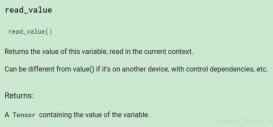
Flask 是一種很贊的Python web框架。它極小,簡單,最棒的是它很容易學(xué)。

今天我來帶你搭建你的第一個Flask web應(yīng)用!和官方教程 一樣,你將搭建你自己的微博客系統(tǒng):Flaskr。和官方Flask教程不同的是——我們通過使用Stormpath來創(chuàng)建并管理用戶賬戶和數(shù)據(jù),你的工作效率會更高。開發(fā)進程會顯著地加快!
我們這就開始吧。
注意:這篇教程面向Flask開發(fā)新人,幫助他們理解如何使用Flask和Stormpath建立一個簡單的網(wǎng)站。本文是Flask官方教程的改版。
目標
Flaskr 應(yīng)用的目標很簡單:
- 允許用戶以事先生成的賬戶(使用Stormpath保存)登錄、登出本微博客系統(tǒng)。
- 允許登入用戶在頁面添加包含了純文本和一些HTML body文本的條目。用戶被認為是可信任的,HTML內(nèi)容不會被審查。
- 以時間順序(新的在最上)在網(wǎng)站主頁顯示所有博客條目。
最終的網(wǎng)站應(yīng)該看起來像這樣:

準備
開始之前,我們需要先安裝一些Python包才能干活!我們通過?Python包管理器pip來完成這件事。
pip install flask flask-stormpath
上述命令會安裝兩個包:Flask, 和Flask-Stormpath,這兩個包在整篇教程都會用到。
接著,你需要創(chuàng)建一個Stormpath賬戶。你可以在Stormpath網(wǎng)站注冊:https://api.stormpath.com/register
當你創(chuàng)建了一個Stormpath賬戶并登入后,你還需要創(chuàng)建一個API 密鑰。你可以在操作頁面上點擊創(chuàng)建API密鑰按鈕來完成:https://api.stormpath.com/ui/dashboard
創(chuàng)建了API密鑰后,你會被提示要去下載一個名為apiKey.properties的文件,稍后我們將用到它。
注意:不要把apiKey.properties文件檢入你的版本控制系統(tǒng)(如果你在用的話)!這個文件存儲著你的Stormpath證書,應(yīng)該被妥善保管。
接著,你會想要創(chuàng)建新的Stormpath應(yīng)用,請訪問應(yīng)用網(wǎng)頁:https://api.stormpath.com/v#!applications?,點擊注冊應(yīng)用。創(chuàng)建一個名為flaskr的新應(yīng)用,選項按默認的來。
最后,訪問賬戶頁面:https://api.stormpath.com/ui/accounts/create? ,在flaskr Directory創(chuàng)建新用戶賬戶。所有在這兒創(chuàng)建的賬戶都可以用來登入你將搭建的微博客。
目錄結(jié)構(gòu)
你要做的第一件事就是創(chuàng)建一個存放你應(yīng)用代碼的目錄結(jié)構(gòu)。你需要創(chuàng)建若干目錄,然后把你的apiKey.properites?放到新建的項目目錄:
|
1
2
3
4
5
6
7
8
|
$ mkdir -p flaskr/{static,templates}; cp ~/path/to/apiKey.properties flaskr/$ tree flaskrflaskr├── apiKey.properties├── static└── templates 2 directories, 1 file |
flaskr目錄將是你應(yīng)用的根目錄。static目錄用于存放你的靜態(tài)文件(css,javascript, 和圖像文件).templates目錄用于存放你的Jinja模板(用于渲染HTML)。
安裝應(yīng)用
現(xiàn)在你的目錄結(jié)構(gòu)搭好了,我們開始配置應(yīng)用了!
首先,在你flaskr目錄下創(chuàng)建名為flaskr.py的新文件。你的應(yīng)用代碼放在這個文件里。
一切將從這里開始:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
from datetime import datetime from flask import ( Flask, abort, flash, redirect, render_template, request, url_for,)from flask.ext.stormpath import ( StormpathError, StormpathManager, User, login_required, login_user, logout_user, user,) app = Flask(__name__)app.config['DEBUG'] = Trueapp.config['SECRET_KEY'] = 'some_really_long_random_string_here'app.config['STORMPATH_API_KEY_FILE'] = 'apiKey.properties'app.config['STORMPATH_APPLICATION'] = 'flaskr' stormpath_manager = StormpathManager(app) if __name__ == '__main__': app.run() |
需要關(guān)注的:
- 在flaskr.py文件的開頭你導(dǎo)入了若干庫——下面整篇教程都會用到它們
- 你創(chuàng)建了一個app對象——這是每個Flask 項目的核心
- 你在app.config里添加了若干配置變量。app.config是一個Python字典變量,你可以用它存放你想存放的任何定制配置。這里我們設(shè)置了若干后面會用到的重要的變量:
- DEBUG 變量可以設(shè)置為True或者False。它用于控制Flask的內(nèi)置錯誤報告行為(開發(fā)模式下它讓Flask可以顯示詳細的錯誤信息)
- SECRET_KEY 變量在內(nèi)部使用,用來保證客戶端的會話安全。當部署一個真正的Flask應(yīng)用時,要確保這是一個較長的隨機生成的字符串。
- STORMPATH_API_KEY_FILE? 變量應(yīng)該指向你的apiKey.properties 文件位置。更多信息參見:http://flask-stormpath.readthedocs.org/en/latest/setup.html
- STORMPATH_APPLICATION 變量應(yīng)該是你之前創(chuàng)建的Stormpath 應(yīng)用名。
- 你創(chuàng)建了一個stormpath_manager 對象,它用于控制Stormpath 庫,后面將幫你輕松與用戶以及用戶數(shù)據(jù)進行交互。
- You're calling?app.run()?at the bottom. This tells Flask to run your site in development mode for testing.
