引言
作為后端開發來說,前端表示玩不轉,我們一般會選擇套用一些開源的Bootstrap 模板主題來進行前端設計。那如何套用呢?今天就簡單創建一個ASP.NET Core Web MVC 模板項目為例,來應用第三方Bootstrap Template——Admin LTE。

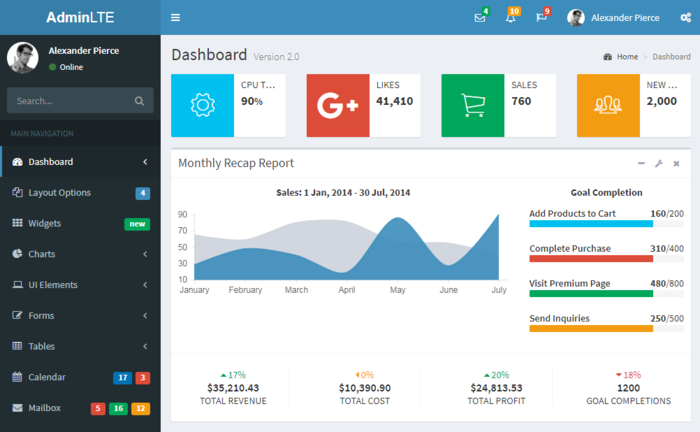
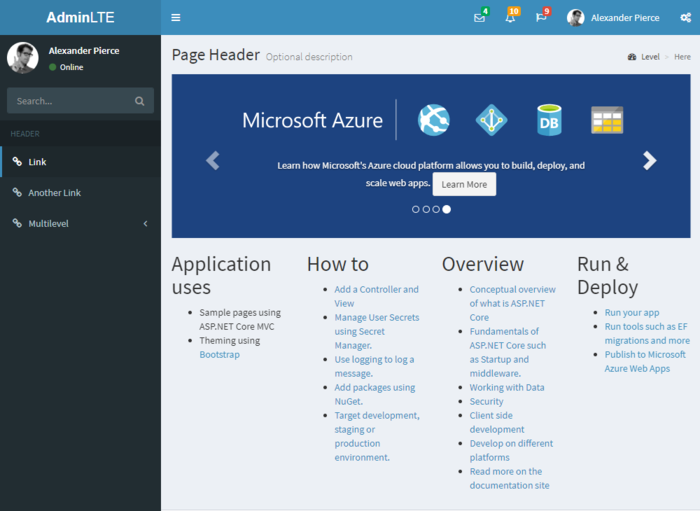
AdminLte Dashboard
1. 創建ASP.NET Core MVC Demo
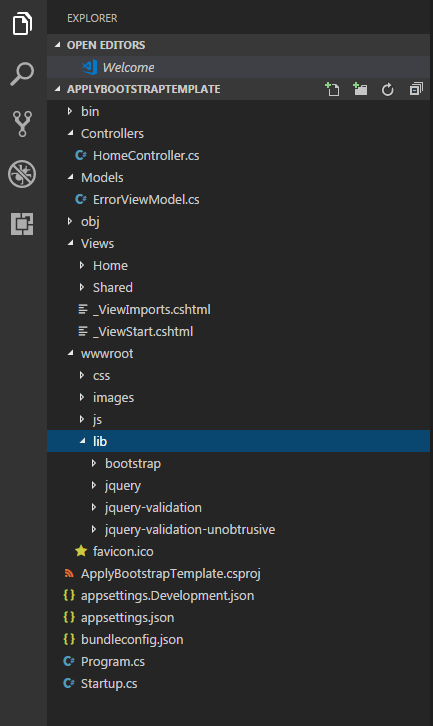
命令行執行dotnet new mvc -n ApplyBootstrapTemplate,即可創建預置的MVC模板項目。項目結構如下圖:

MVC Demo structure
從項目結構來看,我們可以看到wwwroot目錄下包含了css、images、js、lib目錄,其中lib目錄默認引用了bootstrap、jquery相關包。因為是簡單的模板項目,所以UI就很將就。
2. 下載AdminLte
目前AdminLte在計劃發布AdminLTE 3.0版本,不過現在還處于Alpha版本。我們下載AdminLTE-V2.4.3來使用。
下載后解壓得到的項目結構如下:

