背景:現在越來越多的企業都采用了在開發上前后端分離,前后端開發上的分離有很多種,那么今天,我來分享一下項目中得的前后端分離。
B/S Saas 項目:(這個項目可以理解成個人中心,當然不止這么點功能)
前端:node.js + vue
前端安裝 node.js 跟創建vue項目這些不是這篇文章的重點,重點在于項目完成后的部署。
.net corewebapi創建后,默認就創建了一個wwwroot的文件夾,這個文件夾是用來放置靜態文件的,所以,我們可以理解成,這個文件夾將放置我們的build好的前端項目。

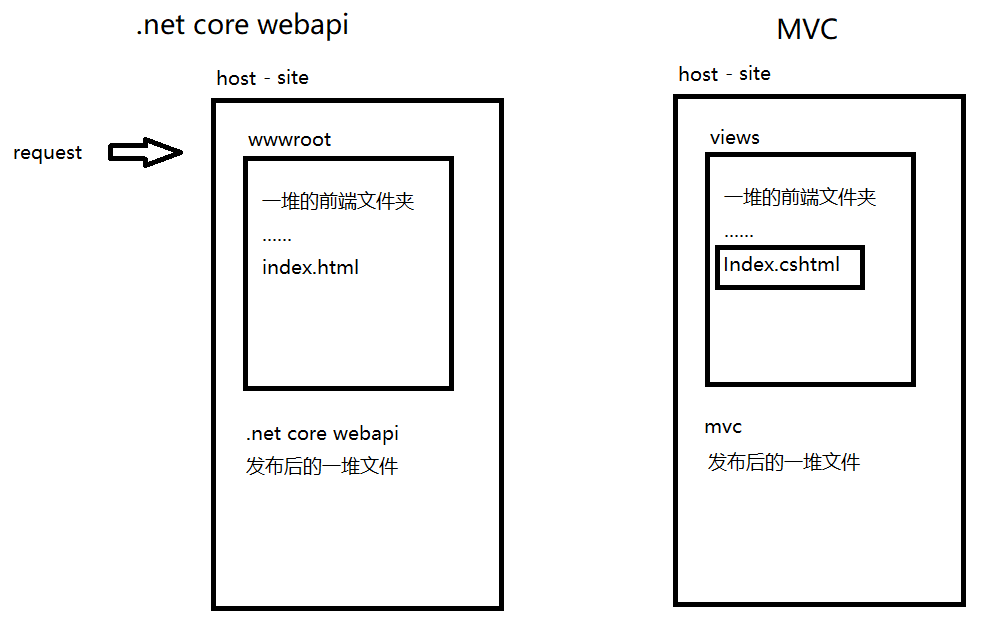
OK,到現在來講,有一個很有意思的發現(也可以是一點意思都沒有,因為都是同一個爸生的),這項目的部署跟mvc的部署的很像(這里不涉及底層運行,只是一個發布后簡單的像而已)。

由上圖就足夠清晰了,這樣的部署是屬于開發上的前后端分離,他們同屬于一個站點,綁定同一個域名,所以不涉及跨域,外部不能直接調用webapi(安全上還是有保證D)。
那么這樣的部署卻很簡單,僅僅是在 Startup 里面的 Configure 設置 一下即可
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//設置主頁 app.UseDefaultFiles(); //這個是.net core webapi 訪問wwwroot文件夾的配置,開啟靜態文件 app.UseStaticFiles(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "api/{controller=Login}/{action=Get}/{id?}"); }); |
1、首先是設置主頁
這里直接使用的是默認的,就是UseDefaultFiles 會重定向到default.htm、default.html、index.htm、index.html。當然你也可以指定設置的首頁(指定的頁面是可以自定義的!)
|
1
2
3
4
5
6
|
//設置主頁 DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions(); defaultFilesOptions.DefaultFileNames.Clear(); defaultFilesOptions.DefaultFileNames.Add("index.html"); app.UseDefaultFiles(defaultFilesOptions); |
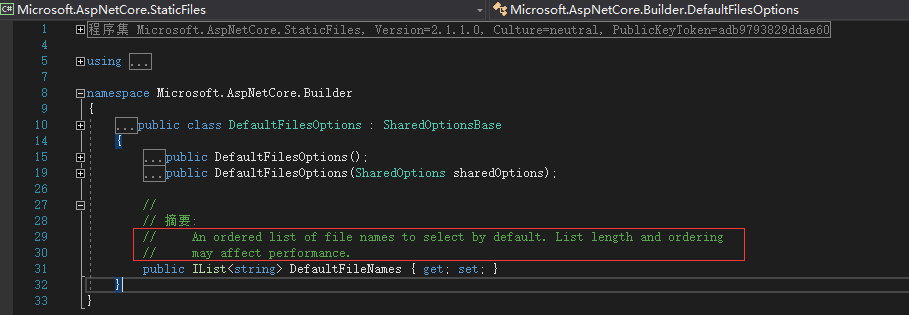
這樣就設定了重定向到index.html,那為什么前面用了Clear,其實個人認為僅僅是為了保險,因為

2、開啟靜態文件,UseDefaultFiles 僅僅是一個重定向URL而不是真的提供一個文件,真正提供靜態文件的還是UseStaticFiles。這就是為什么要優先設置 UseDefaultFiles 再到UseStaticFiles的原因。當然,提供靜態文件也提供了多個重載,可以提供一個相對路徑,還有靜態文件目錄的選擇。

|
1
2
3
4
5
|
//這個是.net core webapi 訪問wwwroot文件夾的配置,開啟靜態文件 StaticFileOptions staticFileOptions = new StaticFileOptions(); staticFileOptions.FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(@"D:\testsite\wwwroot\");//指定目錄你站點api的要訪問的wwwroot目錄 app.UseStaticFiles(staticFileOptions); |
上面這種寫法也同樣可以,當然指定的目錄也同樣可以放到配置文件里面去,但是這種做法一般都放在類似FTP的項目上。因為如果是指定的目錄脫離了 webapi 項目 wwwroot ,甚至是 wwwroot 下的文件夾都不可以訪問到靜態頁面的。
3、使用MVC并配置路由,開啟了靜態文件的訪問之后,就交由mvc來處理了,這個是webapi項目,所以配置api的路由就可以了。(除了上面的1、2順序不可以改變之外,mvc中配置的路由所放置的順序倒沒影響,因為這不是一個mvc項目)
好了,前后端都開發好之后,部署到服務器,僅是上面在Startup的配置即可。.net core 還是非常非常方便的。

正常訪問!一點問題都沒有,就算是有問題,也是代碼的問題了,噢哈哈
以上所述是小編給大家介紹的.net core webapi 前后端開發分離后的配置和部署詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:https://www.cnblogs.com/Vam8023/p/10670741.html