- 在最后你調(diào)用了app.run()?。它告訴Flask以開發(fā)模式運行你的網(wǎng)站以便于測試。
運行下述命令之后,你就可以看到你的Flask應(yīng)用開始在端口5000運行:
|
1
2
3
|
$ python flaskr.py * Running on http://127.0.0.1:5000/ * Restarting with reloader |
不過當你訪問http://127.0.0.1:5000, 你會看到一個404 not found 信息。這是因為你還沒有定義任何視圖或者URL路由 。
視圖
現(xiàn)在安裝的部分你已經(jīng)做完了,我們來定義視圖。下面的代碼應(yīng)該放在flaskr.py 文件中,在這個上面:
|
1
2
|
if __name__ == ‘__main__': app.run() |
代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
@app.route('/')def show_posts(): posts = [] for account in stormpath_manager.application.accounts: if account.custom_data.get('posts'): posts.extend(account.custom_data['posts']) posts = sorted(posts, key=lambda k: k['date'], reverse=True) return render_template('show_posts.html', posts=posts) @app.route('/add', methods=['POST'])@login_requireddef add_post(): if not user.custom_data.get('posts'): user.custom_data['posts'] = [] user.custom_data['posts'].append({ 'date': datetime.utcnow().isoformat(), 'title': request.form['title'], 'text': request.form['text'], }) user.save() flash('New post successfully added.') return redirect(url_for('show_posts')) @app.route('/login', methods=['GET', 'POST'])def login(): error = None if request.method == 'POST': try: _user = User.from_login( request.form['email'], request.form['password'], ) login_user(_user, remember=True) flash('You were logged in.') return redirect(url_for('show_posts')) except StormpathError, err: error = err.message return render_template('login.html', error=error) @app.route('/logout')def logout(): logout_user() flash('You were logged out.') return redirect(url_for('show_posts')) |
我們來討論一下上面的代碼。
你可能注意到首先定義的函數(shù)是show_posts。這個函數(shù)用于在網(wǎng)站前端頁面顯示發(fā)布的博文。如你可能已經(jīng)猜到的,裝飾器@app.route(‘/')告訴Flask如何運行這個函數(shù)。
每次用戶請求 URL “/”,F(xiàn)lask就會運行show_posts,把輸出返回給用戶。
show_posts 就只是:
- 迭代所有的用戶賬戶,查找博文。每篇博文就是一個簡單的如下格式的Python字典:
|
1
2
3
4
5
|
{ 'date': '2014-04-01T22:50:49.762475', 'text': 'Blog content.', 'title': 'Post title'} |
- 每找到一篇博文就添加到posts數(shù)組。
- 按日期對posts數(shù)組排序,因此新發(fā)布的在前面。
- 以posts數(shù)組作為輸入,渲染出一個叫做show_posts.html的HTML模板.