AdminLte Structure
3. 替換模板
基于AdminLTE進行開發,僅需要復制dist目錄,及其依賴的bower包就可以了。
第一步:我們清空wwwroot下的全部目錄(我這邊暫時保留了images文件夾,后面會用到)。
第二步:然后復制dist目錄到wwwroot下。
其依賴的bower包是安裝在bower_components目錄下的。我們無需直接復制整個bower_components文件夾,我們復制bower.json包定義文件即可。
第三步:復制AdminLTE下的bower.json到ASP.NET Core Mvc根目錄下。
第四步:使用VS2017打開項目后,我們可以看到VS2017已經可以識別到未安裝的Bower包。

右鍵就可以還原bower包。不過先慢著,我們現在還原就會直接還原bower包到根目錄下了,并沒有還原bower包到wwwroot文件夾下。
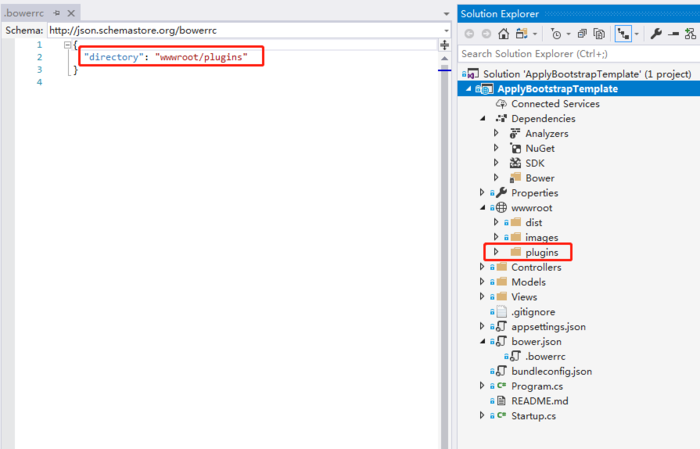
第五步:新增.bowerrc文件,配置包安裝路徑即可。這里我們指定為了wwwroot\plugins。(這里沒有指定為wwwroot\bower_components,與原始AdminLTE的目錄結構保持一致,是因為如果指定為wwwroot\bower_components,還原包后bower_components默認不會包含在項目中。)
第六步:Restore Package,還原成功后,我們會發現plugins文件夾已包含顯示在wwwroot目錄下了。

配置bower包安裝路徑
4. 修改_Layout.cshtml
接下來我們將AdminLTE的預置起始頁面starter.html移植進我們的布局頁面_Layout.cshtml。
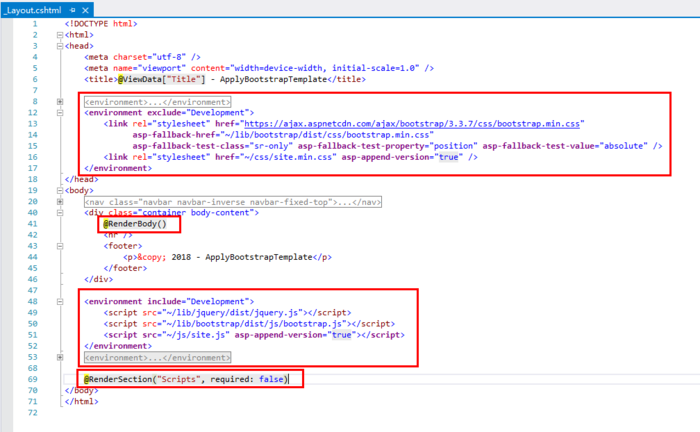
我們先來觀察一下我們默認的布局頁。

主要有以上幾個地方需要注意。
- 根據環境配置css和js的加載
-
@RenderBody() -
@RenderSection("Scripts", required: false)
我們直接暴力復制starter.html的內容復制粘貼到_Layout.cshtml,然后再將以上三個點進行修改即可。然后修改引用的css、js路徑即可。修改后的截圖如下:

updated _Layout.cshtml

updated _Layout.cshtml
最終效果
CTRL+F5運行效果圖如下,至此我們成功完成AdminLTE主題的應用。DEMO已上傳到Github。

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://www.jianshu.com/p/4916f380be66












