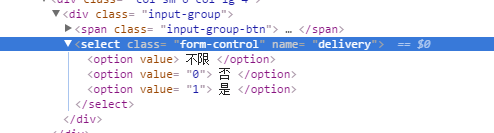
1、Select元素

2、定位select
方法一:二次定位
先定位 select 框,再定位 select 里的選項(xiàng)
但有時(shí)候選項(xiàng)是無(wú)法定位的,所以不是很好用
方法二:直接定位
定位到 select 后,下方查看元素屬性地方,點(diǎn) select 標(biāo)簽前面的+號(hào)或者箭頭,就可以展開(kāi)里面的選項(xiàng)內(nèi)容了。
自己寫(xiě) xpath 定位或者 css,一次性直接定位到 option 上的內(nèi)容。
方法三:Select 模塊(index)點(diǎn)位
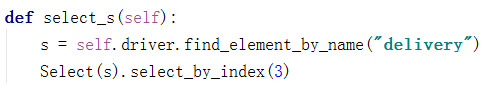
1.先要導(dǎo)入 select 方法:
from selenium.webdriver.support.select import Select
然后通過(guò) select 選項(xiàng)的索引來(lái)定位選擇對(duì)應(yīng)選項(xiàng)(從 0 開(kāi)始計(jì)數(shù)),如選擇第三個(gè)選項(xiàng) “是” :select_by_index(2)

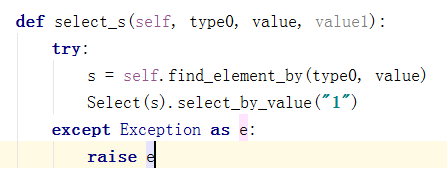
方法四:Select 模塊(value)定位
第二個(gè)選項(xiàng)“是”對(duì)應(yīng)的 value 值就是“1”:select_by_value(“1”)

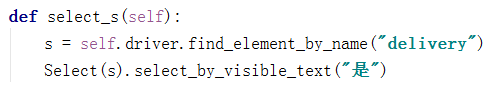
方法五:Select 模塊(text)定位
1).Select 模塊里面還有一個(gè)更加高級(jí)的功能,可以直接通過(guò)選項(xiàng)的文本內(nèi)容來(lái)定位。
2) .定位“是”:select_by_visible_text("是")

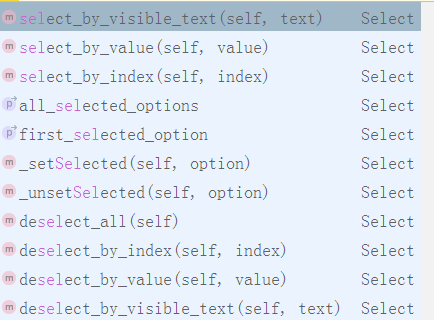
3.Select 模塊其它方法

- select_by_index() :通過(guò)索引定位
- select_by_value() :通過(guò) value 值定位
- select_by_visible_text() :通過(guò)文本值定位
- deselect_all() :取消所有選項(xiàng)
- deselect_by_index() :取消對(duì)應(yīng) index 選項(xiàng)
- deselect_by_value() :取消對(duì)應(yīng) value 選項(xiàng)
- deselect_by_visible_text() :取消對(duì)應(yīng)文本選項(xiàng)
- first_selected_option() :返回第一個(gè)選項(xiàng)
- all_selected_options() :返回所有的選項(xiàng)
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.cnblogs.com/may18/p/12870193.html