- add_posts 視圖用于登入用戶向網(wǎng)站發(fā)布新博文。這個視圖帶來下面幾樣?xùn)|西:
- 裝飾器@app.route(‘/add', methods=[‘POST'])告訴Flask該URL只接受POST請求。Flask默認只接受GET請求。
- @login_required 裝飾器確保能訪問該視圖前用戶已經(jīng)登入。如果用戶沒有登入而嘗試對該視圖POST,會得到HTTP 401 未授權(quán)應(yīng)答。
- 任何裝飾了?@login_required的視圖都可以訪問user變量。這是一個存放了用戶賬戶細節(jié)的對象。
它的工作機制很簡單:
- 檢查用戶賬戶下是否有保存的博文。這一步是通過檢查user.custom_data.get(‘posts') 不是False來實現(xiàn)的。user.custom_data是一個Python字典,你可以在其中保存任何想保存的用戶數(shù)據(jù)。
- 從POST 請求中抓取標題和正文,在用戶的posts數(shù)組中創(chuàng)建一個新的post對象。
- 保存新博文到用戶賬戶的Stormpath中。
- 發(fā)出一個后面會向用戶展示的消息。
- 最后,把用戶重定向到show_posts?視圖,讓新添加的博文可以展現(xiàn)出來。
- login 和logout視圖特別地簡單。
login視圖就是簡單地從用戶POST請求中提取電子郵件地址和密碼,然后從Stormpath抓取user對象,嘗試登錄,并創(chuàng)建一個本地會話。
logout視圖就是銷毀用戶會話。
模板
下一樣要加入的東西就是模板代碼。Flask使用Jinja模板語言,它讓編寫HTML模板變得非常簡單。
讓我們定義一個布局模板templates/layout.html作為開始。后面我們寫的其他模板都將從這個基礎(chǔ)模板而來。這個策略很有用,因為它允許你在一個地方定義會被多次引用的模板代碼。
把下面的代碼添加到你的layout.html模板文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!doctype html><title>Flaskr</title><link rel=stylesheet type=text/css href="{{ url_for('static', filename='style.css') }}"><div> <h1>Flaskr</h1> <div> {% if user.email %} <a href="{{ url_for('logout') }}">log out</a> {% else %} <a href="{{ url_for('login') }}">log in</a> {% endif %} </div> {% for message in get_flashed_messages() %} <div>{{ message }}</div> {% endfor %} {% block body %}{% endblock %}</div> |
接著是templates/show_posts.html 模板文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
{% extends "layout.html" %}{% block body %} {% if user.email %} <form action="{{ url_for('add_post') }}" method=post> <dl> <dt>Title: <dd><input type=text size=30 name=title> <dt>Text: <dd><textarea name=text rows=5 cols=40></textarea> <dd><input type=submit value=Share> </dl> </form> {% endif %} <ul> {% for post in posts %} <li><h2>{{ post['title'] }}</h2>{{ post['text']|safe }} {% else %} <li><em>Unbelievable. No posts here so far!</em> {% endfor %} </ul>{% endblock %} |
最后,是templates/login.html 模板文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
{% extends "layout.html" %}{% block body %} <h2>Login</h2> {% if error %}<p><strong>Error:</strong> {{ error }}{% endif %} <form action="{{ url_for('login') }}" method=post> <dl> <dt>Email: <dd><input type=text name=email> <dt>Password: <dd><input type=password name=password> <dd><input type=submit value=Login> </dl> </form>{% endblock %} |
首先要注意的是?layout.html模板定義了一個body塊,在任何子模板中它都可以被同名的塊替代。
layout.html模板顯示了一個login或者logout模板,還顯示所有的閃回信息。
|
1
|
{% if user.email %} |
因為你用的是Flask-Stormpath,所有模板都可以訪問一個神奇的user 變量。當一個用戶登入后,該用戶的所有細節(jié)都是可見的(因此這個檢查能生效)。
show_posts.html?模板迭代posts數(shù)組,它是被show_posts視圖調(diào)用render_template時傳入的。Jinja允許你對任何可以迭代的東西使用for循環(huán)。
還有很重要的一點,為了輸出變量內(nèi)容,你需要在變量外面加上花括號.
|
1
2
3
|
{{ variable }} {{ post['text']|safe }} |
既然我們決定了允許用戶在他們的博文中輸入任性的HTML代碼,我們就得使用模板的safe過濾器來輸出博文中的body塊。
Jinja默認會自動忽略任何特殊字符,所以我們得使用safe過濾器來顯示用戶輸入的HTML和Javascript。
添加樣式
最后一件要做的就是創(chuàng)建一個帶有如下內(nèi)容的static/style.css 文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
body { font-family: sans-serif; background: #eee; }a, h1, h2 { color: #377ba8; }h1, h2 { font-family: 'Georgia', serif; margin: 0; }h1 { border-bottom: 2px solid #eee; }h2 { font-size: 1.2em; } .page { margin: 2em auto; width: 35em; border: 5px solid #ccc; padding: 0.8em; background: white; }.entries { list-style: none; margin: 0; padding: 0; }.entries li { margin: 0.8em 1.2em; }.entries li h2 { margin-left: -1em; }.add-entry { font-size: 0.9em; border-bottom: 1px solid #ccc; }.add-entry dl { font-weight: bold; }.metanav { text-align: right; font-size: 0.8em; padding: 0.3em; margin-bottom: 1em; background: #fafafa; }.flash { background: #cee5F5; padding: 0.5em; border: 1px solid #aacbe2; }.error { background: #f0d6d6; padding: 0.5em; } |
這個文件會被layout.html 模板加載,提供得體的顯示風格。
測試它
現(xiàn)在我們完成了應(yīng)用的編碼,讓我們看看最終的產(chǎn)品吧!
為了運行你炫酷的新網(wǎng)站,你得首先通過如下命令來重新啟動Flask web 服務(wù)器:
|
1
2
3
|
$ python flaskr.py * Running on http://127.0.0.1:5000/ * Restarting with reloader |
然后在你的瀏覽器訪問http://127.0.0.1:5000吧。你現(xiàn)在應(yīng)該能看到正在運行的flaskr 網(wǎng)站,并能使用Stormpath 賬戶登入,發(fā)博文等等。