Ajax,全稱為Asynchronous JavaScript and XML,即異步的JavaScript和XML。它不是一門編程語言,而是利用JavaScript在保證頁面不被刷新、頁面鏈接不改變的情況下與服務器交換數據并更新部分網頁的技術。
對于傳統的網頁,如果想更新其內容,那么必須要刷新整個頁面,但有了Ajax,便可以在頁面不被全部刷新的情況下更新其內容。在這個過程中,頁面實際上是在后臺與服務器進行了數據交互,獲取到數據之后,再利用JavaScript改變網頁,這樣網頁內容就會更新了。
可以到W3School上體驗幾個示例來感受一下:http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_send.asp。
1. 實例引入
瀏覽網頁的時候,我們會發現很多網頁都有下滑查看更多的選項。比如,拿微博來說,我們以我的個人的主頁為例:https://m.weibo.cn/u/2830678474,切換到微博頁面,一直下滑,可以發現下滑幾個微博之后,再向下就沒有了,轉而會出現一個加載的動畫,不一會兒下方就繼續出現了新的微博內容,這個過程其實就是Ajax加載的過程,如圖6-1所示。

我們注意到頁面其實并沒有整個刷新,也就意味著頁面的鏈接沒有變化,但是網頁中卻多了新內容,也就是后面刷出來的新微博。這就是通過Ajax獲取新數據并呈現的過程。
2. 基本原理
初步了解了Ajax之后,我們再來詳細了解它的基本原理。發送Ajax請求到網頁更新的這個過程可以簡單分為以下3步:
(1) 發送請求; (2) 解析內容; (3) 渲染網頁。
下面我們分別來詳細介紹這幾個過程。
發送請求
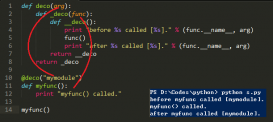
我們知道JavaScript可以實現頁面的各種交互功能,Ajax也不例外,它也是由JavaScript實現的,實際上執行了如下代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var xmlhttp;if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest();} else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; }}xmlhttp.open("POST","/ajax/",true);xmlhttp.send(); |
這是JavaScript對Ajax最底層的實現,實際上就是新建了XMLHttpRequest對象,然后調用onreadystatechange屬性設置了監聽,然后調用open()和send()方法向某個鏈接(也就是服務器)發送了請求。前面用Python實現請求發送之后,可以得到響應結果,但這里請求的發送變成JavaScript來完成.由于設置了監聽,所以當服務器返回響應時,onreadystatechange對應的方法便會被觸發,然后在這個方法里面解析響應內容即可。
解析內容
得到響應之后,onreadystatechange屬性對應的方法便會被觸發,此時利用xmlhttp的responseText屬性便可取到響應內容。這類似于Python中利用requests向服務器發起請求,然后得到響應的過程。那么返回內容可能是HTML,可能是JSON,接下來只需要在方法中用JavaScript進一步處理即可。比如,如果是JSON的話,可以進行解析和轉化。
渲染網頁
JavaScript有改變網頁內容的能力,解析完響應內容之后,就可以調用JavaScript來針對解析完的內容對網頁進行下一步處理了。比如,通過document.getElementById().innerHTML這樣的操作,便可以對某個元素內的源代碼進行更改,這樣網頁顯示的內容就改變了,這樣的操作也被稱作DOM操作,即對Document網頁文檔進行操作,如更改、刪除等。
上例中,document.getElementById("myDiv").innerHTML=xmlhttp.responseText便將ID為myDiv的節點內部的HTML代碼更改為服務器返回的內容,這樣myDiv元素內部便會呈現出服務器返回的新數據,網頁的部分內容看上去就更新了。
我們觀察到,這3個步驟其實都是由JavaScript完成的,它完成了整個請求、解析和渲染的過程。
再回想微博的下拉刷新,這其實就是JavaScript向服務器發送了一個Ajax請求,然后獲取新的微博數據,將其解析,并將其渲染在網頁中。
因此,我們知道,真實的數據其實都是一次次Ajax請求得到的,如果想要抓取這些數據,需要知道這些請求到底是怎么發送的,發往哪里,發了哪些參數。如果我們知道了這些,不就可以用Python模擬這個發送操作,獲取到其中的結果了嗎?
在下一節中,我們就來了解下到哪里可以看到這些后臺Ajax操作,去了解它到底是怎么發送的,發送了什么參數。
以上就是Python3爬蟲中Ajax的用法的詳細內容,更多關于Python3中Ajax是什么的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.py.cn/spider/guide/14485.html