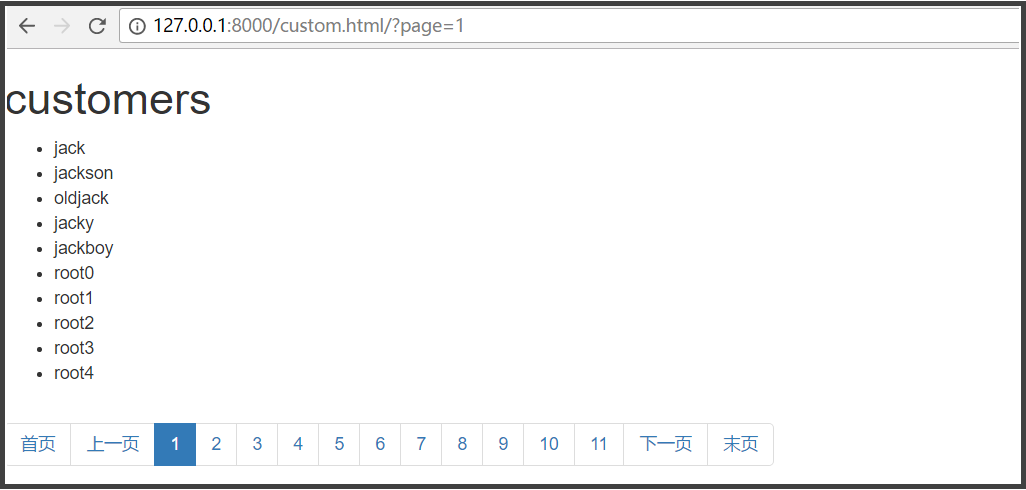
效果圖:

首先,利用django內置的分頁功能,寫分頁類:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
from django.core.paginator import Paginator, Page # 導入django分頁模塊class PageInfo(object): def __init__(self, current_page, all_count, base_url, per_page=10, show_page=11): """ :param current_page: 當前頁 :param all_count: 總頁數 :param base_url: 模板 :param per_page: 每頁顯示數據條數 :param show_page: 顯示鏈接頁個數 """ #若url錯誤,默認顯示第一頁(錯誤類型可能為:空頁面編號,非整數型頁面編號) try: self.current_page = int(current_page) except Exception as e: self.current_page = 1 #根據數據庫信息條數得出總頁數 a, b = divmod(all_count, per_page) if b: a += 1 self.all_page = a self.base_url = base_url self.per_page = per_page self.show_page = show_page #當前頁起始數據id def start_data(self): return (self.current_page - 1) * self.per_page #當前頁結束數據id def end_data(self): return self.current_page * self.per_page #動態生成前端html def pager(self): page_list = [] half = int((self.show_page - 1)/2) #如果:總頁數 < show_page,默認顯示頁數范圍為: 1~總頁數 if self.all_page < self.show_page: start_page = 1 end_page = self.all_page + 1 #如果:總頁數 > show_page else: #如果:current_page - half <= 0,默認顯示頁數范圍為:1~show_page if self.current_page <= half: start_page = 1 end_page = self.show_page + 1 else: #如果:current_page + half >總頁數,默認顯示頁數范圍為:總頁數 - show_page ~ 總頁數 if self.current_page + half > self.all_page: end_page = self.all_page + 1 start_page = end_page - self.show_page else: start_page = self.current_page - half end_page = self.current_page + half + 1 #首頁 first_page = "<li><a href='%s?page=%s'>首頁</a></li>" %(self.base_url, 1) page_list.append(first_page) #上一頁(若當前頁等于第一頁,則上一頁無鏈接,否則鏈接為當前頁減1) if self.current_page <= 1: prev_page = "<li><a href='#'>上一頁</a></li>" else: prev_page = "<li><a href='%s?page=%s'>上一頁</a></li>" %(self.base_url, self.current_page-1) page_list.append(prev_page) #動態生成中間頁數鏈接 for i in range(start_page, end_page): if i == self.current_page: temp = "<li class='active'><a href='%s?page=%s'>%s</a></li>" %(self.base_url, i, i) else: temp = "<li><a href='%s?page=%s'>%s</a></li>" % (self.base_url, i, i) page_list.append(temp) #下一頁(若當前頁等于最后頁,則下一頁無鏈接,否則鏈接為當前頁加1) if self.current_page >= self.all_page: next_page = "<li><a href='#'>下一頁</a></li>" else: next_page = "<li><a href='%s?page=%s'>下一頁</a></li>" %(self.base_url, self.current_page+1) page_list.append(next_page) #末頁(若總頁數只有一頁,則無末頁標簽) if self.all_page > 1: last_page = "<li><a href='%s?page=%s'>末頁</a></li>" % (self.base_url, self.all_page) page_list.append(last_page) return ''.join(page_list) |
然后,在views中寫方法(此處寫在app01中):
|
1
2
3
4
5
6
7
8
9
10
11
|
from utils.pagnition import PageInfo # 從文件中導入上步自定義的分頁模塊def custom(request): all_count = models.UserInfo.objects.all().count() # 獲取要顯示數據庫的總數據條數 page_info = PageInfo(request.GET.get('page'), all_count, '/custom.html/',) # 生成分頁對象 user_list = models.UserInfo.objects.all()[page_info.start_data():page_info.end_data()] # 利用分頁對象獲取當前頁顯示數據 return render(request, 'custom.html', {'user_list': user_list, 'page_info': page_info}) # 模板渲染 |
然后,在templates目錄下寫“custom.html"文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>customers</title>{# 引入bootstrap樣式#} <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.css"></head><body><h1>customers</h1>{#當前頁顯示的數據#}<ul> {% for row in user_list %} <li>{{ row.name }}</li> {% endfor %}</ul>{#分頁#} <nav aria-label="Page navigation"> <ul class="pagination">{# 傳入page_info.pager#} {{ page_info.pager|safe }} </ul> </nav></body></html> |
最后,新增url關系(urls.py):
|
1
2
3
4
5
6
7
|
from django.conf.urls import urlfrom django.contrib import adminfrom app01 import views as app01_viewsurlpatterns = [ url(r'^custom.html/$', app01_views.custom),] |
至此,就完成了利用django的分頁功能自定義分頁模塊,可以應用在不同的業務頁面上。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。










