根據對前端發展現狀的觀察,和對一些已有調查的研究,前端開發者Roberto Hernandez在其個人專欄中對接下來的前端發展趨勢做出了個人預測。
微前端——微服務的擴展
這可能是近年來前端中的最新問題。今年,它確實獲得了不少關注。Hernandez認為,一個沒有爭議的預測是,到2020年,微前端將被越來越多的開發人員和公司接受和使用。
那么究竟什么是微前端呢?目前網絡上對其普遍的定義是:“微前端是一種類似于微服務的架構,它將微服務的理念應用于瀏覽器端,即將單頁面前端應用由單一的單體應用轉變為多個小型前端應用聚合為一的應用。”
微前端架構將繼續受到關注,因為它有助于解決應用程序和組織復雜架構中的重大問題。
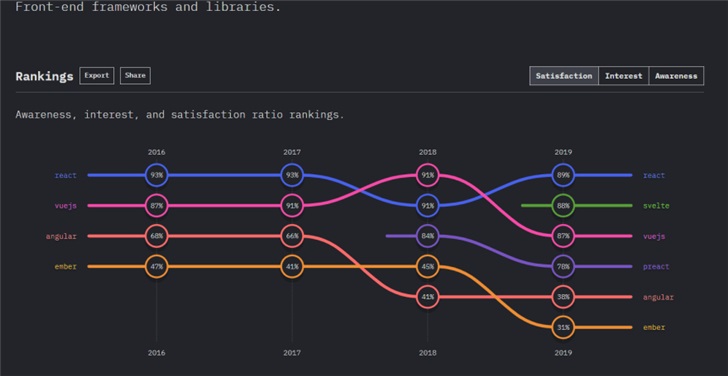
前端框架——React.js最受喜愛
基于Stack Overflow和今年JavaScript的現狀調查,React將繼續主導前端框架。

2019年JavaScript現狀調查結果顯示,React仍以最高的滿意率蟬聯第一。Stack Overflow的調查中也體現了開發人員對React的喜愛,并有很多人表示會繼續使用React構建漂亮、健壯且可擴展的應用程序。
此外,Hernandez還特別提到,我們應該密切關注快速增長的Svelte.js。它在短短的一年內吸引了不少愛好者,以至于現在與React.js的受歡迎程度如此接近。
Web組件
根據MDN(Mozilla開發者網絡)的定義,“Web組件是一套不同的技術套件,能夠用來創建可重用的自定義元素,其功能與其余代碼封裝在一起,并在Web應用程序中使用它們”。
Web組件可以在沒有框架或沒有框架標準化的情況下工作。它提供了JavaScript API、Shadow DOM和HTML模板等,使開發者可以自定義元素和行為。這也是接下來前端發展的趨勢之一。
ES模塊和動態導入
ECMAScript模塊是打包JavaScript代碼以供重用的官方標準格式,使用各種導入和導出語句定義模塊。
當前,大多數瀏覽器已經支持使用ES模塊。Node.js現在也完全支持ECMAScript模塊,并提供了與現有模塊格式CommonJS之間有限的互操作性。
而動態導入功能解決了與應用程序性能相關的許多麻煩。它允許動態加載模塊。換句話說,可按需使用promise或async/await語法。
JavaScript將勢不可擋
總的來說,毫無疑問,JavaScript將在2020年繼續盛行。
















